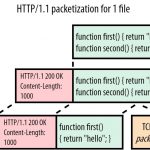
HTTP/2附带的热门功能之一是PUSH帧。主要思想是,如果服务器可以预测客户端可能要发出的请求,则服务器可以抢先向客户端发送请求/响应对并预热其缓存。
这是我很久以来一直很感兴趣的功能。我认为API使缓存无效和预热缓存,消除对复合请求的需求(我认为这是一种技巧,尽管有时是必要的)非常有用。
为了帮助推进这个想法,我编写了Internet Draft,以使API客户端告诉服务器他们希望推送哪些资源,我构建了具有一流,深度集成的Push支持并添加了支持的Node.js框架。为Prefer-Push给Ketting。
不幸的是,HTTP / 2推送总感觉像是还不存在的功能。由于杀死了用于HTTP / 2的Cache-Digest,并且没有浏览器API可以挂入推送事件,因此它的实用性受到了阻碍。
Chrome团队至少从2018年开始考虑取消对Push的支持。主要原因是他们并没有真正看到推动静态资产带来的性能优势。当时,我试图捍卫API用例的功能。
昨天,Chrome小组宣布从其HTTP / 2和HTTP / 3协议实现中删除该功能。
对于它永远无法发挥全部潜力,我感到有些难过,但是通过这一步骤,我不再认为值得在此功能上进行投资。因此,我停止在上的工作Prefer-Push,还将从下一主要的Ketting版本中删除对它的支持。
积极的一面,我花了很多时间思考和解决这个问题,但是有时候能够仅关闭一章而不是等待并让它腾出时间是件好事。这不是一个理想的结论,但是仍然是一个结论。
当前替代品
缺少服务器驱动程序推送,我们回到了许多小的HTTP请求或复合请求。这意味着您或者遇到了N + 1问题,或者(对于复合请求)与HTTP缓存的集成不良。在这更多。
如果您要使用“复合请求”路线,则有一个草稿,其标题与Prefer-Push;类似。Prefer: transclude,Ketting也支持。
我希望将来可以与Server Push一起使用的功能是服务器启动的缓存失效。我们从来没有得到过。为解决此问题,我们使用Websockets,并将在可预见的将来继续这样做。
为了减少抓取内容很多,一般潜伏期103 Early Hints 可以帮助,虽然这是不支持但在Chrome中,这也是唯一真正有用加快如图像,CSS和JavaScript资产的交付,因为没有办法挂接到1xx响应在浏览器中以编程方式进行。
via https://evertpot.com/http-2-push-is-dead/





![一文串联 HTTP / [0.9 | 1.0 | 1.1 | 2 | 3]](https://blog.p2hp.com/wp-content/plugins/wordpress-23-related-posts-plugin/static/thumbs/14.jpg)

