service worker 是什么?看这篇就够了
service worker 是什么
一句话概括
一个服务器与浏览器之间的中间人角色,如果网站中注册了service worker那么它可以拦截当前网站所有的请求,进行判断(需要编写相应的判断程序),如果需要向服务器发起请求的就转给服务器,如果可以直接使用缓存的就直接返回缓存不再转给服务器。从而大大提高浏览体验。…
记录-交流-Web开发知识分享
一个服务器与浏览器之间的中间人角色,如果网站中注册了service worker那么它可以拦截当前网站所有的请求,进行判断(需要编写相应的判断程序),如果需要向服务器发起请求的就转给服务器,如果可以直接使用缓存的就直接返回缓存不再转给服务器。从而大大提高浏览体验。…
JavaScript 语言采用的是单线程模型,也就是说,所有任务只能在一个线程上完成,一次只能做一件事。前面的任务没做完,后面的任务只能等着。随着电脑计算能力的增强,尤其是多核 CPU 的出现,单线程带来很大的不便,无法充分发挥计算机的计算能力。

Web Worker 的作用,就是为 JavaScript 创造多线程环境,允许主线程创建 Worker 线程,将一些任务分配给后者运行。在主线程运行的同时,Worker 线程在后台运行,两者互不干扰。等到 Worker 线程完成计算任务,再把结果返回给主线程。这样的好处是,一些计算密集型或高延迟的任务,被 Worker 线程负担了,主线程(通常负责 UI 交互)就会很流畅,不会被阻塞或拖慢。
Worker 线程一旦新建成功,就会始终运行,不会被主线程上的活动(比如用户点击按钮、提交表单)打断。这样有利于随时响应主线程的通信。但是,这也造成了 Worker 比较耗费资源,不应该过度使用,而且一旦使用完毕,就应该关闭。…
偶然的机会,碰到一个棘手的前端优化问题。具体问题是由于大量计算导致定时器回调不能如期执行,导致页面卡顿
解决思路:
| 解决方案 | 优点 | 缺点 |
|---|---|---|
| 优化算法,减少不必要的计算 | 提高程序员自我修养 | 算法过于庞大,原作者不在,无法评估工作量 |
| WebWorker 技术,减少 JS 引擎阻塞 | 实现简单 | 存在兼容性问题 |
| 参考 React Fiber 技术 | 探索未知领域 | 实现复杂,存在兼容性问题 |
最终选择不需要植发、不需要加班的 WebWorker 技术方案解决问题,由此涉及一连串的前端知识点,容我慢慢道来,如有错误还请各位道友多多指点
首先我们先看一下基础的概念,引用 MDN_Web Workers API
通过使用Web Workers,Web应用程序可以在独立于主线程的后台线程中,运行一个脚本操作。这样做的好处是可以在独立线程中执行费时的处理任务,从而允许主线程(通常是UI线程)不会因此被阻塞/放慢。
知识点梳理:
以前我们总说,JS是单线程没有多线程,当JS在页面中运行长耗时同步任务的时候就会导致页面假死影响用户体验,从而需要设置把任务放在任务队列中;执行任务队列中的任务也并非多线程进行的,然而现在HTML5提供了我们前端开发这样的能力 - Web Workers API,我们一起来看一看 Web Worker 是什么,怎么去使用它,在实际生产中如何去用它来进行产出。…
今天标志着 iOS 和 iPadOS 16.4 beta 1 的发布,它支持网络推送和主屏幕网络应用程序的其他功能。

今天还带来了 Safari 16.4 的第一个测试版。这是一个巨大的版本,包含 WebKit 中超过 135 种功能——包括 RegExp 后视断言、导入地图、OffscreenCanvas、媒体查询范围语法、@property声明font-size-adjust性 Shadow DOM 等等。当 Safari 16.4 向公众发布时,我们将撰写有关这些新 WebKit 功能的所有内容。同时,您可以在Safari 16.4 beta 1 发行说明中阅读新功能和修复的完整列表。…
Shared memory and atomics,“共享内存和原子” 又名 “共享数组缓冲区”,可以在主线程和多个工作线程间共享对象的字节,能更快的在多个工作线程间共享数据、除 postMessage() 多了一种数据传输方式。
ECMAScript 是 JavaScript 要实现的一个语言标准,通常缩写为 ES。自从 ES6 之后 JavaScript 多出了很多新特性,当开始学习这些新特性时,不可避免的会看到这些术语:“ES6、ES7、ES8、ECMAScript 2018、ECMAScript 2019...” 等等很多。很多时候让人困惑或混淆,例如 ES6 其实等价于 ES2015,这个 ES2015 代表的是当时发表的年份,ES2016 发布的称为 ES7,依次类推,ES2023 可以称为 ES14 了~…

我以为我知道所有不带括号调用函数的方法:
alert`1337`
throw onerror=alert,1337
Function`x${'alertx281337x29'}x```
'alertx281337x29'instanceof{[Symbol['hasInstance']]:eval}
valueOf=alert;window ''
x=new DOMMatrix;matrix=alert;x.a=1337;location='javascript' ':' x
// or any DOMXSS sink such as location=name
在这篇文章中,我将向您展示另一种令人惊讶的方式,并帮助您了解标记模板字符串的工作原理。本文中的技术不会直接启用漏洞利用,但它们可用于加深对 JavaScript 语言的理解,为规避 JavaScript 沙箱和 WAF 奠定基础。这一切都始于我关于执行不带括号的非字母数字 …
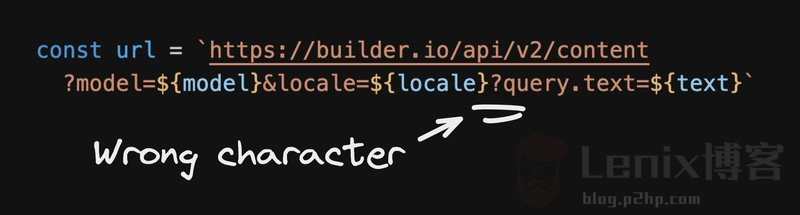
你能发现这段代码中的错误吗?
const url = `https://builder.io/api/v2/content
?model=${model}&locale=${locale}?query.text=${text}`
const res = await fetch(url)至少有三个!
我们将在下面分解它们:

哎呀!这当然是一个新手错误,但很容易错过,即使经过 10 年的 JS 开发,我也在我自己的代码中发现了这个错误。
根据我的经验,一个常见的罪魁祸首是在编辑或移动代码之后。例如,您有一个结构正确的 URL,然后将一个片段从一个片段复制到另一个片段,然后错过了参数分隔符的错误排序。
连接时也会发生这种情况。例如:
url = url '?foo=bar'但是等等,原来的url可能有一个查询参数。好的,所以这应该是:
url = url '&foo=bar'但是等等,如果原来url 没有
1、使用 filter 过滤方法来过滤 null,undefined,''等值
js可以删除数组中的空值有多种方法,下面就来说几种自己常用的,大家参考一下。
JS示例代码:trim()为字符串方法
var arr = ['A', '', 'B', null, undefined, 'C', ' ','D','feiniaomy.com'];
var r = arr.filter(function (s) {
return s && s.trim();
});
console.log(r);
打印结果:
["A", "B", "C", "D", "feiniaomy.com"]2、自定义函数来过滤数组中的空值
js代码
var arr = 笔者开始学习 Javascript 的时候,对模块不太懂,不知道怎么导入模块,导出模块,就胡乱一通试
比如 import xx from 'test.js' 不起作用,就加个括号 import {xx} from 'test.js'
反正总是靠蒙,总有一种写法是对的,其实还是没有理解,还是不懂
尤其是在当初写 www.helloworld.net 网站的时候,一遇到这种问题,就懵逼了,尤其是引入第三方库的时候
这种情况下更多,此篇文章也是为了怕以后忘记,自查用的,也希望能帮助更多的朋友,此篇文章只是针对 ES6 的模块相关知识…
近期评论