
阿里妹导读:技术传播的价值,不仅仅体现在通过商业化产品和开源项目来缩短我们构建应用的路径,加速业务的上线速率,也体现在优秀工程师在工作效率提升、产品性能优化和用户体验改善等经验方面的分享,以提高我们的专业能力。
接下来,阿里巴巴技术专家三画,将分享自己和团队在画好架构图方面的理念和经验,希望对你有所帮助。
当我们想用一张或几张图来描述我们的系统时,是不是经常遇到以下情况:
- 对着画布无从下手、删了又来?
- 如何用一张图描述我的系统,并且让产品、运营、开发都能看明白?
- 画了一半的图还不清楚受众是谁?
- 画出来的图到底是产品图功能图还是技术图又或是大杂烩?
- 图上的框框有点少是不是要找点儿框框加进来?
- 布局怎么画都不满意……
如果有同样的困惑,本文将介绍一种画图的方法论,来让架构图更清晰。
先厘清一些基础概念
1、什么是架构?
架构就是对系统中的实体以及实体之间的关系所进行的抽象描述,是一系列的决策。
架构是结构和愿景。
系统架构是概念的体现,是对物/信息的功能与形式元素之间的对应情况所做的分配,是对元素之间的关系以及元素同周边环境之间的关系所做的定义。
做好架构是个复杂的任务,也是个很大的话题,本篇就不做深入了。有了架构之后,就需要让干系人理解、遵循相关决策。
2、什么是架构图?
系统架构图是为了抽象地表示软件系统的整体轮廓和各个组件之间的相互关系和约束边界,以及软件系统的物理部署和软件系统的演进方向的整体视图。
3、架构图的作用
一图胜千言。要让干系人理解、遵循架构决策,就需要把架构信息传递出去。架构图就是一个很好的载体。那么,画架构图是为了:

4、架构图分类
搜集了很多资料,分类有很多,有一种比较流行的是4+1视图,分别为场景视图、逻辑视图、物理视图、处理流程视图和开发视图。
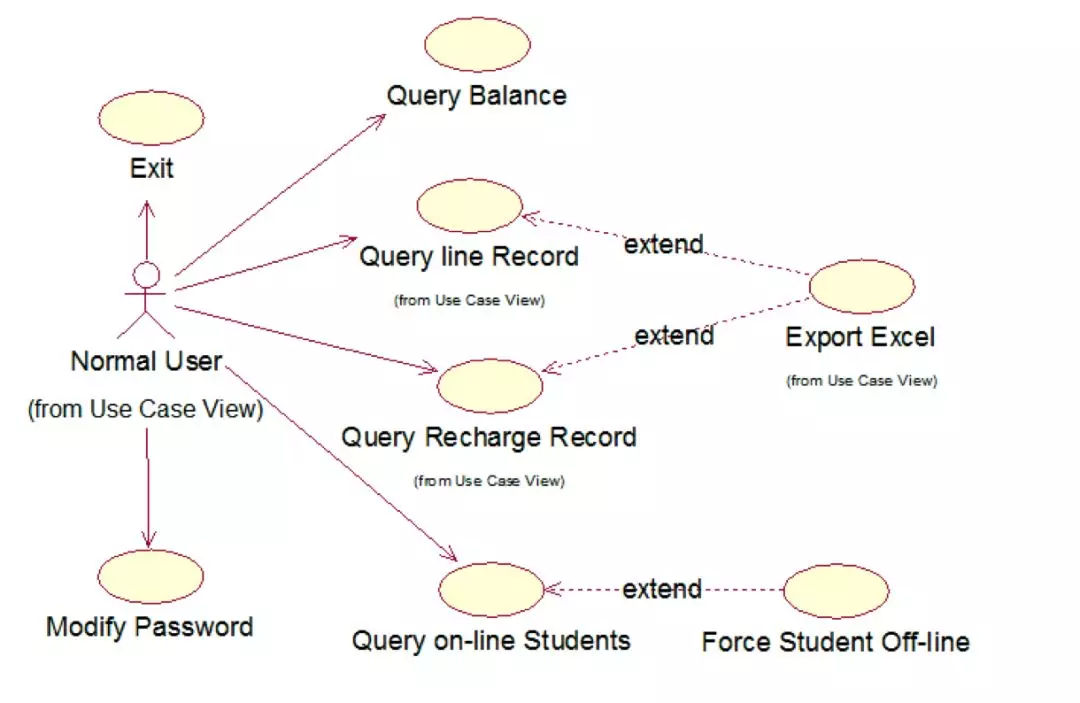
场景视图
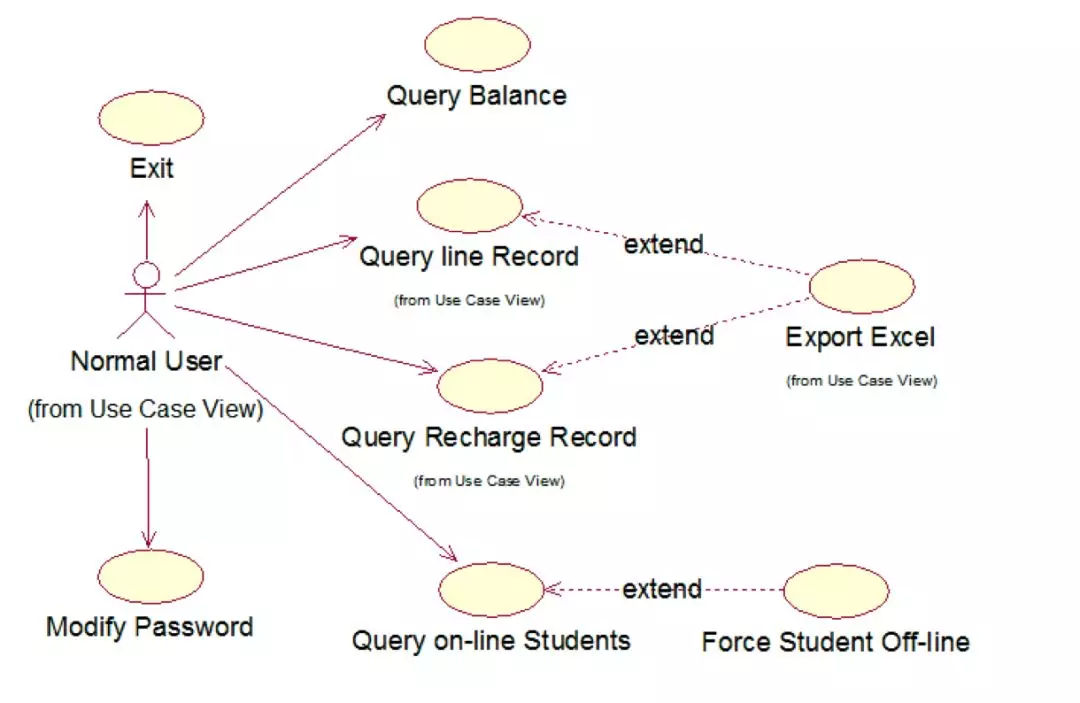
场景视图用于描述系统的参与者与功能用例间的关系,反映系统的最终需求和交互设计,通常由用例图表示。

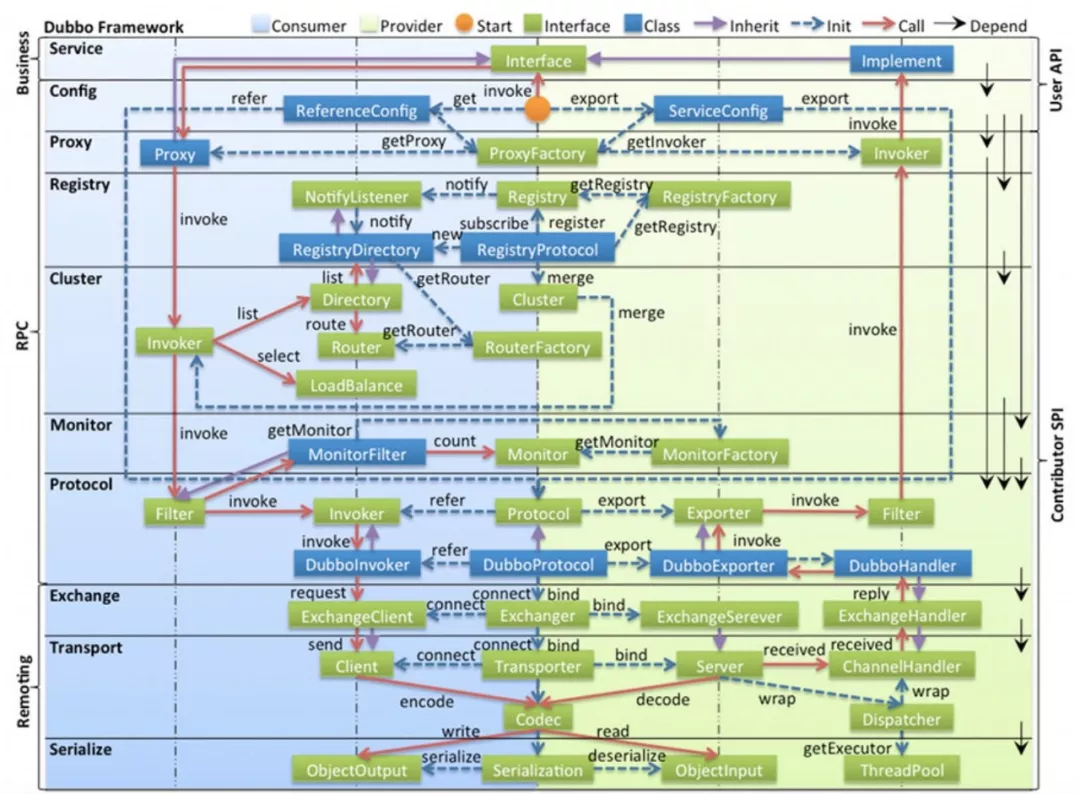
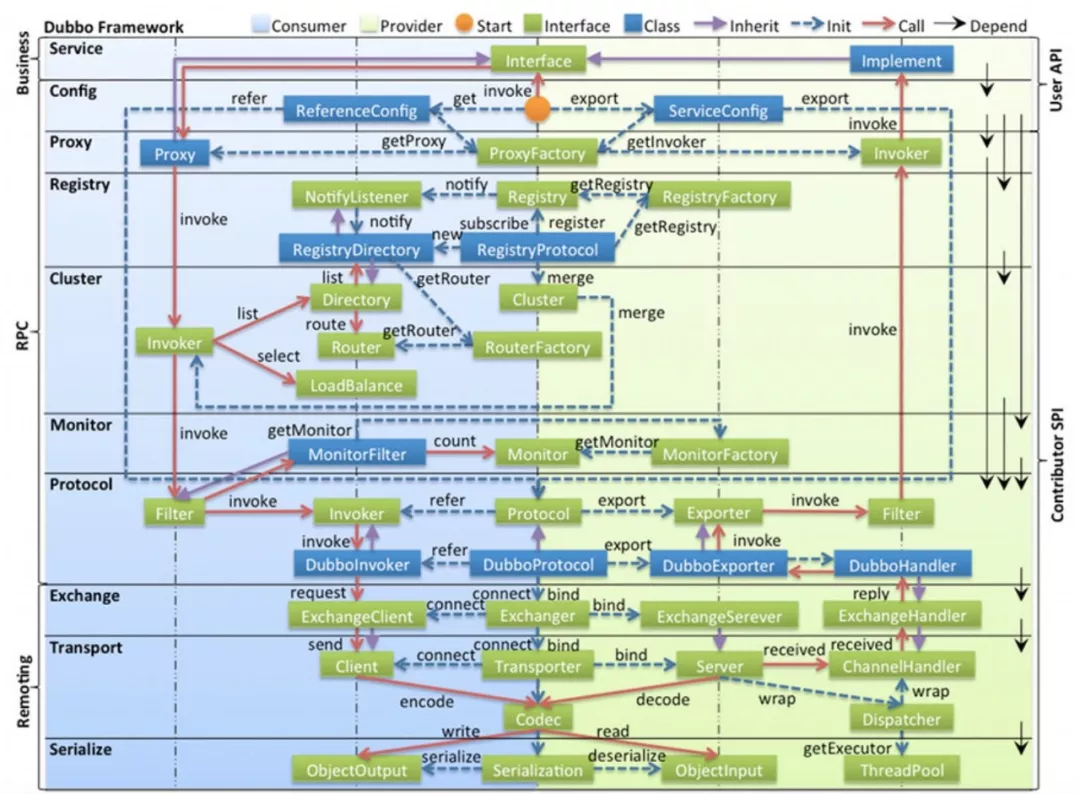
逻辑视图
逻辑视图用于描述系统软件功能拆解后的组件关系,组件约束和边界,反映系统整体组成与系统如何构建的过程,通常由UML的组件图和类图来表示。

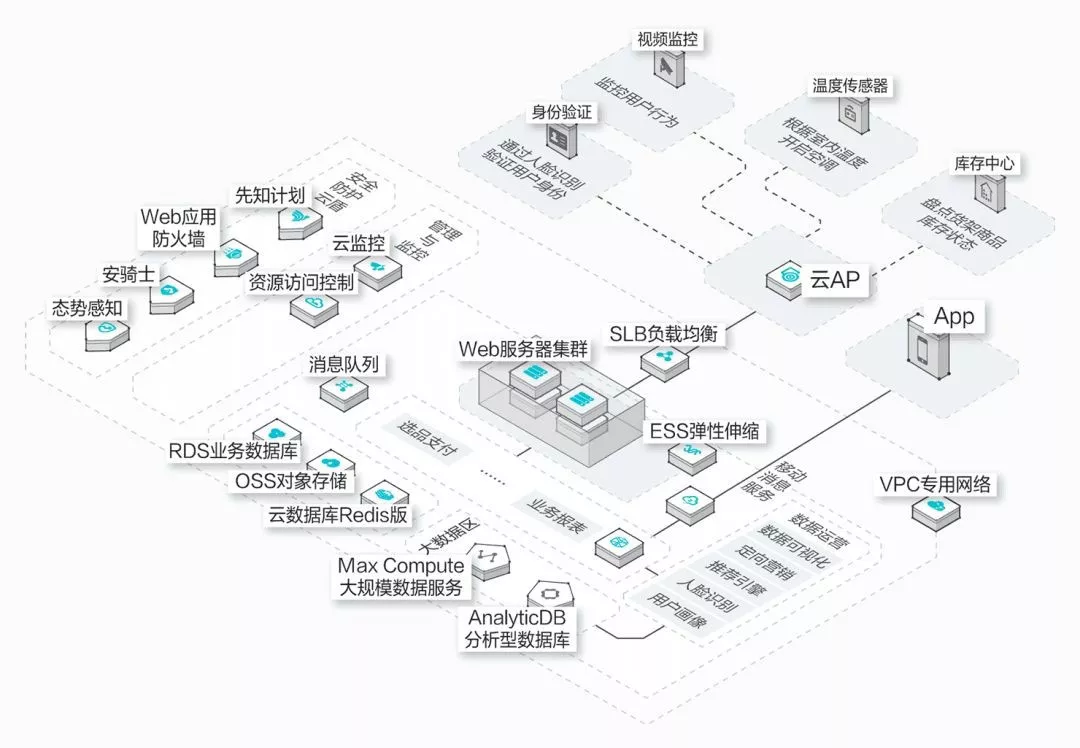
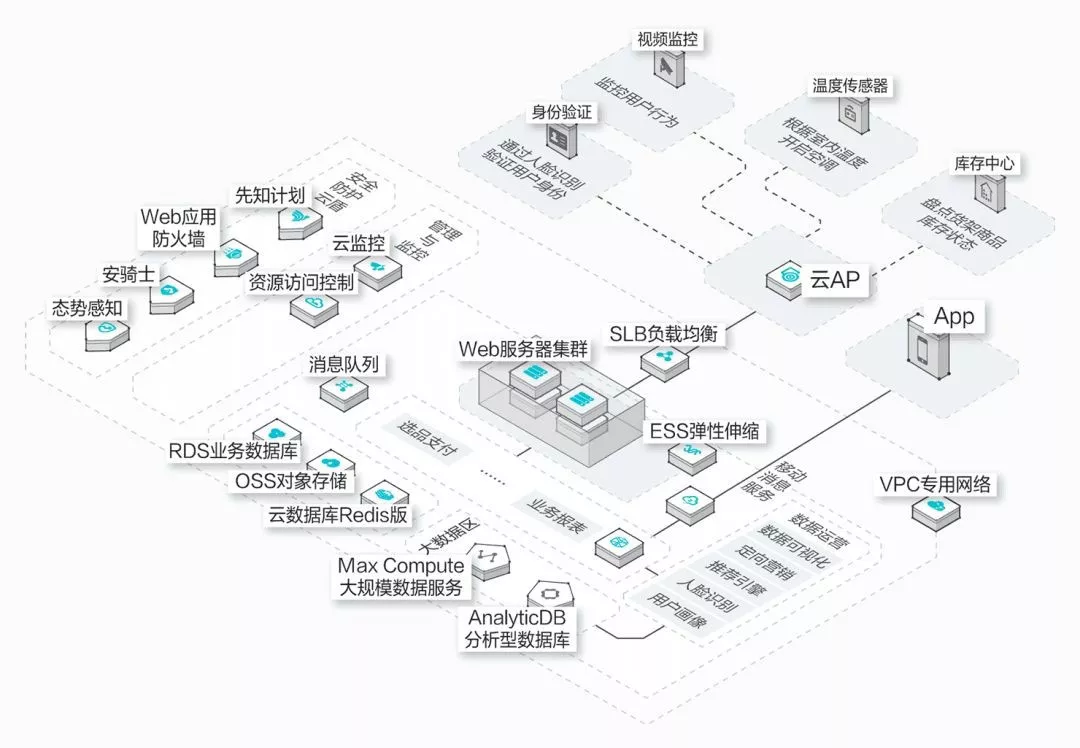
物理视图
物理视图用于描述系统软件到物理硬件的映射关系,反映出系统的组件是如何部署到一组可计算机器节点上,用于指导软件系统的部署实施过程。

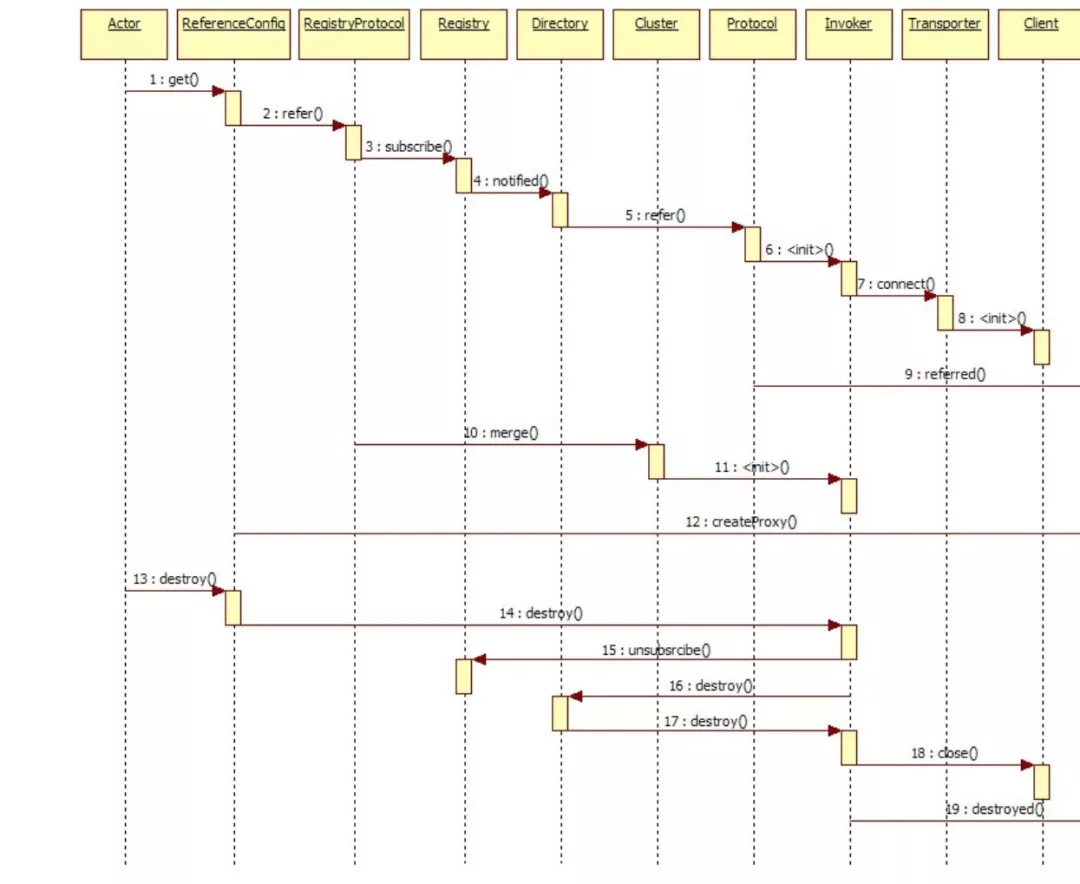
处理流程视图
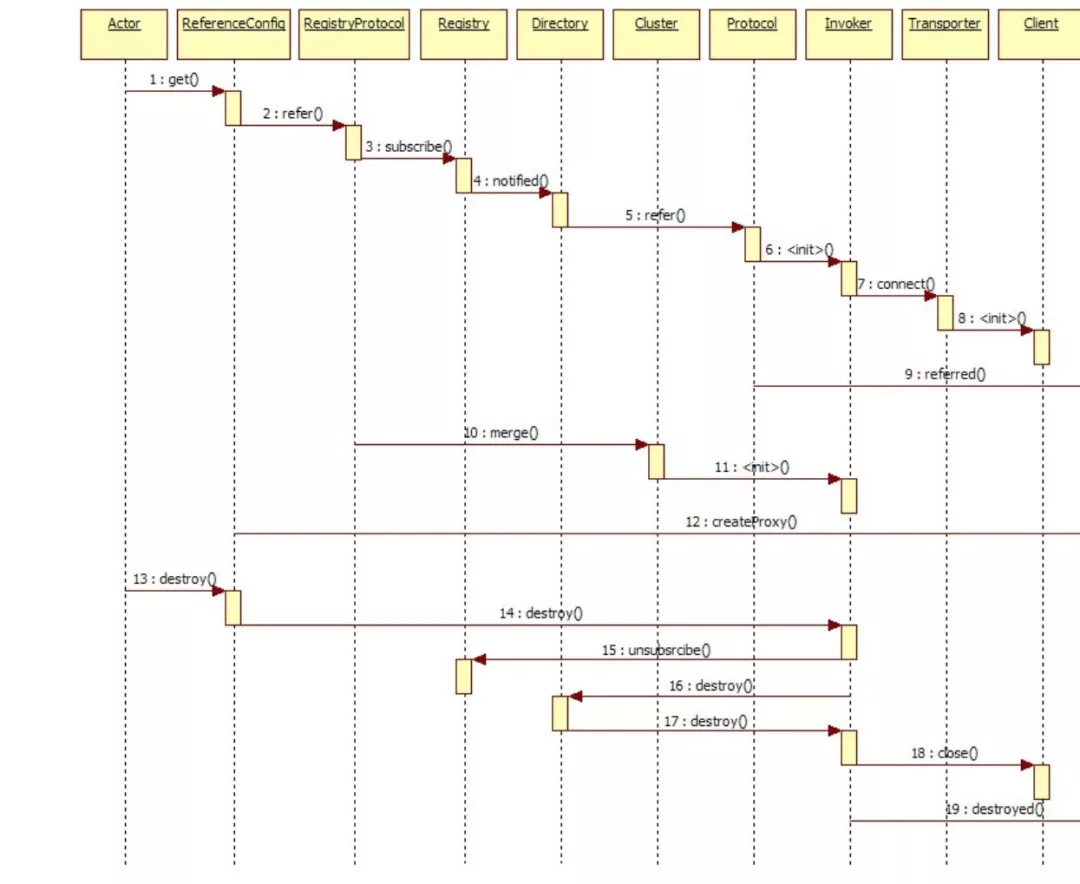
处理流程视图用于描述系统软件组件之间的通信时序,数据的输入输出,反映系统的功能流程与数据流程,通常由时序图和流程图表示。

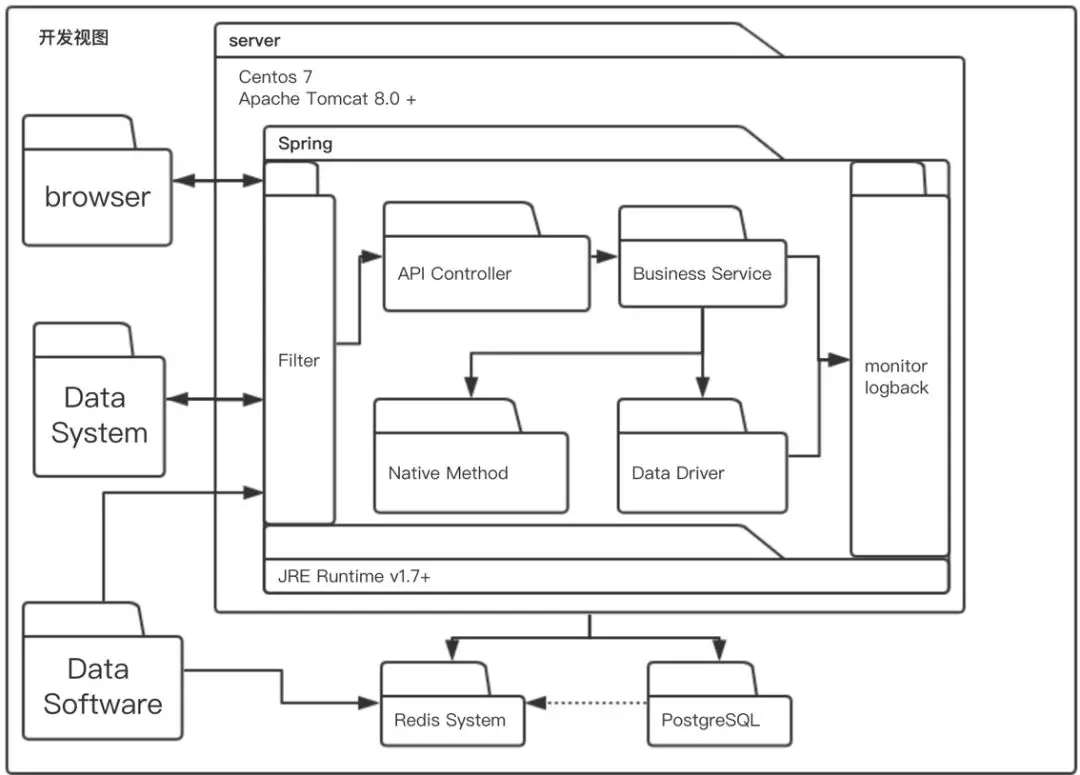
开发视图
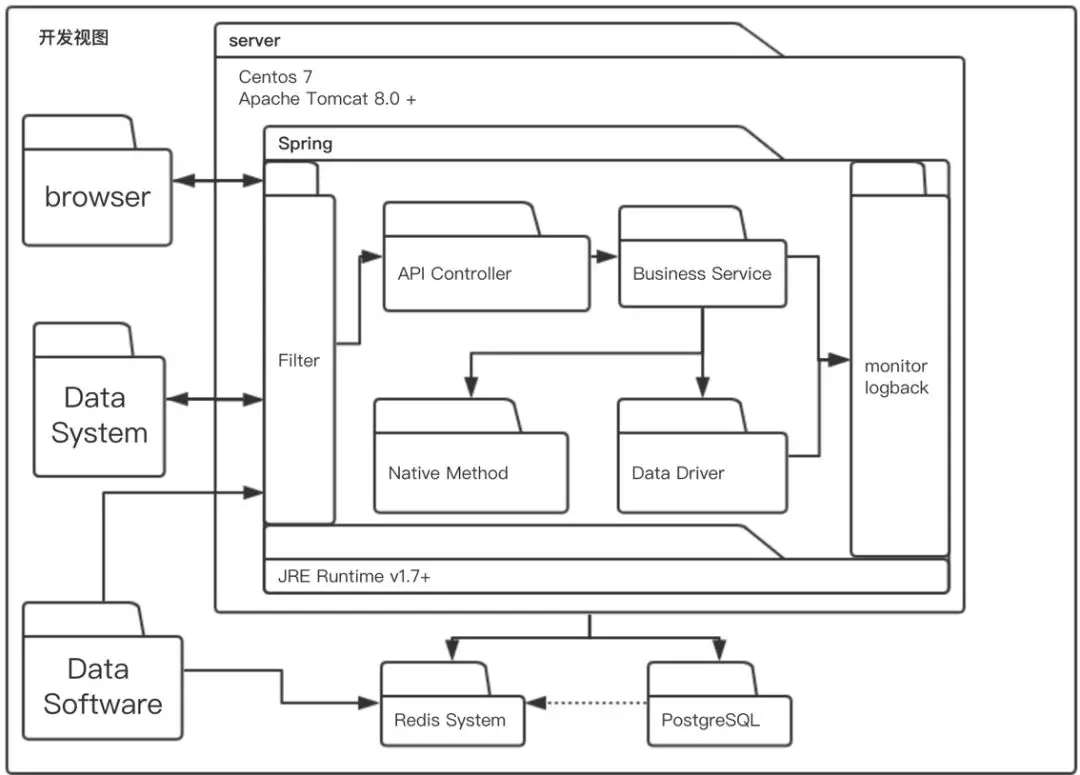
开发视图用于描述系统的模块划分和组成,以及细化到内部包的组成设计,服务于开发人员,反映系统开发实施过程。

以上 5








近期评论