在页面上流式传输 RTSP 的 7 种方法

在本文中,我们展示了 7 种不同的技术方法,用于在浏览器的网页上显示来自支持 RTSP 的 IP 摄像机的视频流。
通常,浏览器不支持 RTSP,因此使用中间服务器为浏览器转换视频流。
方法 1 – RTMP
浏览器不支持 RTMP 协议,但猜猜谁支持?忠实的老版Flash Player,虽然不支持所有浏览器,但运行良好,因此可以显示视频流。

播放器的代码基于 Action Script 3 构建,如下所示:
|
1
2
3
|
var nc:NetConnection = nc.connect("rtmp://192.168.88.59/live",obj);var subscribeStream:NetStream = new NetStream(nc);subscribeStream.play("rtsp://192.168.88.5/live.sdp"); |
在这个例子中:
rtmp://192.168.88.59/live – 是中间服务器的地址,它从摄像机中获取 RTSP 视频流并将其转换为 RTMP。
rtsp://192.168.88.5/live.sdp – 是摄像机的 RTSP 地址。
Flex 和 AS3 上播放器的一些多余变体可在此处获得。
此方法如下所示:

方法 2 – RTMP 包装成 HTML5
如今,很难找到愿意继续使用 Action Script 3 进行编码的人。因此,有一种带有 HTML 包装的方法,允许从 JavaScript 控制 RTMP 播放器。在这个变体中,flash 被加载到 HTML 页面只是为了显示图片和播放声音。

|
1
2
|
var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play(); |
播放器的完整源代码在这里。该方法如下所示:

方法 3 – RTMFP
RTMFP 协议也适用于 Flash Player。与 RTMP 不同的是,RTMFP 工作在 UDP 之上,因此更适合低延迟广播。
播放器的 AS3 代码与 RTMP 相同,只是在与服务器建立连接的代码行中添加了一个字母 F。
|
1
2
3
|
var nc:NetConnection = nc.connect("rtmfp://192.168.88.59/live",obj);var subscribeStream:NetStream = new NetStream(nc);subscribeStream.play("rtsp://192.168.88.5/live.sdp"); |
不过,这是使用 RTMFP 的屏幕截图

方法 4 – RTMFP 包装成 HTML5
这种方式与方法 2 相同,只是在初始化期间我们为底层 Flash(swf 对象)设置了 RTMFP 协议。
|
1
2
|
Var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443", flashProto:"rtmfp"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play(); |
球员图片:

方法 5 – WebRTC
在这种情况下,我们根本不使用 Flash,视频流是通过浏览器本身的方式播放的,不使用第三方插件。此方法适用于无法使用 Flash 的 Chrome 和 Firefox Android 浏览器。WebRTC 的延迟最低,不到 0.5 秒。

播放器源代码相同:
|
1
2
|
var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play(); |
该脚本会自动检测 WebRTC 支持,如果支持 ti,则使用 WebRTC 播放流。

方法 6 – Websockets
WebRTC 和 Flash 并未涵盖所有浏览器和平台。例如,iOS Safari 浏览器不支持它们。

您可以使用 Websocket 传输(浏览器和服务器之间的 TCP 连接)将视频流传送到 iOS Safari。然后,RTSP 视频流通过 Websocket 传输。接收到二进制数据后,可以使用 JavaScript 对其进行解码并在 Canvas HTML5 元素上呈现。
这就是 Websocket 播放器在 iOS Safari 浏览器上所做的事情。播放器的代码看起来一样:
|
1
2
|
var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play(); |
当 swf 元素位于 HTML5 下时,这有点类似于基于 Flash 的方法。在这里,我们有一个 HTML5 下的 JavaScript 应用程序,它通过 Websockets 获取数据,解码它们并在多个线程中将它们呈现在 Canvas 上。
这是在 iOS Safari 浏览器中的 Canvas 上呈现的 RTSP 流的样子:

方法 7 – HLS
当 RTSP 转换为 HLS 时,视频流被分成多个片段,这些片段可以愉快地从服务器下载并显示在 HLS 播放器中。

作为 HLS 播放器,我们使用 video.js。播放器的源代码可以在这里下载。
播放器外观如下:

方法 8 – Android 应用程序,WebRTC
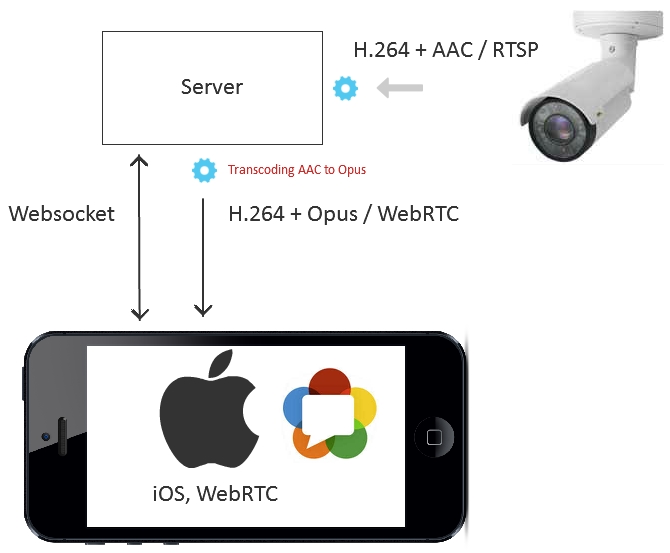
应用程序通过 WebRTC 从服务器检索流。此处服务器的目标是将 RTSP 转换为 WebRTC 并将结果提供给移动应用程序。

|
1
2
3
4
5
|
SessionOptions sessionOptions = new SessionOptions("wss://192.168.88.59:8443");Session session = Flashphoner.createSession(sessionOptions);StreamOptions streamOptions = new StreamOptions("rtsp://192.168.88.5/live.sdp");Stream playStream = session.createStream(streamOptions);playStream.play(); |
可以从Google Play安装播放器的测试移动应用程序,并且可以从这里下载应用程序的源代码。
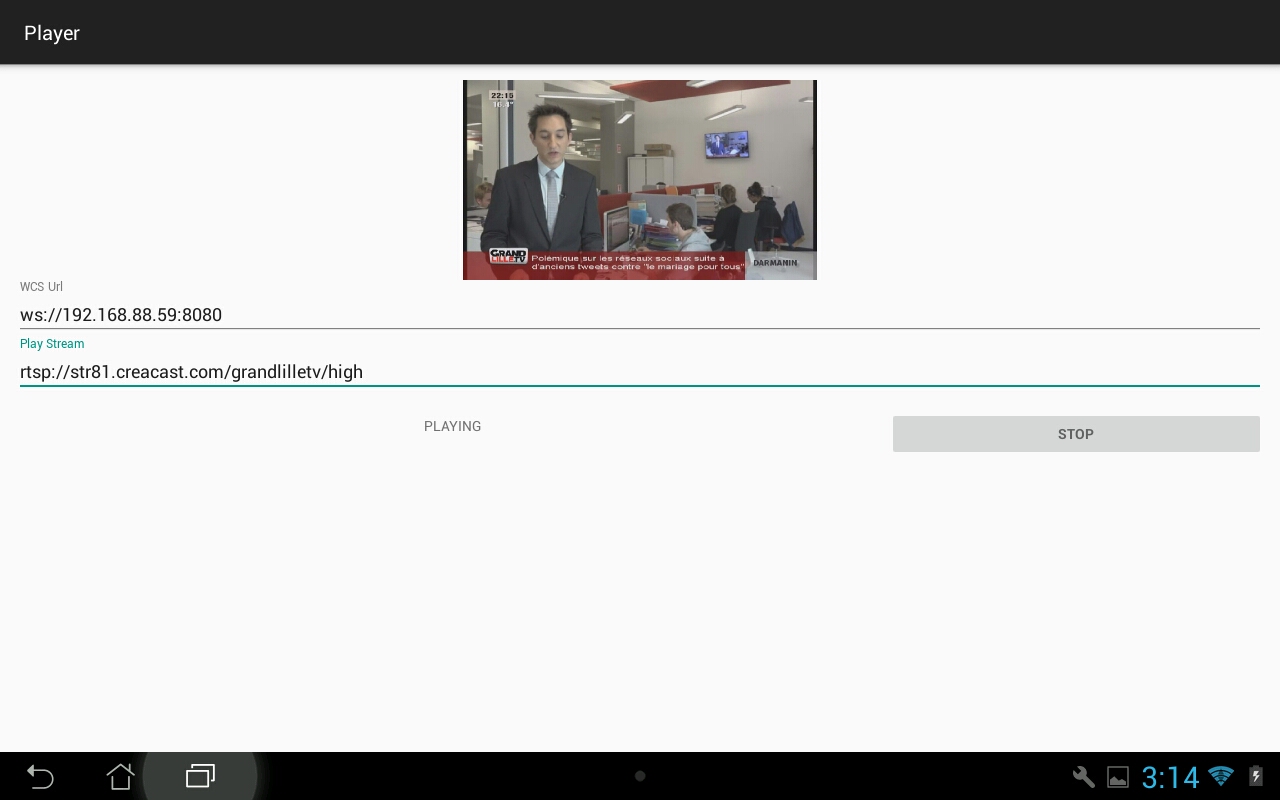
以下是通过 WebRTC 播放 RTSP 流在华硕 Android 平板电脑上的外观:

方法 9 – iOS 应用程序,WebRTC
就像它的 Android 兄弟一样,iOS 应用程序通过 WebRTC 从服务器获取视频流。

播放器的Objective-C 代码如下所示:
|
1
2
3
4
5
6
7
|
FPWCSApi2SessionOptions *options = [[FPWCSApi2SessionOptions alloc] init];options.urlServer = @"wss://192.168.88.59:8443";FPWCSApi2Session *session = [FPWCSApi2 createSession:options error:&error];FPWCSApi2StreamOptions *options = [[FPWCSApi2StreamOptions alloc] init];options.name = @"rtsp://192.168.88.5/live.sdp";FPWCSApi2Stream *stream = [session createStream:options error:nil];stream play:&error; |
您可以在此处下载适用于 iOS 的播放器源代码。
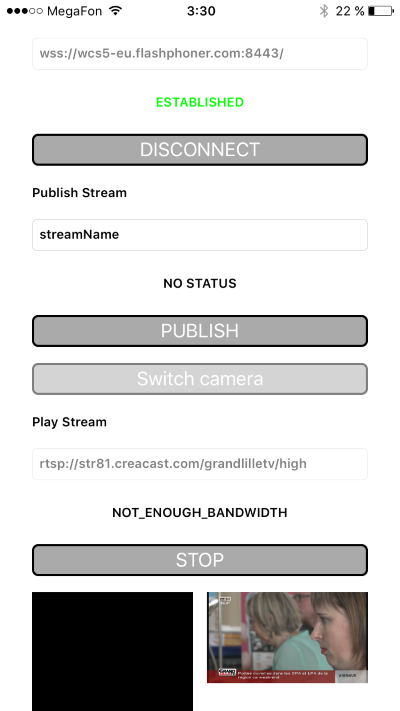
您可以从 App Store 安装使用上述代码块的测试应用程序。播放器使用 RTSP 流的操作如下所示:

结果
让我们将结果放在一个汇总表中:
| 显示方式 | 最适合 | 潜伏 | |
| 1 | 实时多播 | 旧版 Flash、Flex 或 Adobe Air 应用程序 | 中等的 |
| 2 | RTMP + HTML5 | IE、Edge、Mac Safari 浏览器(如果安装了 Flash Player) | 中等的 |
| 3 | RTMFP | 需要低延迟的旧版 Flash、Flex 或 Adobe Air 应用程序 | 低的 |
| 4 | RTMFP + HTML5 | IE、Edge、Mac Safari 浏览器(如果安装了 Flash Player 并且低延迟至关重要) | 低的 |
| 5 | 网络RTC | 移动设备上的 Chrome、Firefox、Opera 浏览器和 Android 上的桌面以及实时播放至关重要时。 | 即时的 |
| 6 | 网络套接字 | 缺乏对 Flash 和 WebRTC 支持的浏览器,但该任务需要低到中等延迟。 | 中等的 |
| 7 | HLS | 任何浏览器只要延迟不重要。 | 高的 |
| 8 | 安卓应用、WebRTC | 需要实时延迟的 Android 原生移动应用程序。 | 即时的 |
| 9 | iOS 应用、WebRTC | 需要实时延迟的 iOS 原生移动应用程序。 | 即时的 |
为了测试这些方法,我们使用了能够转换 RTSP 流并将其传输到上述所有九个方向的 Web Call Server 5。
参考
Web Call Server 5 – 广播 RTSP 流的服务器。
Flash Streaming – 通过 RTMP 和 RTMFP 播放流的示例 swf 应用程序。对应方法 1 和 3。
Source - Flex/AS3 上的 swf 应用程序的源代码。
Player – 通过 RTMP、RTMFP、WebRTC、Websocket 播放 RTSP 流的示例 Web 应用程序。方法2、4、5、6。
Source – 网络播放器的源代码。
HLS 播放器——播放 HLS 的示例网络播放器。对应方法7。
Source ——HLS播放器的源代码。
Android WebRTC 播放器– 通过 WebRTC 播放视频流的移动应用程序示例。方法 8.
源– 移动应用程序的源代码。
iOS WebRTC 播放器– 通过 WebRTC 播放视频流的移动应用程序示例。方法 9.
源- 移动应用程序的源代码。
相关文章
- 使用用于 YouTube 和 Facebook 的 IP 摄像头进行直播
- WCS 5.2 回顾 - 网络广播和网络摄像头开发人员的服务器
- 服务器 WebRTC over TCP 的通道质量指示器
- 2020 年如何在您的网站上烹饪 RTSP,或者为什么公猪没有机会逃跑
- DigitalOcean 上基于云的 WebRTC 流式传输
- iOS Safari 11 现在支持 WebRTC
- 服务器到服务器 WebRTC
- 将 WebRTC 播放器嵌入网站以进行现场直播
- 来自具有低延迟的 RTSP IP 摄像机的基于浏览器的 WebRTC 流







