介绍Linux查看带宽网卡流量的工具:iftop
iftop的功能:
- 实时流量
- 反向解析IP
- 显示端口信息
安装iftop
yum install iftop -y
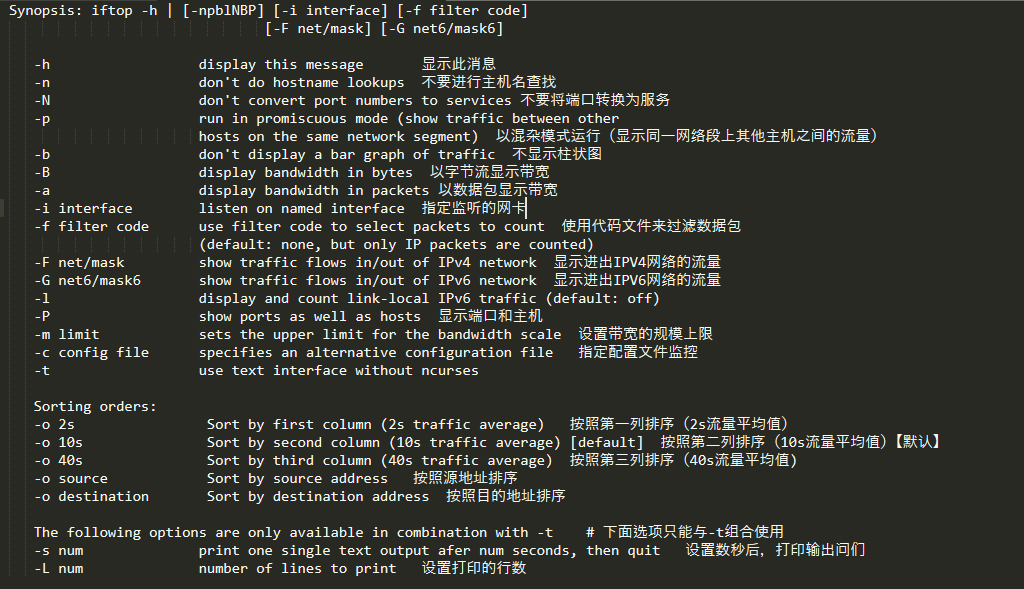
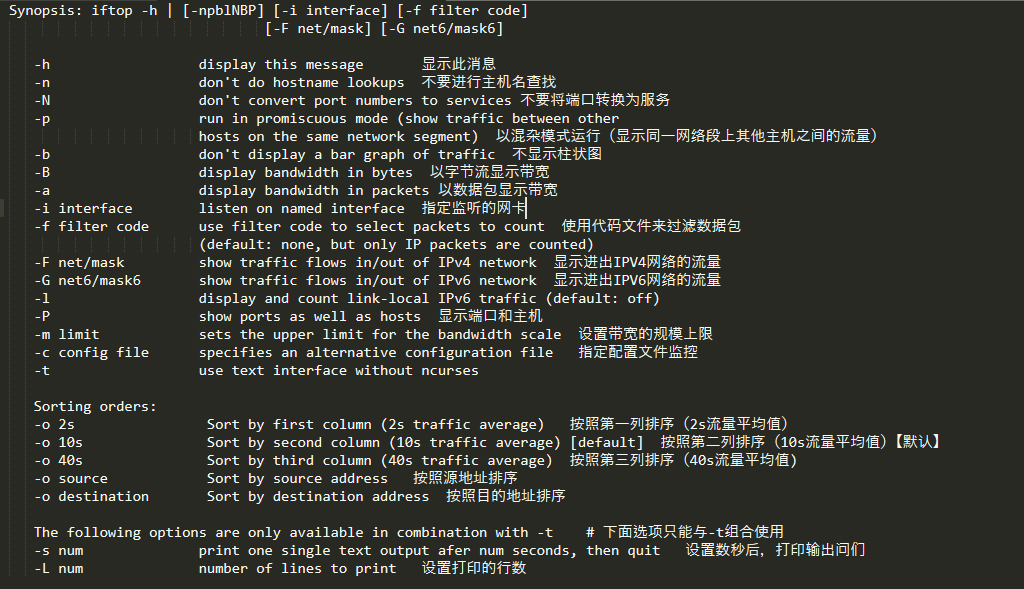
相关参数介绍

标识说明
- “<=”/"=>":流量的方向
- “TX”:网卡发出的流量(出方向)
- “RX”:网卡接收的流量(入方向)
- “TOTAL”:网卡总流量(出和入方向总和)
- “cum”:iftop运行到当前时间的总流量
- “peak”:网卡的流量峰值
- “rates”:分别表示2s,10s,40s的平均流量
效果截图省略
记录-交流-Web开发知识分享
遇到了一个需求就是,在浏览器被关闭之前要调用一个后端提供的请求,我一开始用axios,信誓旦旦的说,木有问题,后端后来告诉我,没有接收到有请求,这个时候我就去排除下原因,我debugger看了下,明明有发送请求只不过在unload的时候还是pending状态。猜测是不是请求被中断了。尝试用同步请求发现还是没有用,那我能想到的就是用原生的http同步请求,但是缺点也很明显,性能差。所以我又百思不得其解,终于在mdn上找到了一个api

window.addEventListener("unload", function() {
let ISEdit = sessionStorage.getItem("isCanEdit") == "true" ? true : false;
if (ISEdit) {
let params = new FormData();
params.append("patientContentId", self.getquestionId);
navigator.sendBeacon(
`${config.baseurl}/patient/deleteExclusive`,
params
);
;
}
});要后端配合的就是需要post请求并且要改成formdata方式入参,大功告成
Question & Solution
Beacon API 不会延缓网页卸载,不会严重影响用户体验。
为了解决网页卸载时,异步请求无法成功的问题,浏览器特别实现了一个 …
通常直接按F12,如果此键被禁止,可以通过SHIFT + CTRL + I,或者通过浏览器菜单里面的“开发者工具”打开。
选择控制台,输入以下代码回车即可。
// 开启文字选择
document.onselectstart = function(){ return true; };
// 开启复制
document.oncopy = function(){ return true; };
// 介绍Linux查看带宽网卡流量的工具:iftop
iftop的功能:
yum install iftop -y

效果截图省略
<video src="a.mp4" muted autoplay></video>
<a onclick="openFullscreen();">full</a>
<script>
var elem = document.getElementsByTagName("video")[0];
function openFullscreen() {
if (elem.requestFullscreen) {
elem.requestFullscreen().then(() => {
//after fullscreen do someting
}).catch((err) => {
//alert(`Error attempting to enable fullscreen mode: ${err.message} (${err.name})`);
});
} else if (elem.mozRequestFullScreen) … 1、Nginx 安装之后 default_type的值默认配置为 application/octet-stream,而且目前已经配置很多域名,贸然的去修改这样的全局配置,可能应发不可用的问题
2、html结尾的文件,放到网站根目录下默认会被识别响应为 text/html.
3、但是今天反馈的文件是没有后缀的,所以默认就成了 application/octet-stream, 浏览器请求会直接进行下载,而不是展示文件内容
4、针对该文件进行单独的配置,如下
server {
include local_ssl_port.conf;
include ssl/ssl.conf;
server_name xxx.somedomain.com;
root /data/project/blog;
include expires.conf;
location / {
# 这里单独针对性的配置 default_type 为要求的格式
default_type text/html;
}
}
5、再次浏览器测试,展示为文件内容
…
与次要版本一样,PHP 8.2增加了一些弃用。弃用通常是令人沮丧的根源,但重要的是要意识到它们实际上非常有帮助。我已经写过关于处理一般弃用的文章,所以如果你已经感到沮丧,也许最好先看看那个帖子。今天,我想关注一个特别是在 PHP 8.2 中的弃用:弃用的动态属性。
所以首先,什么是动态属性?好吧,它们是类定义中不存在的属性,但在运行时动态设置在这些类的对象上。
例如这个Post类没有name属性,但是我们在运行时设置它:
class Post
{
}
// …
$post = new Post();
$post->name = 'Name';
var_dump($post->name); // 'Name'自 PHP 8.2 …
表面上我是个技术博主。
但没想到今天成了个情感博主。
我是没想到有一天,我会通过技术知识,来挽救粉丝即将破碎的感情。
掏心窝子的说。这件事情多少是沾点功德无量了。
事情是这样的。
最近就有个读者加了我的绿皮聊天软件,女生,头像挺好看的,就在我以为她要我拉她进群发成人专升本广告的时候。
画风突然不对劲。…
答: ES6是新一代的JS语言标准,对分JS语言核心内容做了升级优化,规范了JS使用标准,新增了JS原生方法,使得JS使用更加规范,更加优雅,更适合大型应用的开发。学习ES6是成为专业前端正规军的必经之路。不学习ES6也可以写代码打鬼子,但是最多只能当个游击队长。
答: ES2015特指在2015年发布的新一代JS语言标准,ES6泛指下一代JS语言标准,包含ES2015、ES2016、ES2017、ES2018等。现阶段在绝大部分场景下,ES2015默认等同ES6。ES5泛指上一代语言标准。ES2015可以理解为ES5和ES6的时间分界线。
答:babel是一个 ES6 转码器,可以将 ES6 代码转为 ES5 代码,以便兼容那些还没支持ES6的平台。
答: 在ES6之前,声明变量只能用var,var方式声明变量其实是很不合理的,准确的说,是因为ES5里面没有块级作用域是很不合理的,甚至可以说是一个语言层面的bug(这也是很多c++、java开发人员看不懂,也瞧不起JS语言的劣势之一)。没有块级作用域会带来很多难以理解的问题,比如for循环var变量泄露,变量覆盖等问题。let 声明的变量拥有自己的块级作用域,且修复了var声明变量带来的变量提升问题。
答:
ES6新增了字符串模板,在拼接大段字符串时,用反斜杠(`)取代以往的字符串相加的形式,能保留所有空格和换行,使得字符串拼接看起来更加直观,更加优雅。
ES6在String原型上新增了includes()方法,用于取代传统的只能用indexOf查找包含字符的方法(indexOf返回-1表示没查到不如includes方法返回false更明确,语义更清晰), 此外还新增了startsWith(), endsWith(), padStart(),padEnd(),repeat()等方法,可方便的用于查找,补全字符串。
答:
a. 数组解构赋值。ES6可以直接以let [a,b,c] = [1,2,3]
Linux是一个多用户的操作系统,每个用户登录之后,都会有一个专用的运行环境。
通常,每个用户默认的环境都是相同的,这个默认的环境实际上就是一组环境变量的定义。
用户可以对自己的运行环境进行定制,其方法就是修改相应的系统环境变量。
常见的环境变量:
PATH:决定了shell将到哪些目录中寻找命令或程序
HOME:当前用户主目录
MAIL:是指当前用户的邮件存放目录。
SHELL:是指当前用户用的是哪种Shell。
HISTSIZE:是指保存历史命令记录的条数。
LOGNAME:是指当前用户的登录名。
HOSTNAME:是指主机名称,许多应用程序如果要用到主机名的话,通常是从这个环境变量中来取得的。
LANG/LANGUGE:是和语言相关的环境变量,使用多种语言的用户可以修改此环境变量。
PS1:是基本提示符,对于root用户是#,对于普通用户是$。
PS2:是附属提示符,默认是“>”。
/etc/profile ~/.profile ~/.bashrc /etc/bash.bashrc 等等都属于设置环境变量的配置文件,这些文件的配置会在系统启动或者用户登录的时候读取到当前运行的系统中,命令行输入env命令可以查看当前的环境变量。
一、环境变量
Linux中环境变量包括系统级和用户级,系统级的环境变量是每个登录到系统的用户都要读取的系统变量,而用户级的环境变量则是该用户使用系统时加载的环境变量。 所以管理环境变量的文件也分为系统级和用户级的。
1.系统级:
1)/etc/environment:
是系统在登录时读取的第一个文件,用于为所有进程设置环境变量。系统使用此文件时并不是执行此文件中的命令,而是根据KEY=VALUE模式的代码,对KEY赋值以VALUE,因此文件中如果要定义PATH环境变量,只需加入一行形如PATH=$PATH:/xxx/bin的代码即可。
2)/etc/profile:
是系统登录时执行的第二个文件,可以用于设定针对全系统所有用户的环境变量。该文件一般是调用/etc/bash.bashrc文件。
3)/etc/bash.bashrc:
系统级的bashrc文件,为每一个运行bash shell的用户执行此文件。此文件会在用户每次打开shell时执行一次。
注意:
/etc/environment是设置整个系统的环境,而/etc/profile是设置所有用户的环境,前者与登录用户无关,后者与登录用户有关。 这两个文件修改后一般都要重启系统才能生效。
2.用户级(这些文件处于家目录下)
1)~/.profile:
是对应当前登录用户的profile文件,用于定制当前用户的个人工作环境。
每个用户都可使用该文件输入专用于自己使用的shell信息,当用户登录时,该文件仅仅执行一次!默认情况下,他设置一些环境变量,执行用户的.bashrc文件。这里是推荐放置个人设置的地方
2)~/.bashrc:
是对应当前登录用户的bash初始化文件,当用户每次打开shell时,系统都会执行此文件一次。平时设置这个文件就可以了。
根据以上描述,这几个文件的执行先后顺序应当是:…
转载于:https://www.cnblogs.com/500m/p/11434103.html
…
近期评论