
This is an expanded version of my talk at NginxConf 2017 on September 6, 2017. As an SRE
记录-交流-Web开发知识分享
Although Git is a very powerful tool, I think most people would agree when I say it can also be... a total nightmare I've always found it very useful to visualize in my head what's happening when working with Git: …
mongodb的日志相对其他数据库来说应该算是很大的,刚才由于报警,所以我查看啦一下,有15G的日志产生,下面是我的清理过程
出于对安全方面,我们服务器禁止使用rm命令,所以我在/home目录下创建啦一个mongolog文件夹
先查看一下日志大小和数量…
什么是SSL卸载?在负载均衡器层面执行SSL。
今天我们将讨论一个经常出现的问题,对于那些没有IT背景的人来说,这可能会显得特别陌生:什么是SSL卸载?我们将快速概述一下SSL卸载意味着什么,为什么你想要这样做,以及你是否应该这样做。
一般而言,有关SSL/TLS和互联网的工作方式的一个用词不当的说法是,它是一个1:1的连接。个人的计算机直接与网络服务器连接,然后通讯就会直接从一端到达另一端。而实际上,情况要比这复杂得多,有时候两端之间最多会划分成十多段。…

This is an expanded version of my talk at NginxConf 2017 on September 6, 2017. As an SRE
苹果公司前不久对 Safari 浏览器进行一次重大更新,这次更新完全禁用了第三方 Cookie,这意味着,默认情况下,各大广告商或网站将无法对你的个人隐私进行追踪。而微软和 Mozilla 等也纷纷采取了措施禁用第三方 Cookie,但是由于这些浏览器市场份额较小,并没有给市场带来巨大的冲击。
从 2017 年截至 2019 年底, Google 面临的罚款总额已经超过 93 亿欧元,其中一大原因便是侵犯用户数据隐私。迫于巨大压力,Google Chrome 官方团队前不久也宣布,为了提升用户隐私和安全,未来两年将完全禁用第三方 Cookie。
在完全不能写入三方 Cookie 的情况下,将会对前端的数据读写方式,甚至是整个广告行业带来巨大影响。
众所周知,HTTP 协议是无状态的协议,如果你在同一个客户端向服务器发送多次请求,服务器不会知道这些请求来自同一客户端。
这正是 HTTP 协议得以广泛应用的原因,试想一下,如果它是有状态协议,你必须要时刻与服务器建立链接,那么如果连接意外断开,整个会话就会丢失,重新连接之后一般需要从头开始;而如果是无状态协议,使得会话与连接本身独立起来,这样即使连接断开了,会话状态也不会受到严重伤害,保持会话也不需要保持连接本身。
如果 HTTP 协议只是用来访问静态文件,那不会有任何问题,但是如果你要为广大用户提供更好的服务,服务器就需要知道每个请求具体来自于哪个用户,比如你在逛淘宝的时候你只需要登录一次,当你发起一次购买请求,服务器就已经知道你登录过了,不会再让你进行登录。
所以 HTTP 协议需要占用浏览器的一小块存储,存储当前访问用户的一些
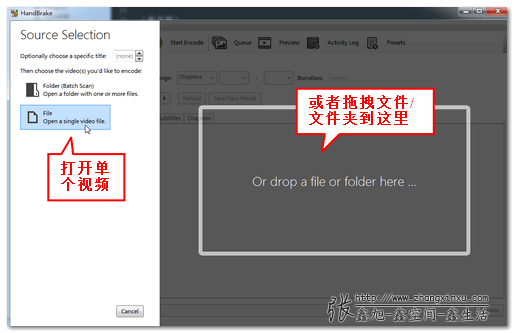
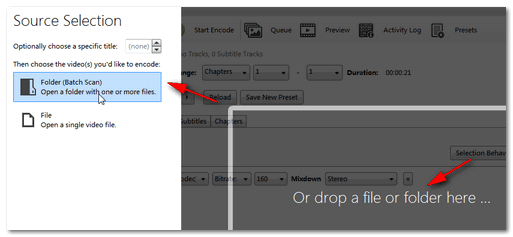
直接官网下载即可,完全免费:https://handbrake.fr/

安装过程略。








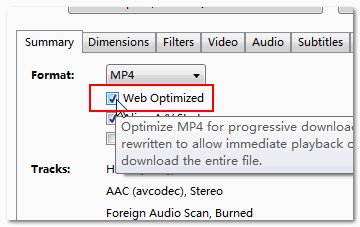
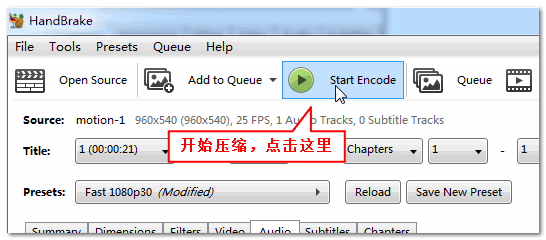
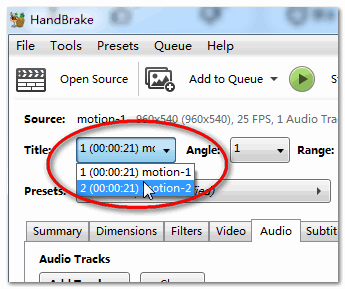
我最喜欢HandBrake的一点就是默认其保留原始的视频尺寸,对于web开发,我们的视频尺寸是不规则的,以前一些视频工具都只能套特定的尺寸,真的很烦。
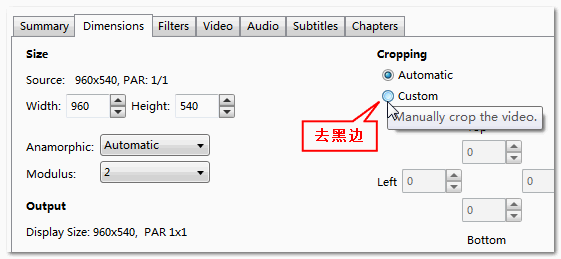
HandBrake还能去除视频的黑边(如果视频有黑边的话):

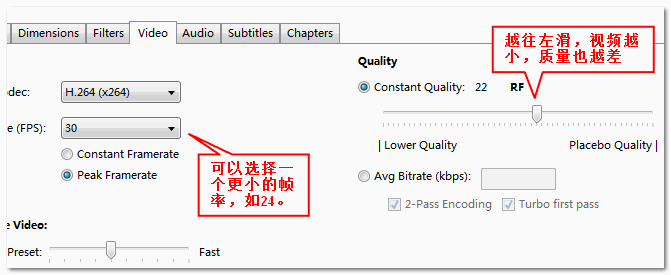
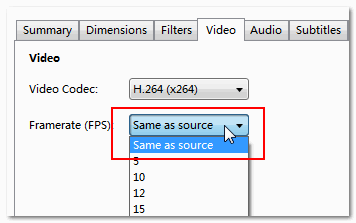
Video选项卡中的每一项都能压缩视频,不过我个人对视频研究甚浅,下面的Optimise Video并不清楚到底是个啥,好像是设置x264码率控制的,例如,运动类型视频需要较高的码率,可以这里控制。找到一篇文章“x264码率控制总结3——码率控制参数详解”,专门讲码率的,想对视频领域有所深入的可以了解下,反正我是不了解的。
例如,可以在Extra Options中输入下面这样数据:
vbv-bufsize=5000:vbv-maxrate=5000
视频帧率这里,也可以选择原视频同帧,软件自身是推荐用这个,如果你对视频效果不是很有把握的话。

当然,Handbrake还有很多其他功能,例如视频格式转化等,就等着大家自己慢慢探索了。
就我个人而言,就使用的上面那些截图那些功能,用了个把月了,爽歪歪,没有坑,放心用。
…
一、做页面开发时我们基本都会需要解决的问题:
1、解决ie9以下浏览器对html5新增标签的不识别,并导致CSS不起作用的问题。
2、让不支持css3 Media Query的浏览器包括IE6-IE8等其他浏览器支持查询。
由于IE6/IE7/IE8还有很大一部分用户,为了让网站浏览者都能正常的访问HTML5网站,故这两种问题还是需要解决的,…
近期评论