键入网址到网页显示,期间发生了什么?
- 浏览器解析请求的 URL
http: + // + domain.com + / + index.html 协议 + // + 服务器地址 + / + 文件路径 - 生成 HTTP 请求报文
GET / HTTP/1.1 Accept: */* - DNS 查询
记录-交流-Web开发知识分享
在本指南中,我们提供了有关如何使用 OpenSSL 实用程序创建自签名证书的分步指南。您可以按照本指南使用命令创建自签名证书或使用 shell 脚本自动创建自签名证书。
Openssl 是一个创建自签名证书的便捷实用程序。您可以在所有操作系统上使用 OpenSSL,例如 Windows、MAC 和 Linux 版本。…
自签名 SSL 证书是一种数字证书,未经公开信任的证书颁发机构 (CA) 签名。自签名证书被认为不同于传统的 CA 签名证书,因为它们是由负责与证书关联的网站或软件的公司或开发人员创建、颁发和签名的,而不是 CA。
在高层次上,这些自签名证书基于与 X.509 证书中使用的相同的加密私钥和公钥对体系结构。但是,这些数字证书没有受信任的第三方 CA 的验证,例如 WoTrus(wosign.com)。发行过程中缺乏独立验证会产生额外的风险,这就是自签名证书的问题。对于面向公众的网站和应用程序,它们被认为是不安全的。…

OCSP stapling 是一种 TLS/SSL 扩展,旨在提高 SSL 协商的性能,同时维护访问者的隐私。在继续进行配置之前,先简要介绍一下证书吊销的工作原理。本文使用StartSSL 颁发的免费证书进行演示。
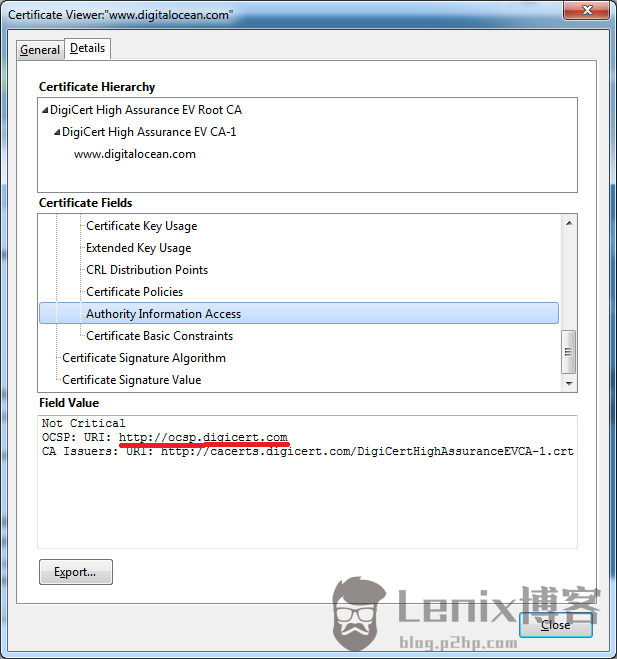
OCSP(在线证书状态协议)是一种用于检查 SSL 证书是否已被吊销的协议。它是作为 CRL 的替代品创建的,以减少 SSL 协商时间。使用 CRL(证书撤销列表),浏览器会下载已撤销证书序列号的列表并验证当前证书,这会增加 SSL 协商时间。在 OCSP 中,浏览器向 OCSP URL 发送请求并接收包含证书有效性状态的响应。以下屏幕截图显示了digitalocean.com的 OCSP URI 。

OCSP 有两个主要问题:隐私和 CA 服务器的负载过重。
由于
什么是OCSP Stapling
OCSP装订(OCSP Stapling),也称OCSP封套,是一个TLS证书状态查询扩展,作为在线证书状态协议的代替方法对X.509证书状态进行查询,目的是让证书使用者(例如浏览器)如何知道一个证书是否有效(证书颁发者有时候需要作废某些证书)。OCSP 响应本身经过了数字签名,无法伪造,所以 OCSP Stapling 技术既提高了握手效率,也不会影响安全性。
服务器在TLS握手时可以发送事先缓存的OCSP响应,用户只需验证该响应的有效性而不用再向数字证书认证机构(CA)发送请求.…
本文是根据阅读参考文章再自己总结的复习文章,推荐阅读原文(附在了文章底部)
HSTS(HTTP Strict Transport Security),简单概括他的作用,就是强制客户端使用HTTPS访问页面的。…
HSTS 是 HTTP 严格传输安全(HTTP Strict Transport Security) 的缩写。 这是一种网站用来声明他们只能使用安全连接(HTTPS)访问的方法。 如果一个网站声明了 HSTS 策略,浏览器必须拒绝所有的 HTTP 连接并阻止用户接受不安全的 SSL 证书。 目前大多数主流浏览器都支持 HSTS (只有一些移动浏览器无法使用它)。…
将 nginx 更新到较新版本时,您可能会遇到已弃用的配置。Nginx 使用类似 YAML 的定义格式来创建配置。这种格式随着时间的推移通过添加、删除或更改关键字而发展。
本教程向您展示如何修复 nginx 的“ssl” deprecation warning telling you to use “listen … ssl”。…
近期评论