Chrome 浏览器禁用三方 Cookies,今天已经开始全球 1% 的灰度,这个问题也折腾了我好几天,踩到一些坑。
1)禁用三方 Cookies 是 Google 搞的 Privacy-Sandbox 项目的子项,最主要的目的是为了保护用户的在线隐私,但从厂商角度来看,这也是 Google 对数字广告业的一次主动出击,未来广告主推送广告的精准度将更大程度依赖 Google 系统或平台提供的能力;对应的,苹果在 iOS 14 也推出了 App Tracking Transparency(ATT)技术,目的也是为了提高用户隐私透明度,看资讯说这项技术让 Facebook 损失了 100 亿美元的广告收入,而苹果自身却没有受到此规则的限制。
2)禁用三方 Cookies,类似的还有禁用三方 Storage,这意味着未来跨站点的用户隐私信息收集将被强约束,例如 A 网站嵌入了 B 网站的内容,用户在 B 网站中储存的所有信息,包括 Cookies、LocalStorage、Cache 等等一大堆的东西,在 A 网站下默认都不允许使用(因为这些储存是根据域名分区的),这也会带来一些负面问题,假设你的网站(如文档类、流程图工具、代码演示工具等)大量被人内嵌,同时要求登录才能被使用,那意味着用户需要在每个内嵌你网站的地方重新登陆一次才能正常使用。
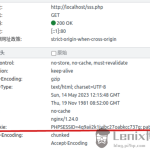
3)为了实现跨域数据交互,最通用的做法是在 Cookies 上添加 Partitioned 属性,有了这个属性,就会在跨域储存分区下成功种下 Cookies,但在 Chrome 灰度阶段,包括新旧版本浏览器共存阶段(Chrome 114 版本是分界线),需要考虑新旧 Cookies 的共存问题,例如之前有一个登录态 Cookie A,新增 Partitioned Cookies A',此时浏览器在发送请求时会携带两个不一致的 Cookies,服务端获取到错误的 Cookie 会告知登录失败;有人会想到,将旧的 Cookies 全部删除,再重新种 Partitioned Cookie,然而这又是一项高危且难以全覆盖的活儿。
4)针对 3 中的问题,Chrome 推荐的做法是在 Partitioned Cookie 中添加一个前缀,如 __Host-cookiename,来实现新旧 Cookie 共存,这也会带来新的问题,例如服务器对 Cookie 的处理就变成了先判断 cookiename 是否存在,如果不存在再获取 __Host-cookiename,倘若未来不小心在哪个环节删除了 cookiename 而未删除 __Host-cookiename,也会给带来不一致问题,排查起来也相当麻烦;另外,Chrome 还限制了 Cookies 的总数量不超过 180 个,且总大小不超过 10kb,对于部分已经滥用 Cookie 的网站来说,继续冗余一份 __Host-cookiename,也会是一个麻烦;另外一个问题是,__Host- 和 __Secure- 是浏览器的两个私有前缀,它要求 Cookies 的 domain 属性与当前网页的域名是一致,也就是不允许跨子域设置,当然,为了解决这个问题,可以考虑换一个前缀。
这项技术,保护隐私的同时,也引入了大量的复杂度,甚至还降低了浏览网页的体验,好在 Chrome 预留了一年时间让开发者进行网页改造,也提供了很多新鲜 API 供开发者升级体验。
via weibo:Barret李靖