随着macOS中暗模式的引入,Safari技术预览版68发布了一项名为的新功能prefers-color-scheme,该功能使我们能够检测用户是否通过媒体查询启用了暗模式。Safari Technology Preview 71还具有supported-color-schemes,...。。。我不能确切告诉您它的作用。
媒体查询是这样的:
@media (prefers-color-scheme: dark) {
}可能尚未在所有地方都支持它,但是它是一个很好的渐进增强功能,它以良好/智能/标准兼容的方式实现,因此可以安全地开始使用。就像喜欢减少运动!
#不只是将深色背景设置为浅色文字...
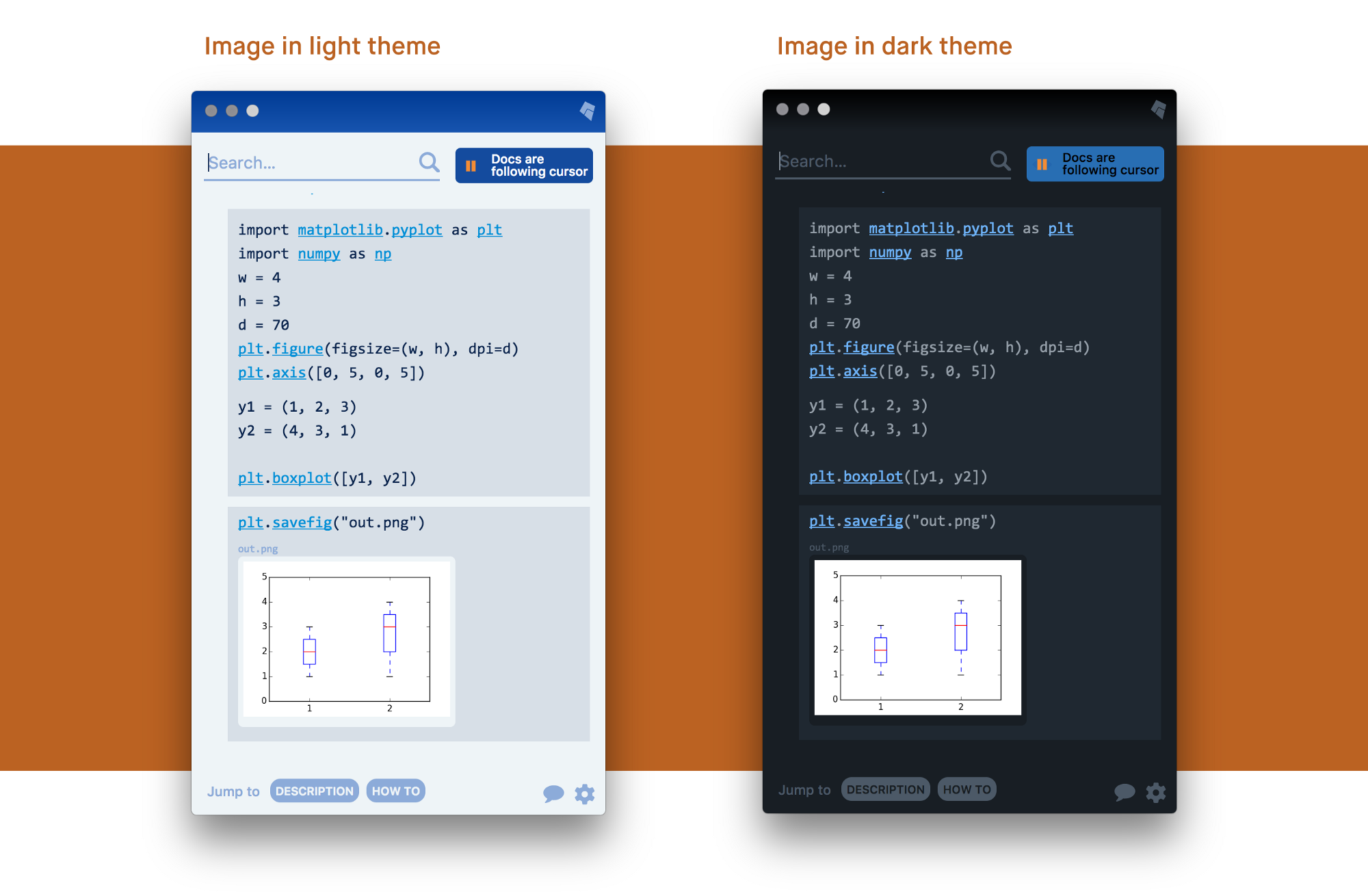
最近,马克·奥托(Mark Otto)描述了我们今天如何才能开始使用Preferreds-Color-Scheme,以创建可动态适应新用户设置的主题。这篇文章的妙处在于,Mark将该帧归类为一个可访问性问题,并显示了他如何在自己的网站上使用它来调整图像,以使这些图像对用户而言不会太亮:
@media (prefers-color-scheme: dark) {
img {
opacity: .75;
transition: opacity .5s ease-in-out;
}
img:hover {
opacity: 1;
}
}在上面的代码中,Mark检测用户是否在媒体查询中启用了暗模式,然后使图像变暗,从而使其与暗背景匹配。
# CSS自定义属性可能是有用的
这让我想起了Marcin Wichary的出色文章,他探索了一种类似的技术,并通过添加各种滤镜以确保它们具有更高的对比度而进一步走了一步。
html {
--text-color-normal: #0a244d;
--text-color-light: #8cabd9;
}
html[data-theme='dark'] {
--text-color-normal: hsl(210, 10%, 62%);
--text-color-light: hsl(210, 15%, 35%);
--text-color-richer: hsl(210, 50%, 72%);
--text-color-highlight: hsl(25, 70%, 45%);
}
#这并不意味着您必须放弃自己的品牌
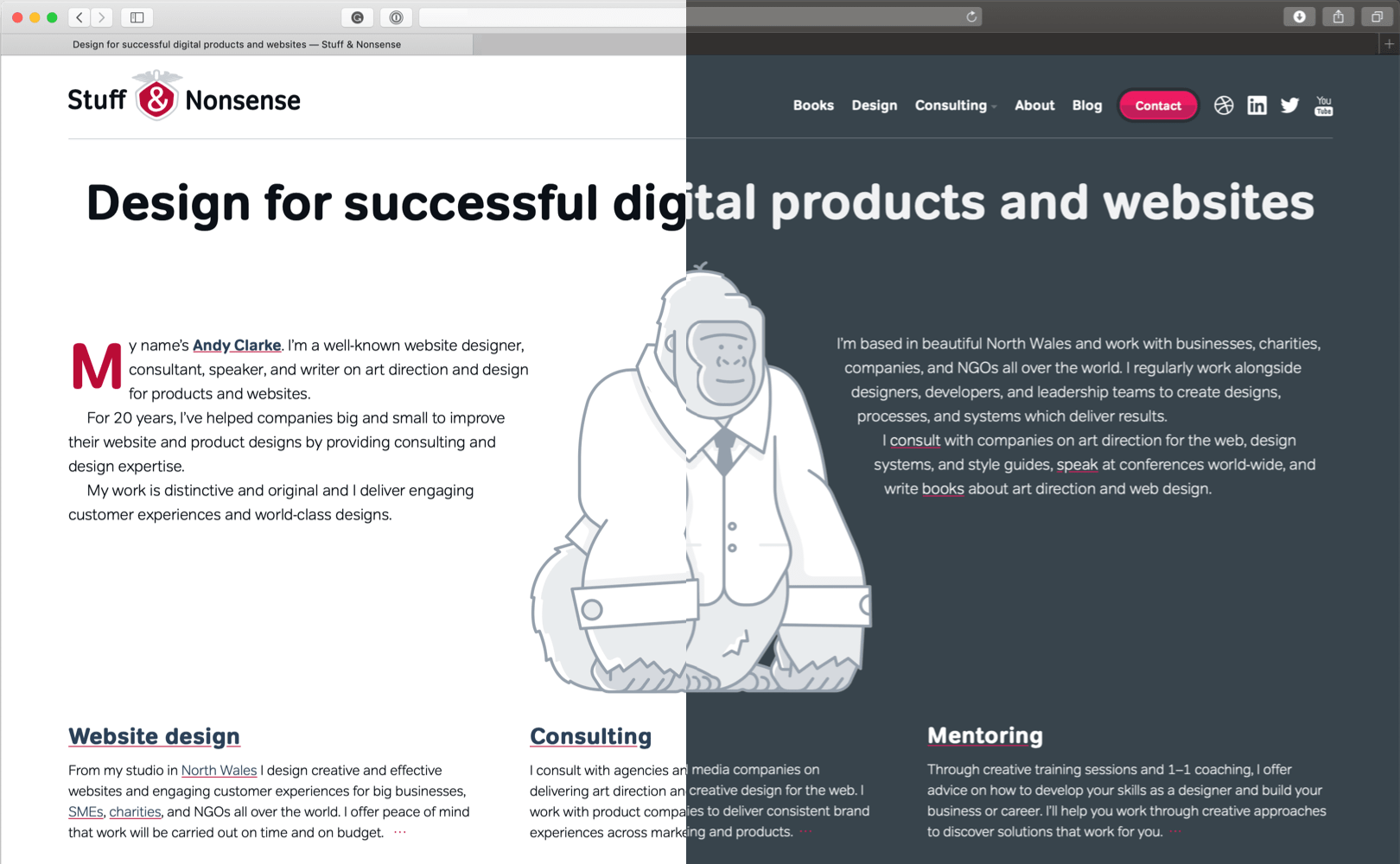
安迪•克拉克(Andy Clarke)也提出了一些关于如何利用这个花哨的CSS新功能以及如何在我们的网站上应用黑暗主题的想法。他介绍了如何选择颜色,使我们的浅色/深色主题在品牌方面保持一致,以及我们可能希望对较暗的背景使用较浅的字体粗细。他写:
为深色模式设计不应该只选择较深的颜色。您还应该考虑更改字体样式,以保持使用深色模式的人们的可读性。深色背景上的浅色文本与反向使用相同颜色时相比,对比度更高,因此要使深色模式设计更易于阅读,您需要在文本中添加更多的白色/深色空间。
如果您的字体重量较轻,则将其用于黑暗模式设计会打开字母形式并使它们看起来更分开。

那是什么?这肯定听起来像是各地印刷术书呆子和设计师的欢呼!
#关于包容性设计
查尔斯·雷诺兹·塔尔伯特(Charles Reynolds-Talbot)讲述了他的朋友莫莉(Molly),他的高对比度白色背景带有黑色文字时遇到了麻烦:
假定样式切换器是解决此问题的方法,那么它并不是什么新鲜事物。只是不再流行了。但这不应该与时尚有关,而应与所有人的包容性设计有关。为莫莉解决这个问题实际上也会为其他人解决问题。暗模式对于患有偏头痛,宿醉或晚上关闭灯光在床上浏览网页的人来说更好。为少数人设计,使多数人受益。

#默认为暗模式
请记住,默认情况下您可以将其反转并变暗,但如果用户特别需要,可以将其更改为浅色主题:
body {
background-color: black;
color: white;
}
@media screen and (prefers-color-scheme: light) {
body {
background-color: white;
color: black;
}
}