作者:蒲小花
链接:https://www.zhihu.com/question/21087379/answer/252216119
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。

链接:https://www.zhihu.com/question/21087379/answer/252216119
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
最近接触了这一块,简单说下吧。
m3u8 是一种基于 HTTP Live Streaming 文件视频格式,它主要是存放整个视频的基本信息和分片(Segment)组成。目前 由 Apple.inc 率先提出的 HLS 协议在 Mac 的 Safari 上原生支持,你可以直接通过
video.src = 'xxx.m3u8'
来实现。
如果你希望兼容所有的浏览器的话, 你需要知道 Chrome 和 Firefox 支持的 Media Source Extensions( 非常不理想,在IE和国内具备兼容模式的极速浏览器下) 的情况:
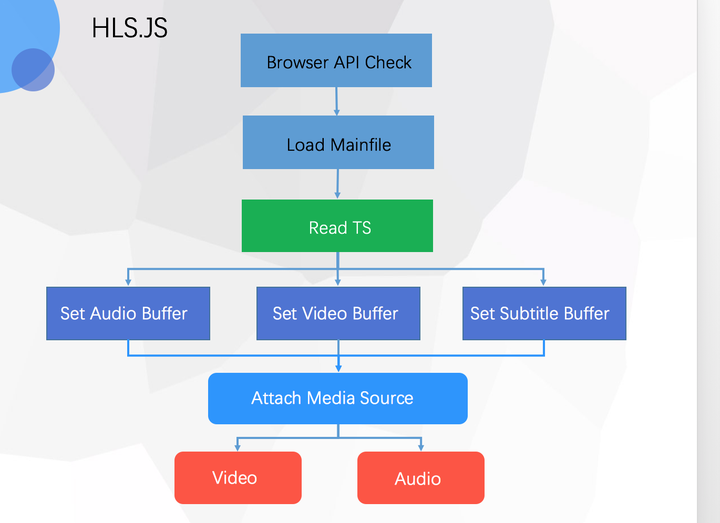
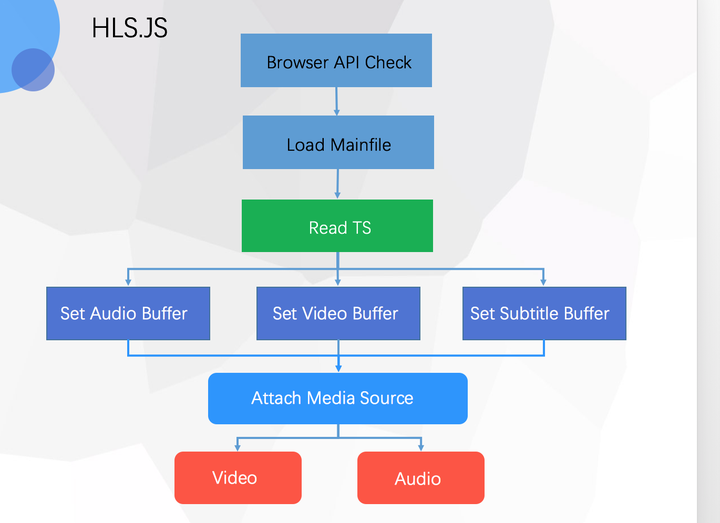
目前 Youtube 和 Netflix 等主流视频网站,即使 FB 的 newsfeed 里面的视频也采用了 HLS 的解决方案,大致实现流程如下:

其核心,在于对于 m3u8 的文件解析和 通过 XHR 去完成对分片内容二进制文件的获取,然后使用 MSE 的 appendBuffer 去进行 buffer 的封装,然后自己完成合流的工作。
目前国内的,bilibili 最早实现了基于 MSE 解决方案的播放器,大概为什么他们必须用 MSE 而不是 优酷 和 腾讯 的 多 video 方案,可能是钱少,视频转MP4需要大量服务器,当然 MSE 这是技术的趋势。
前面废话太多直接上推荐吧:
优先推荐 video.js 的方案,因为它支持多个播放核心,而且插件非常多,你只需要使用
videojs/videojs-contrib-hls 就可以了。
再安利一个非常纯粹的方案,就是 hls.js 它需要你手进行 video 的绑定。
75 Team 也开源 的一个播放器:Chimeejs/chimee
当然我们 team 也会开源一款类似 youtube 的播放核心。
相关博文
H5解决m3u8视频直播流问题






