是时候重新思考如何为现代浏览器制作一组图标并停止图标生成器的疯狂了。目前,前端开发人员必须处理 20 多个静态 PNG 文件,才能在浏览器选项卡或触摸屏上显示微小的网站徽标。请继续阅读,了解如何采取更明智的方法并采用适合大多数现代需求的最少图标集。
事实证明,网站图标主题比任何人所希望的都要详尽,因此我还用两个代码片段总结了整篇文章,供那些已经受够了痛苦并且确切知道该怎么做的人使用。不过,我还是建议你去看看剩下的部分!
极短版本
您不需要提供数十个图标,而只需要五个图标和一个 JSON 文件。
对于使用 HTML 的浏览器:
<link rel="icon" href="/favicon.ico" sizes="32x32">
<link rel="icon" href="/icon.svg" type="image/svg+xml">
<link rel="apple-touch-icon" href="/apple-touch-icon.png"><!-- 180×180 -->
<link rel="manifest" href="/manifest.webmanifest">在您的网络应用程序清单中:
// manifest.webmanifest
{
"icons": [
{ "src": "/icon-192.png", "type": "image/png", "sizes": "192x192" },
{ "src": "/icon-512.png", "type": "image/png", "sizes": "512x512" }
]
}就是这样。如果您想知道我是如何走到这一步的,我必须做出的妥协,以及如何从头开始一步步构建这样的一套,请继续关注本文的其余部分。
长版本,所有内容都有解释
完美的实现,不是在没有什么可以添加的时候,而是在没有什么可以删除的时候。
安托万·德·圣埃克苏佩里
飞行员的奥德赛
favicon 的概念是“favorite icon”的缩写,自 2000 年代初就已存在。我们都在浏览器的标签栏中看到过那些可爱的小图像,它们帮助我们区分我们的开放网站。用户希望您的网站有一个网站图标。这是让其他人认真对待你的小事之一。
即使是苹果公司,多年来一直对非库比蒂诺的图标有一定的审美缺陷,在 Safari 中淡化图标,现在终于放弃了,现在可以在所有设备上正确显示它们。
如果您有一个面向公众的网站,它必须有一个网站图标。可悲的是,用户认为是一个图标的实际上是很多图标。
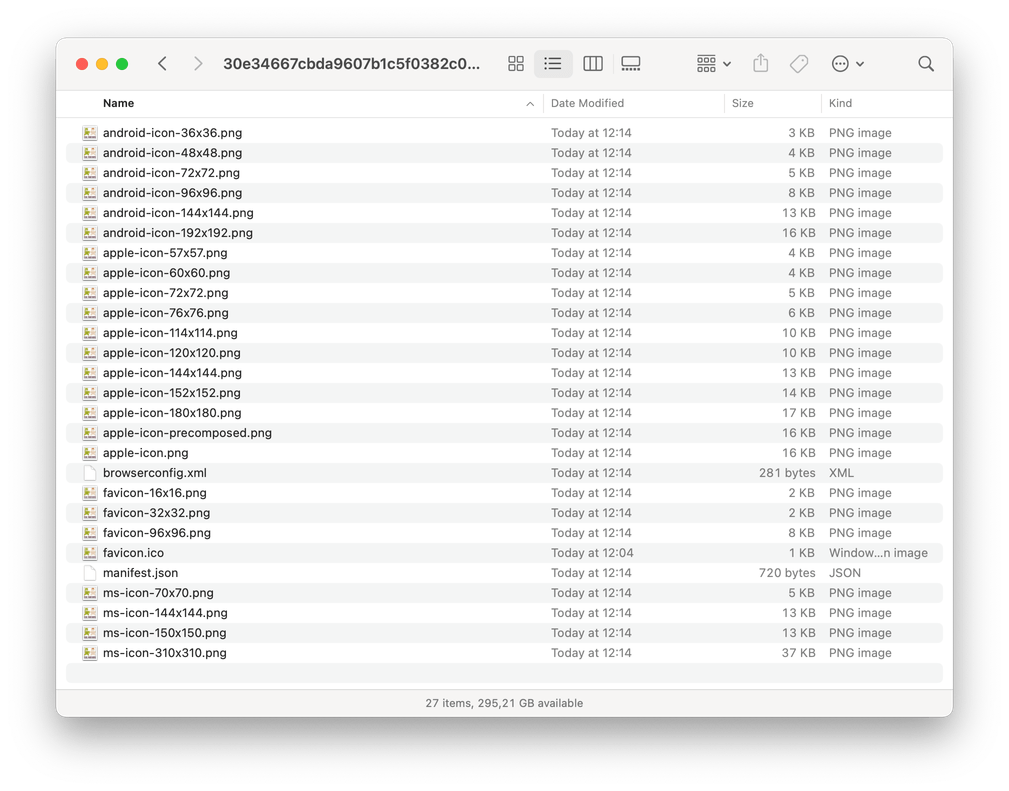
因此,通常会将为不断增长的屏幕和设备列表生成这些必要文件的繁重任务转移到网站图标生成器工具上。任何头脑正常的人都不会愿意花几个小时手工制作它们。毕竟,我们来这里是为了构建网站,而不是为了让浏览器供应商满意。

作为NanoID的创建者和简约开源的支持者,我倾向于以稍微不同的方向思考。最有效的网站图标集是什么?哪些格式已经过时?哪些图标类型可以通过小的妥协来替换?
因此,我着手创建一个最小的网站图标列表,该列表将在所有情况和所有浏览器中工作(除了某些边缘情况),即使如此,这仍然可以工作,只是不是 100% 完美。
终极网站图标设置
我决定依靠 SVG 和浏览器缩小尺寸,而不是创建许多不同尺寸的图像。如果您担心性能,我在这里澄清一下:
- 浏览器在后台下载网站图标,因此较大的网站图标图像不会影响网站性能。
- 对于原本不应该是位图的图像,SVG 是减小图像大小的好方法;对于许多徽标,生成的文件将比 PNG 小得多。
- 在这个最小集合中只有三个 PNG 图像,您可以使用高级工具来优化其大小。这解决了没有无限数据计划的互联网用户的问题。
现在我将展示我在研究和实践中想到的最小图标集。此列表应适用于所有流行的新旧浏览器和设备。
I. 用于旧版浏览器的 favicon.ico
ICO文件实际上有一个目录结构,可以打包不同分辨率的文件。我建议坚持使用单个 32×32 图像,除非您拥有的图像不能很好地缩小到 16×16(例如,如果它变得模糊)。在这种情况下,您可以要求设计师设计一个特殊版本的徽标,专为适合小像素网格而定制。
不要对文件夹静态资源文件夹结构和缓存破坏器变得聪明。https://example.com网站应该有一个网站图标https://example.com/favicon.ico。有些工具(例如 RSS 阅读器)只/favicon.ico向服务器发出请求,而不必费心去其他地方查找。
我们需要sizes="32x32"提交<link>文件.ico来修复Chrome 错误,该错误导致它选择 ICO 文件而不是 SVG 文件。
二. 适用于现代浏览器的具有浅色/深色版本的单个 SVG 图标
SVG 是一种描述曲线而不是像素的矢量格式。对于大尺寸,它比光栅图像更有效。截至撰写本文时,72% 的浏览器支持 SVG 图标。
<link>您的 HTML 页面中应该有一个标记<head>with rel="icon",type="image/svg+xml"并且包含href指向 SVG 文件的链接作为属性。
SVG 是一种 XML 格式,可以包含<style>用于描述 CSS 的标签。与任何 CSS 一样,它可以包含媒体查询,例如@media (prefers-color-scheme: dark). 这将允许您在浅色和深色系统主题之间切换相同的图标。
三.适用于 Apple 设备的 180×180 PNG 图像
如果您将网页添加为 iPhone 或 iPad 上主屏幕的快捷方式,则 Apple 触摸图标是 Apple 设备将使用的图像。您的 HTML 页面中应该有<link rel="apple-touch-icon" href="apple-touch-icon.png">标签<head>。
从 iOS 8+ 开始,iPad 需要 180×180 分辨率的图像。其他设备会缩小它的规模,但如果我们提供足够高质量的源,缩小规模不会伤害最终用户(我稍后会再讨论这一点)。
20px小提示:如果您在图标周围放置填充并添加一些背景颜色,Apple 触摸图标会看起来更好。您可以使用任何图像编辑器来执行此操作。
四.适用于 Android 设备的 Web 应用程序清单,包含 192×192 和 512×512 PNG 图标
- Web 应用程序清单是一个 JSON 文件,其中包含浏览器将您的网站安装为系统应用程序的所有详细信息。这种格式来自 Google 通过其PWA计划。
- 您的 HTML 页面应该有一个
<link rel="manifest" href="path.webmanifest">标签,其中包含指向清单文件的链接。 - 清单应该有一个
icon链接到两个图标的字段:192×192,用于在主屏幕上显示,512×512,将在 PWA 加载时用作启动屏幕。
{
"icons": [
{ "src": "/icon-192.png", "type": "image/png", "sizes": "192x192" },
{ "src": "/icon-512.png", "type": "image/png", "sizes": "512x512" }
]
}我们忘记了什么人吗?
当然,还有更多的图标风格,其中一些非常晦涩难懂,所以让我们看看我们的设置如何与它们配合。也许,是时候告别一些不太成功的格式了。
Windows 平铺图标
Microsoft Edge 过去支持一种特殊的图标格式,将网站固定到开始菜单。对于最新版本的 Windows,不再需要这样做。
Safari 固定图标
Safari 以前要求固定选项卡使用 SVG 单色图标。然而,从 Safari 12 开始,我们可以使用常规的图标来固定标签。甚至apple.com也不再使用它mask-icon了。
rel=“快捷方式”
许多(现在已经过时)教程将包含favicon.ico这样的 HTML:
<link rel="shortcut icon" href="/favicon.ico" sizes="32x32">请注意,这shortcut不是、也从来不是有效的链接关系。阅读十年前 Mathias Bynens 撰写的这篇精彩文章rel="icon",它解释了为什么我们从不需要捷径,为什么这样就可以了。
歌剧院海岸
过去,Opera Coast(iOS 的实验性浏览器)需要特殊的 228×228 图标。这款浏览器于 2017 年离开了 App Store,我怀疑它是否能在从那时起的多次 iOS 更新中幸存下来。
现在,当我们向倒下的战友挥手告别时,让我们看看如何为那些仍然站着的人制作终极图标集。
如何构建我们的终极网站图标集
以下是如何通过六个快速步骤构建我们终极、简约的图标集。您所需要做的就是为您要使用的徽标创建一个 SVG 文件。
第 1 步:准备 SVG
确保 SVG 图像是正方形的。在系统查看器中打开源文件并检查图像的宽度和高度。使用任何 SVG 编辑器都可以轻松调整 SVG 大小。在Inkscape中,您可以通过选择“文件”→“文档属性”来更改文档大小,然后使用“对象”→“对齐和分布”将徽标居中。
将您的文件另存为icon.svg. 现在让我们摆弄我们的 SVG 并使其与现代系统主题完美配合。询问您的设计师如何反转深色主题的颜色(对于黑白徽标,您只需将黑色更改为白色)。
现在,在文本编辑器中打开 SVG 文件。找到一个<path>带有黑暗或缺失的fill。添加一个 CSS 媒体查询,该查询将在主题更改时触发并更改fill为您想要的颜色:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 500 500">
+ <style>
+ @media (prefers-color-scheme: dark) {
+ .a { fill: #f0f0f0 }
+ }
+ </style>
- <path fill="#0f0f0f" d="…" />
+ <path class="a" fill="#0f0f0f" d="…" />
</svg>您还可以将这种媒体查询技术与 SVG 结合使用,以将广色域 P3 颜色添加到您的收藏夹图标中。
步骤 2:创建 ICO 文件
icon.svg在光栅图形编辑器中打开文件。我推荐GIMP;它是免费的并且是多平台的。
接受将 SVG 渲染为光栅。将宽度和高度设置为 32 像素。favicon.ico使用32 bpp、8 位 Alpha导出文件,无调色板设置。
如果您没有 GIMP,您可以安装Inkscape和ImageMagick并在终端中将 SVG 转换为 ICO:
inkscape ./icon.svg --export-width=32 --export-filename="./tmp.png"
# In Windows call `magick convert ./tmp.png ./favicon.ico`
convert ./tmp.png ./favicon.ico
rm ./tmp.png将图像缩小到 16×16 并检查图标的可见性。如果它变得太模糊,最好向您的设计师询问徽标的定制小版本。
要包含单独的 16×16 版本的图标:
favicon.ico使用 32×32 图标打开。- 创建一个大小为 16×16 的新图层。
- 将 16×16 版本的图标放入该层。
- 导出文件。GIMP 会将每个布局保存为图标的单独版本。
或者您可以在 ImageMagick 中执行相同的操作:
convert ./icon-32.png ./icon-16.png ./favicon.ico第 3 步:创建 PNG 图像
再次在光栅图形编辑器中打开源 SVG 文件并创建 512×512 图像。将其导出为icon-512.png.
将图像缩放至 192×192 并将其导出为. 现在将图像本身缩放为 140×140 并将画布设置为 180×180,然后将其导出为icon-192.png.apple-touch-icon.png。
或者您可以在 Inkscape 中执行相同的操作:
inkscape ./icon.svg --export-width=512 --export-filename="./icon-512.png"
inkscape ./icon.svg --export-width=192 --export-filename="./icon-192.png"步骤 4:优化 PNG 和 SVG 文件
优化 SVG 的最佳工具是SVGO。要使用它,请运行:
npx svgo --multipass icon.svgSquoosh是一款出色的网络应用程序,用于优化光栅图像:
- 在 Squoosh 中打开你的
icon-512.png。 - 将压缩设置更改为
OxiPNG。 - 启用“减少调色板”。
- 设置 64 种颜色。
- 通过移动滑块来比较之前/之后。如果发现差异,请增加颜色数量。
- 保存文件。
icon-192.png对和重复这些步骤apple-touch-icon.png。
第 5 步:将图标添加到 HTML
您需要在 HTML 中favicon.ico添加链接。apple-touch-icon.png
对于静态 HTML:
<title>My website</title>
+ <link rel="icon" href="/favicon.ico" sizes="32x32">
+ <link rel="icon" href="/icon.svg" type="image/svg+xml">
+ <link rel="apple-touch-icon" href="/apple-touch-icon.png">但是,我们建议使用捆绑程序来生成缓存破坏程序(在名称中包含文件的哈希值作为指纹)。如果您将 Webpack 与以下内容一起使用HtmlWebpackPlugin:
- 创建一个
index.html模板。 - 将模板添加到插件选项中:
new HtmlWebpackPlugin({ template: "./view/index.html" }); - 定义带有链接的 HTML 模板(示例用于
HtmlWebpackPlugin包含文件,但它可以是您选择的模板语言):<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>My website</title> <meta name="viewport" content="width=device-width,initial-scale=1"> <link rel="icon" href="/favicon.ico" sizes="32x32"> <link rel="icon" type="image/svg+xml" href="<%= require('./icon.svg').default %>"> <link rel="apple-touch-icon" href="<%= require('./apple-touch-icon.png').default %>" > </head> <body></body> </html> - 用于
copy-webpack-plugin复制favicon.ico而不向文件名添加哈希值。
额外提示:为暂存创建一个单独的图标
网站图标是区分生产环境和暂存环境的好方法。我发现使用替代图标进行分期对于避免任何代价高昂的混乱情况非常有效。
创建一个favicon-dev.ico具有相同徽标的图标,但反转颜色(或做一些对您有意义的事情)。对 SVG 执行相同操作并创建icon-dev.svg.
现在,根据情况替换 HTML 模板中的图标process.env.NODE_ENV === 'production':
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>My website</title>
<meta name="viewport" content="width=device-width,initial-scale=1">
- <link rel="icon" href="/favicon.ico" sizes="32x32">
+ <link rel="icon" sizes="32x32" href="<%=
+ process.env.NODE_ENV === 'production'
+ ? '/favicon.ico'
+ : require('./favicon-dev.ico').default
+ %>">
<link rel="icon" type="image/svg+xml" href="<%=
- require('./icon.svg').default
+ process.env.NODE_ENV === 'production'
+ ? require('./icon.svg').default
+ : require('./icon-dev.svg').default
%>">
<link rel="apple-touch-icon" href="<%=
require('./apple-touch-icon.png').default
%>">
</head>
<body></body>
</html>
第 6 步:创建 Web 应用程序清单
对于静态 HTML,创建一个名为 的 JSON 文件manifest.webmanifest:
{
"name": "My website",
"icons": [
{ "src": "/icon-192.png", "type": "image/png", "sizes": "192x192" },
{ "src": "/icon-512.png", "type": "image/png", "sizes": "512x512" }
]
}将其链接到您的 HTML 中:
<title>My website</title>
+ <link rel="manifest" href="/manifest.webmanifest">
<link rel="icon" href="/favicon.ico" sizes="32x32">
<link rel="icon" href="/icon.svg" type="image/svg+xml">
<link rel="apple-touch-icon" href="/apple-touch-icon.png">通过 Webpack,您可以使用webpack-pwa-manifest插件:
plugins: [
…,
new WebpackPwaManifest({
name: 'My website',
icons: [
{ src: resolve('./icon-192.png'), sizes: '192x192' },
{ src: resolve('./icon-512.png'), sizes: '512x512' }
]
})
]感谢您的阅读!正如您所看到的,利用现代网络标准,创建终极网站图标集的任务变得非常简单。尽管手动执行这些步骤不会花费您太多时间,但拥有一个自动化工具来执行相同的操作将使事情变得更加令人惊奇!如果您愿意构建一个,请随时在Twitter上联系我;我将非常乐意提供帮助!
变更日志
2023-07-11
sizes="any"ICO 文件被替换为sizes="32x32"修复 Chrome 同时下载 ICO 和 SVG 文件时的错误。
2021-07-19
sizes="any"添加到 ICO 文件以修复 Chrome 采用 ICO 文件而不是 SVG 时的错误。
2021-01-19
- 添加了 Inkscape 命令以将 SVG 转换为 PNG。
2021-01-15
- 为没有 GIMP 的用户添加了 ImageMagick 命令。
via https://evilmartians.com/chronicles/how-to-favicon-in-2021-six-files-that-fit-most-needs







