谷歌推出 AngularJS 升级工具,可快速迁移至 Angular
ngMigration Assistant 是一个易于使用的命令行实用程序,可扫描 AngularJS 应用程序并建议如何迁移到 Angular。

安装
globally 模式安装 ngma

运行
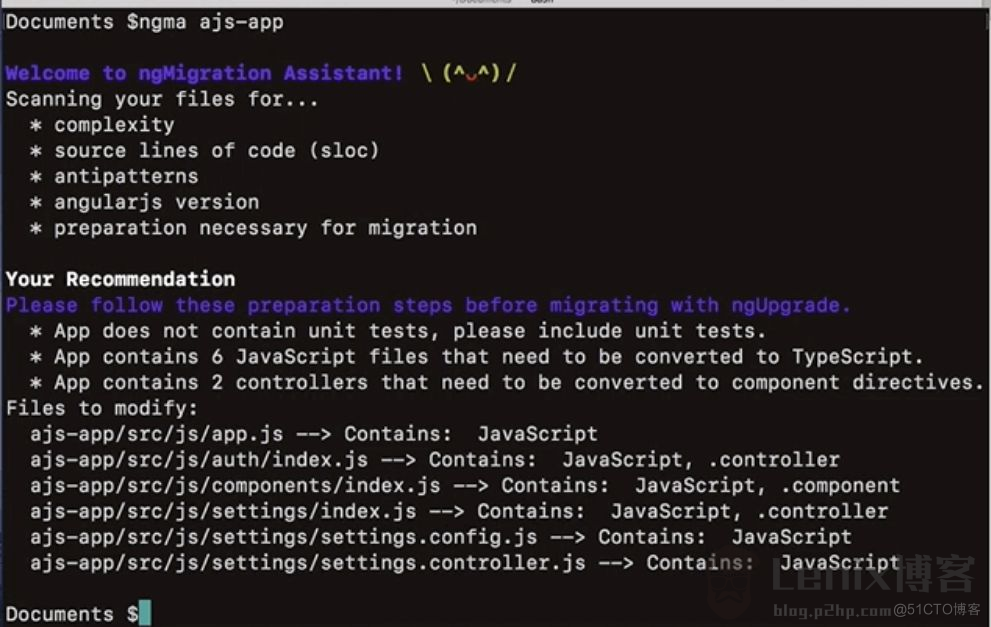
ngMigration Assistant 将扫描当前工作目录或输入目录
![]()
类: analysisTool
在提供的目录上分析,并返回选择哪个 Angular 迁移路径的建议。它着眼于复杂性、源代码行(sloc)、反模式、AngularJS 版本以及迁移所需的准备工作。它标识需要修改的文件以及准备应用程序进行升级的特定更改。
** 方法**
buildPathIgnoringGlobs() 通过使用 glob 删除与 ignore globs 匹配的文件来构建新的文件系统,并作为新文件系统的数组返回。
getGlobsFromGitignore() 将 .gitignore 文件解析为一组 globs 并将默认 globs 附加到数组中。从数组中过滤以 ! 开头的模式,因为 ! …


近期评论