$.ajax( { url: url, //这里是静态页的地址 type: "GET", //静态页用get方法,否则服务器会抛出405错误 success: function(data){ var result = $(data).find("另一个html页面的指定的一部分"); $("本页面div").html(result); } }); 例如: <script type="text/javascript"> $.ajax({ url: '/' + currentBlogApp + '/mvc/blog/Minyx2_Lite_SideColumn.aspx', data:'{}', type: 'post', dataType: 'text', contentType: 'application/json; charset=utf-8', success: function (data){ if (data) { var zhi=$(data).find("h1"); $("#sideContainer").html(zhi); } } }); </script>
相关博文
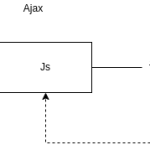
引用 ajax 请求另一个html页面的指定的一部分 加载到本页面div