原html页面 ajax调用的数据显示异常或操作异常解决.
html页面 ajax调用的数据显示异常或操作异常解决.
表现为页面某个部分的显示是通过 ajax调用的数据渲染的.但是却无法正确显示,或正确操作.
这一般和页面的调用时间流有关.出现这种问题,一般是渲染脚本,已经加载,但是ajax数据还没有就绪.
一般这时把AJAX改为同步模式,即可.这 样就加载完成数据后,再调用渲染脚本.(脚本要放到页面后面调用).
ajax默认是异步的.
…
记录-交流-Web开发知识分享
html页面 ajax调用的数据显示异常或操作异常解决.
表现为页面某个部分的显示是通过 ajax调用的数据渲染的.但是却无法正确显示,或正确操作.
这一般和页面的调用时间流有关.出现这种问题,一般是渲染脚本,已经加载,但是ajax数据还没有就绪.
一般这时把AJAX改为同步模式,即可.这 样就加载完成数据后,再调用渲染脚本.(脚本要放到页面后面调用).
ajax默认是异步的.
…
1、json格式 2、标准参数模式 3、json字符串格式
解决ajax post提交 跨域 cors问题
在nginx配置文件中加
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Headers *;
注意:要在nginx中加,在php文件中加这些头是无效的.
…

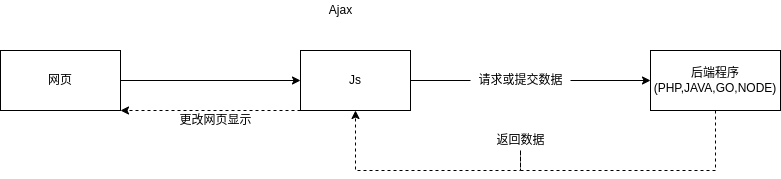
Ajax:(也写为AJAX 读作/ˈeɪdʒæks/或阿贾克斯. “Asynchronous JavaScript and XML”(异步JavaScript和XML)的缩写)是一组Web开发技术,它使用客户端上的各种Web技术来创建异步web应用程序.使用Ajax,Web应用程序可以异步(在后台)从服务器发送和检索数据,而不会干扰现有页面的显示和行为。通过将数据交换层与表示层分离,Ajax 允许网页以及扩展的 Web 应用程序动态更改内容,而无需重新加载整个页面。在实践中,现代实现通常使用JSON而不是XML。
Ajax不是一种技术,而是一个编程概念。HTML 和 CSS 可以组合使用来标记和设置信息样式。JavaScript 可以修改网页以动态显示,并允许用户与新信息进行交互。内置的 XMLHttpRequest 对象用于在网页上执行 Ajax,允许网站将内容加载到屏幕上而无需刷新页面。Ajax不是一种新技术,也不是一种新语言。相反,它是以新方式使用的现有技术。
后来,AJAX 这个词就成为 JavaScript 脚本发起 HTTP 通信的代名词,也就是说,只要用脚本发起通信,就可以叫做 AJAX 通信。W3C 也在2006年发布了它的国际标准.
更多参考 Ajax中文网
…
遇到了一个需求就是,在浏览器被关闭之前要调用一个后端提供的请求,我一开始用axios,信誓旦旦的说,木有问题,后端后来告诉我,没有接收到有请求,这个时候我就去排除下原因,我debugger看了下,明明有发送请求只不过在unload的时候还是pending状态。猜测是不是请求被中断了。尝试用同步请求发现还是没有用,那我能想到的就是用原生的http同步请求,但是缺点也很明显,性能差。所以我又百思不得其解,终于在mdn上找到了一个api

window.addEventListener("unload", function() {
let ISEdit = sessionStorage.getItem("isCanEdit") == "true" ? true : false;
if (ISEdit) {
let params = new FormData();
params.append("patientContentId", self.getquestionId);
navigator.sendBeacon(
`${config.baseurl}/patient/deleteExclusive`,
params
);
;
}
});要后端配合的就是需要post请求并且要改成formdata方式入参,大功告成
Question & Solution
Beacon API 不会延缓网页卸载,不会严重影响用户体验。
为了解决网页卸载时,异步请求无法成功的问题,浏览器特别实现了一个 …
fetch()是 XMLHttpRequest 的升级版,用于在 JavaScript 脚本里面发出 HTTP 请求。
浏览器原生提供这个对象。本章详细介绍它的用法。
fetch()…
XMLHttpRequest supports both synchronous and asynchronous communications. In general, however, asynchronous requests should be preferred to synchronous requests for performance reasons.
Synchronous requests block the execution of code which causes "freezing" on the screen and an unresponsive user experience.
- Fetch API 提供了一个获取资源的接口(包括跨域请求),用于取代传统的XMLHttpRequest的,在 JavaScript 脚本里面发出 HTTP 请求。
- 目前还没有被所有浏览器支持,如果考虑低版本浏览器的问题的话,引入https://github.com/github/fetch/blob/master/fetch.js 即可兼容。
- fetch api是基于promise的设计,返回的是Promise对象,它是为了取代传统xhr的不合理的写法而生的。
//发送一个get请求是这样的:
//首先实例化一个XMLHttpRequest对象
var httpRequest = new XMLHttpRequest(下面给大家介绍jQuery实现AJAX定时局部页面刷新
不时,我需要某种机制,不断刷新网页,以提供一个实时的仪表板某种。如果我只能刷新一个特定的页面的一部分,这将是很大的,例如:仪表盘上的交通灯显示系统状态。
这是很容易通过使用jQuery JavaScript库,只刷新页面的一部分。一旦我们纳入我们的页面的jQuery库,我们只需要1行的JavaScript得到它的工作:
<script src="/js/jquery-1.3.2.min.js" type="text/javascript"></script>
所以我们只要我们的页面放入这个小的JS代码片段刷新里面的内容ID标签的一切,让我们说,每5秒:
setInterval(function() {
$("#content").load(location.href+" #content>*","");
}, 5000);
这就是它!!因此,这是很容易完成一些实时监控的行为,只是那行代码。没有更奇怪的元刷新标记或iframe一种解决方法,在Web应用程序。
每5秒,我们将刷新内容相同的URL和所有元素,驻留在元素ID为content元素的内容:内容。
…
近期评论