
一些NIO,AIO,BIO,同步,异步,阻塞,非阻塞 文章
论「版本号」的正确使用方式
版本号,说白了就是我们为项目的每个不同版本起的标识号,其被广泛运用于开发的各种场景:NPM(Node Package Manager) 的版本定义、对 NPM 包的特定版本的依赖指定、Git 的 daily 版本号分支等等。面对如此多的场景,版本号的命名却存在很大问题。例如:
- 开始写一个新项目 / 模块时,不管三七二十一,都从
0.0.1起版本,直到项目不再维护时,版本还停留在0.0.48,前两位永远都是0。 - API 变化巨大,而版本号雷打不动一步一个脚印。一个二方包从
0.0.8升级到0.0.9就引起了整个项目的崩溃。 - 依赖二方 / 三方包时,不知道该依赖哪个版本,有时随便指定了一个,有时则直接依赖了
*。
持续集成服务 Travis CI 教程
RESTful API设计 最佳实践。
设计HTTP和RESTful API可能很棘手,因为没有官方和强制标准。基本上,有许多方法可以实现API,但其中一些已在实践中得到证实,并且已被widley采用。这篇文章介绍了构建HTTP和RESTful API的最佳实践。我们将讨论URL结构,HTTP方法,创建和更新资源,设计关系,有效负载格式,分页,版本控制等等。

更新2018年
我完全重写了这篇文章。我重新访问并扩展了现有的部分并添加了许多新的部分:HTTP方法和状态代码的新概述,PATCH,清除PUT和POST的语义,data字段,设计关系,REST与RPC风格的API,可演化性,版本控制方法,基于键集分页,JSON:API,JSON:API启发的有效负载格式。…
API设计指南
大多数现代Web应用程序都公开了客户端可用于与应用程序交互的API。精心设计的Web API应旨在支持:
- 平台独立性。无论API如何在内部实施,任何客户端都应该能够调用API。这需要使用标准协议,并且具有客户端和Web服务可以就要交换的数据格式达成一致的机制。
- 服务发展。Web API应该能够独立于客户端应用程序进化和添加功能。随着API的发展,现有的客户端应用程序应该继续运行而无需修改。应该可以发现所有功能,以便客户端应用程序可以完全使用它。
本指南介绍了在设计Web API时应考虑的问题。
REST简介
2000年,Roy Fielding提出了Representational State Transfer(REST)作为设计Web服务的架构方法。REST是一种用于构建基于超媒体的分布式系统的架构风格。REST独立于任何底层协议,不一定与HTTP绑定。但是,大多数常见的REST实现都使用HTTP作为应用程序协议,本指南重点介绍如何为HTTP设计REST API。
REST over HTTP的主要优点是它使用开放标准,并且不会将API或客户端应用程序的实现绑定到任何特定实现。例如,REST Web服务可以用ASP.NET编写,客户端应用程序可以使用任何可以生成HTTP请求和解析HTTP响应的语言或工具集。
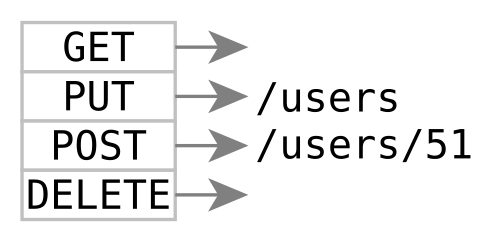
以下是使用HTTP的RESTful API的一些主要设计原则:
- REST API是围绕资源设计的,资源是客户端可以访问的任何类型的对象,数据或服务。
- 资源具有标识符,该
HTTP Referer 教程
HTTP 请求的头信息里面,Referer 是一个常见字段,提供访问来源的信息。
很多开发者知道这个字段,但是说不清它的具体细节。本文详细介绍该字段。
一、Referer 的含义
现实生活中,购买服务或加入会员的时候,往往要求提供信息:"你从哪里知道了我们?"
常用HTTP状态码解释
RFC 2616 Fielding,et al。
10状态码定义
下面描述了每个状态代码,包括它可以遵循哪种方法以及响应中所需的任何元信息的描述。
10.1信息1xx
此类状态代码表示临时响应,仅包含Status-Line和可选标头,并以空行终止。此类状态代码没有必需的标头。由于HTTP / 1.0没有定义任何1xx状态代码,服务器不得向HTTP / 1.0客户端发送1xx响应,除非在实验条件下。
客户必须准备好在常规响应之前接受一个或多个1xx状态响应,即使客户端不期望100(继续)状态消息。用户代理可以忽略意外的1xx状态响应。
代理必须转发1xx响应,除非代理与其客户端之间的连接已关闭,或者除非代理本身请求生成1xx响应。(例如,如果是
代理在转发请求时添加“Expect:100-continue”字段,然后它不需要转发相应的100(继续)响应。)…
浏览器缓存知识参考
https://blog.csdn.net/eroswang/article/details/8302191
https://www.oschina.net/question/234345_42545
https://www.imooc.com/article/details/id/22841
https://www.keycdn.com/blog/http-cache-headers
https://kamranahmed.info/blog/2017/03/14/quick-guide-to-http-caching/
…
进阶必备的网络基础
前言
在不那么遥远的一些年以前,一个在江湖中行走的前端,只需要了解“前端三剑客”就足以找到一份工作。很多前端只限于 CSS,HTML、JS,网络基础,数据结构之类的都不甚了解。不过这个时期的前端也是最受鄙视的时期,这个时期前端的大量工作依赖于后端,且不需要动画效果和交互效果。
现如今前端圈已经发生翻天覆地的变化, Vue,React,ES6,HTML5,CSS3,Webpack,PostCss 等技术层出不穷。作为一个有格局的前端,对网络基础定是要了然于心的。
如果你对网络基础还不太了解,以下的内容可以给你提供一个思路;如果你对此已经了然于心,以下的内容烦请批评指正。
入题
任何事物的诞生,最初都是服务于极少数人的。渐渐地被这极少数人推而广之,我们大众就开始接触了解它,互联网是如此,麻将亦是如此。不管是互联网还是麻将,它们都增强了人与人之间的交流。接下来我会讲以下内容:
-
五层因特网协议栈
-
HTTP 与 HTTPS 的区别
-
TCP/IP 协议
-
三次握手和四次挥手
-
DNS 域名解析
-
五类 IP 地址
-
跨域的原因及处理方式
-
正向代理和反向代理
-
CDN 带来的性能优化
-
HTTP 强缓存&协商缓存


近期评论