键入网址到网页显示,期间发生了什么?
- 浏览器解析请求的 URL
http: + // + domain.com + / + index.html 协议 + // + 服务器地址 + / + 文件路径 - 生成 HTTP 请求报文
GET / HTTP/1.1 Accept: */* - DNS 查询
记录-交流-Web开发知识分享
标头名称不区分大小写。
来自 RFC 2616 - “超文本传输协议 -- HTTP/1.1”,第 4.2 节 “消息标头”:
每个标头字段由一个名称后跟冒号 (“:”) 和字段值组成。字段名称不区分大小写。
更新的 RFC 7230 在此部分未列出 RFC 2616 的任何更改。…
有不同类型的 HTTP 缓存可用于不同类型的事物。我想谈谈网关缓存——或“反向代理缓存”——并考虑它们对现代动态 Web 应用程序设计的影响。…
密码学可能是一门很难理解的学科。它充满了数学证明。但是,除非您实际上正在开发密码系统,否则大部分的复杂性对于理解高层次上发生的事情都是不必要的。
如果您打开这篇文章希望创建下一个 HTTPS 协议,很抱歉,用鸽子来说明是不充分的。好吧,现在开始冲泡咖啡并欣赏这篇文章。…
CORS 是许多 API 所必需的,但基本配置会产生大量额外请求,从而减慢每个浏览器 API 客户端的速度,并向您的后端发送不必要的流量。
这可能是传统 API 的问题,但在无服务器平台上会成为一个更大的问题,在无服务器平台上,您的账单通常直接与收到的请求数量挂钩,因此这很容易使您的 API 成本翻倍。
所有这些都是不必要的:它正在发生,因为您不知道缓存如何为 CORS 请求工作。让我们解决这个问题。…
整个CORS通信过程,都是浏览器自动完成,不需要用户参与。
实现CORS通信的关键是服务器。只要服务器实现了CORS接口,就可以跨源通信。
OPTIONS请求即预检请求,可用于检测服务器允许的http方法。当发起跨域请求时,由于安全原因,触发一定条件时浏览器会在正式请求之前自动先发起OPTIONS请求,即CORS预检请求,服务器若接受该跨域请求,浏览器才继续发起正式请求。
preflight,一个cors预检请求,属于options请求。该请求会在浏览器认为即将要执行的请求可能会对服务器造成不可预知的影响时,由浏览器自动发出。
利用预检请求,浏览器能够知道当前的服务器是否允许执行即将要进行的请求,只有获得了允许,浏览器才会真正执行接下来的请求。…
HTTP(超文本传输协议)是万维网所基于的应用层传输协议。最初在 80 年代后期构思为基于单行文本的协议,最初记录为HTTP/0.9,其第一个全功能迭代(v. 1.0)于 1996 年在RFC 1945中记录。
随着互联网的使用和期望的增长,改进 HTTP 本身的需求也在增长。1.1 版在 1997 年的RFC 2068和 1999 年的RFC 2616中记录,随后在 2014 年的 RFC (7230-7235) 中记录了 — 整整十年半之后!— 记录消息语法/路由;语义/内容;条件和范围请求;缓存;和认证。…
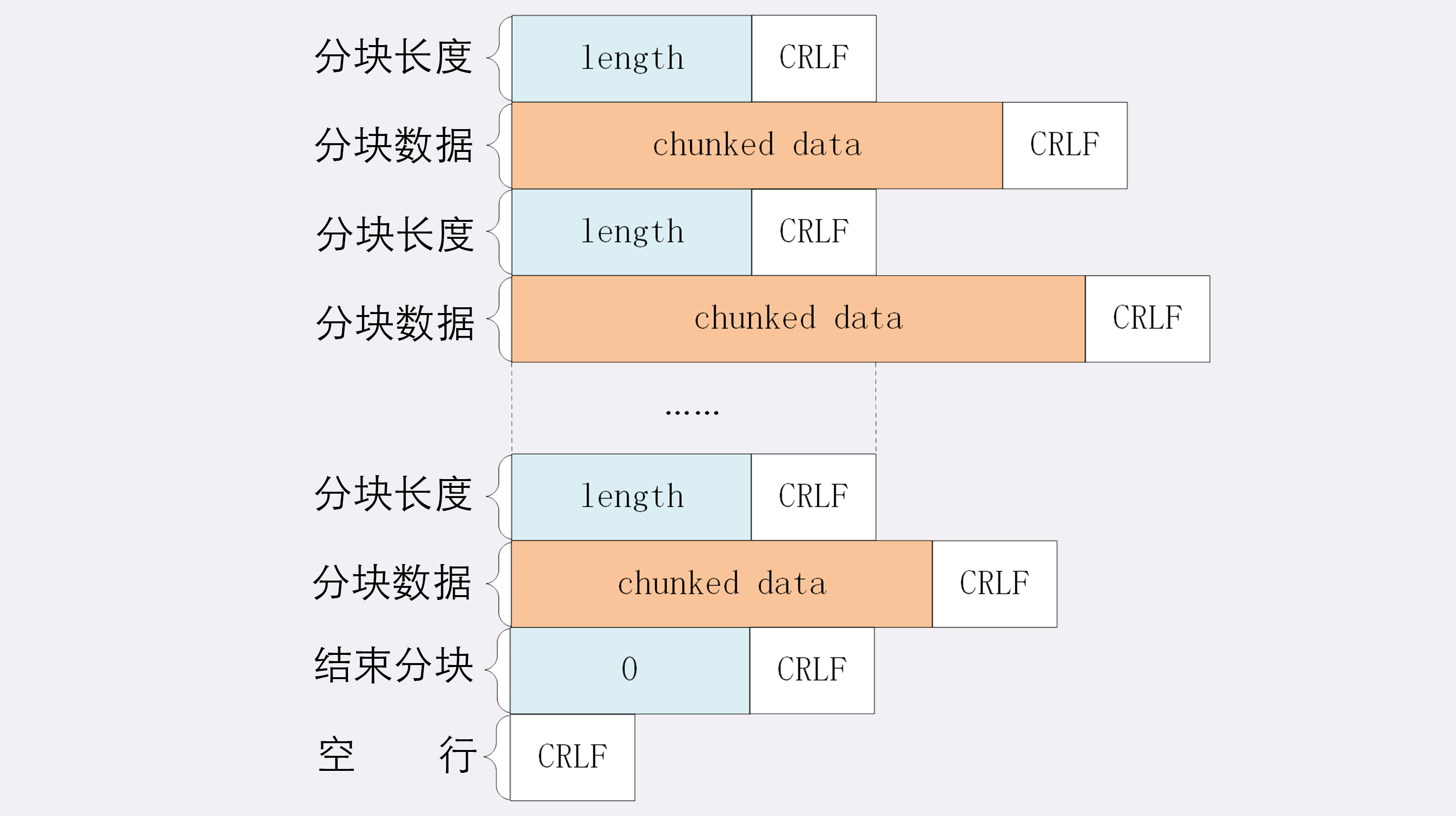
在 HTTP 中传输数据有一个 chunked 的方式, 又称“分块传输”。在响应报文里用头字段Transfer-Encoding: chunked 来表示。意思是报文里的 body 部分不是一次性发过来的,而是分成了许多的块(chunk)逐个发送。而 HTTP2.0 协议作为 HTTP协议的升级,自然是对chunked模式做支持?不然!
HTTP2 是没有 chunked 的!
分块传输也可以用于“流式数据”,例如由数据库动态生成的表单页面,这种情况下 body 数据的长度是未知的,无法在头字段“Content-Length”里给出确切的长度,所以也只能用 chunked 方式分块发送。

先说结论,HTTP2 是不支持
HTTP/2不支持 HTTP 1.1 的分块传输编码机制Transfer-Encoding:chunked,因为它提供了自己的、更高效的数据流传输机制
…
近期评论