最近在用uniapp开发一款APP,安卓开发测试以及上架都没有问题,但是在做IOS调试的时候,往往会遇到无法检测到手机的问题。那这种情况是什么原因造成的呢?
HbuilderX做IOS开发无法检测到手机的问题:
在HbuilderX上做IOS调试,使用iphone手机用数据线连接到手机,点击【运行】选择【运行到手机或模拟器】很多时候会遇到 “无法检测到手机或模拟器”。
出现这样的情况主要原因:
1、数据线的问题。可能是数据线损坏,导致检测不到。
2、手机的问题。另外可能就是手机的问题,建议更换手机做测试。例如:最开始我用的是iphone6来调试,这款手机比较久,怎么调试都不行,后来换了一款iphone6 plus,就可以了。
具体的开发测试流程:
步骤一:windows安装【iTunes】
安装好【iTunes】,桌面会出现这个图标。

步骤二:手机数据线连接手机
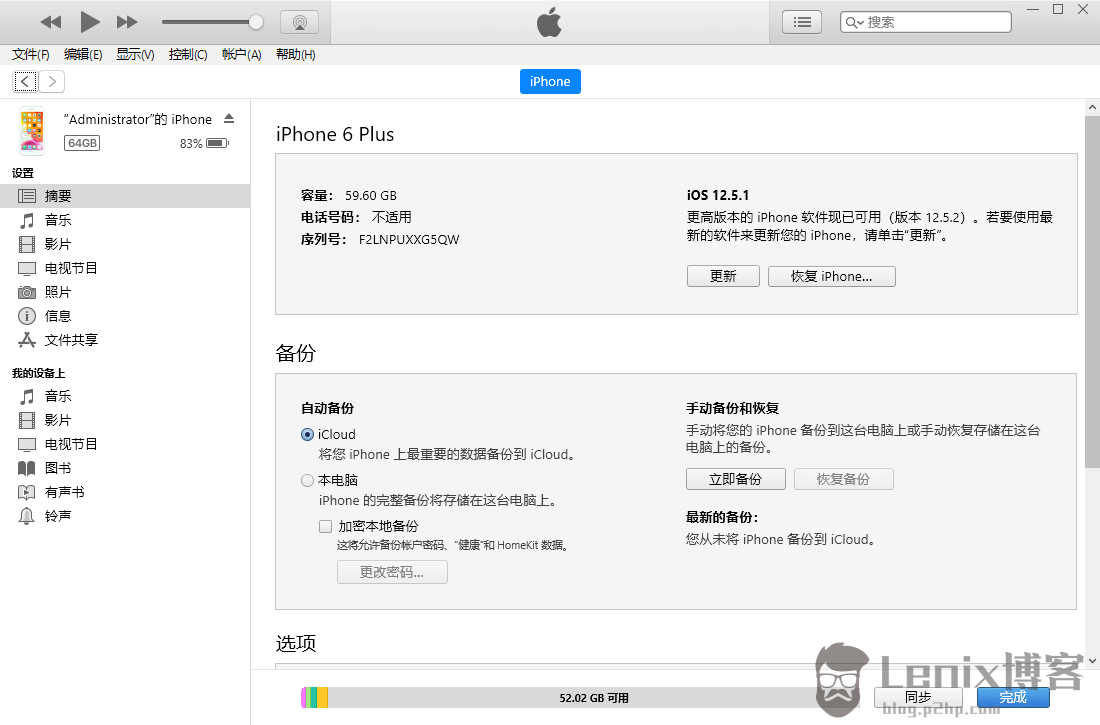
手机数据线连接手机后,打开【iTunes】确保【iTunes】能够正常连接到手机,能够看到这个画面:

步骤三:HbuilderX运行到手机上做真机调试
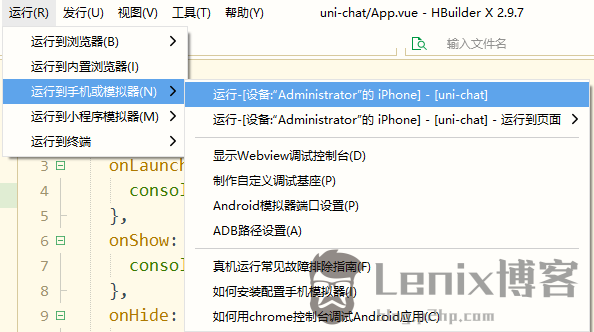
在HbuilderX上做调试,点击【运行】【运行到手机或模拟器】就会看到可以运行到iphone手机上。


近期评论