原微信小程序视频播放,当微信进入后台,再返回前台时,直播视频停止播放问题解决 .
在视频标签上加入 onpause="this.play();" 即可.
如下
<video playsinline autoplay controls style="width: 1600px;height: 920px;" onpause="this.play();" id="videoid"></video>
…
记录-交流-Web开发知识分享
在视频标签上加入 onpause="this.play();" 即可.
如下
<video playsinline autoplay controls style="width: 1600px;height: 920px;" onpause="this.play();" id="videoid"></video>
…
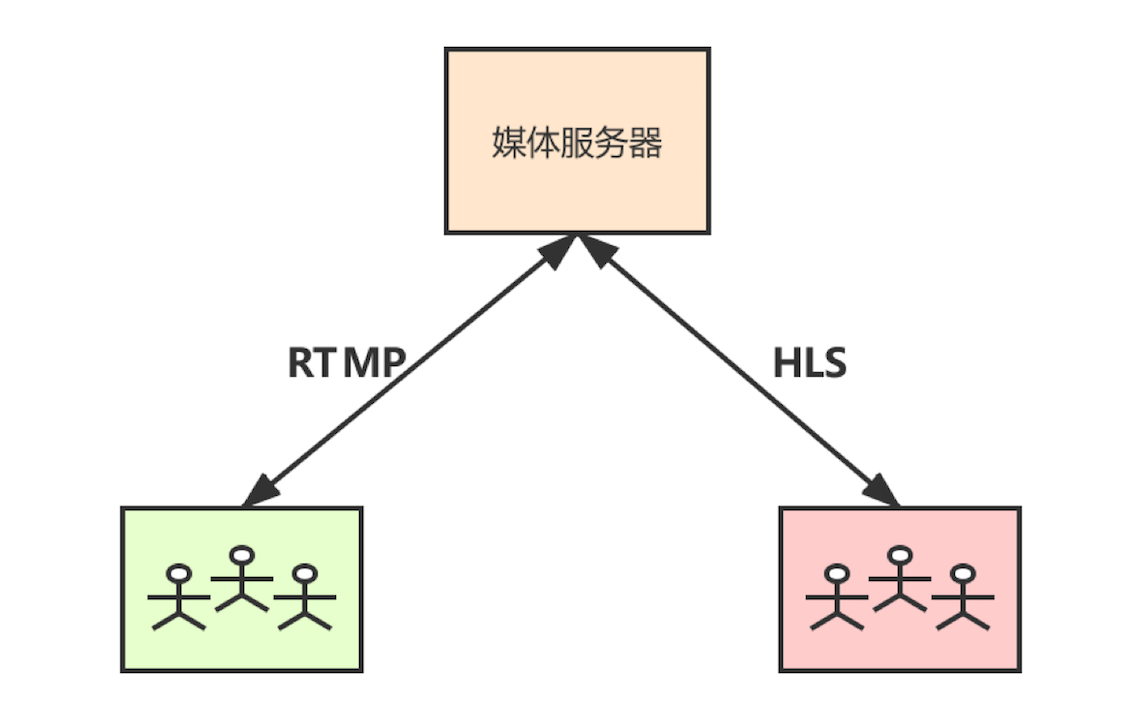
参见:Nginx+FFmpeg实现rtsp流转hls流,在WEB通过H5 video实现视频播放
不足:hls延迟较rtmp、http-flv大
https://blog.csdn.net/gui66497/article/details/78590190
https://blog.csdn.net/LLittleF/article/details/81111713
注:通过video.js播放rtmp流。需要将代码放到服务器,本地windows电脑无法播放
不足:需要浏览器开启flash
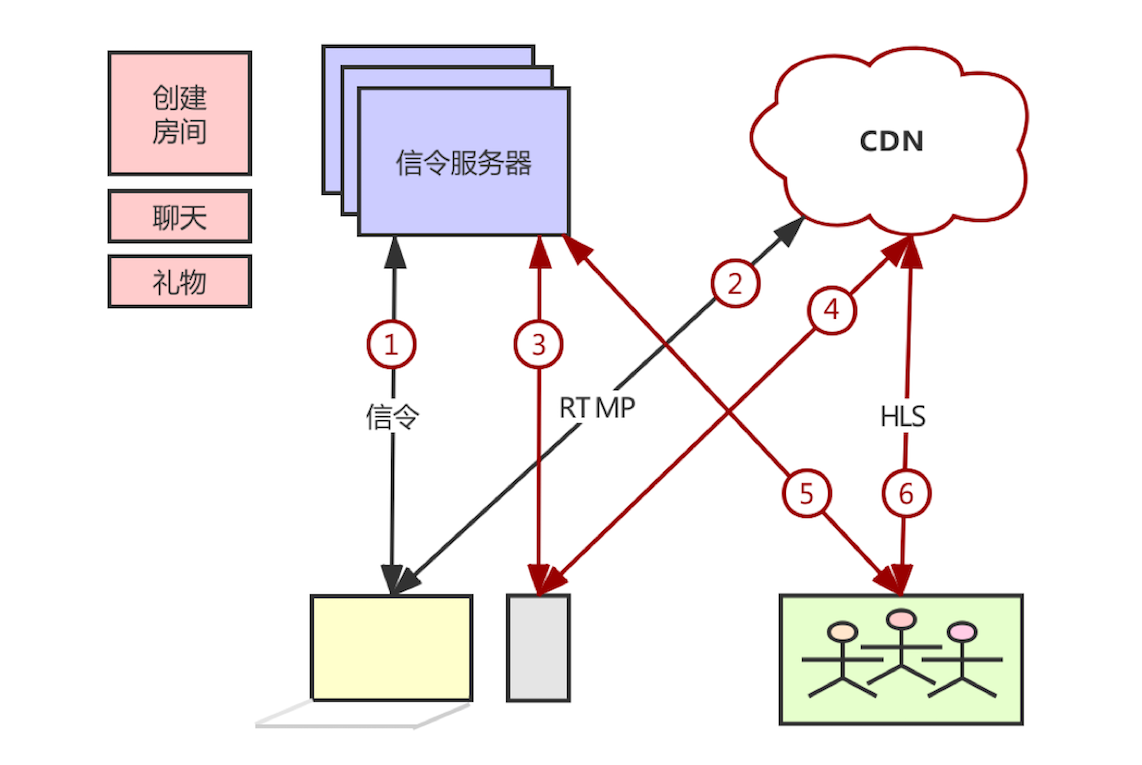
基于nginx-rtmp-module,通过配置将rtmp转为flv,最后通过flv.js播放。
https://github.com/winshining/nginx-http-flv-module/blob/master/README.CN.md
https://segmentfault.com/a/1190000016043297
https://blog.csdn.net/qq_22633333/article/details/96288603#comments
这种方式是最理想的,我目前找到的方案。当然单指不想花钱买收费方案的。
https://github.com/lulop-k/kurento-rtsp2webrtc
https://www.jianshu.com/p/1ddfa72de165
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <style> html, body{ height: 100%; width: 100%; } #video{ height: 300px; width: 300px; } </style> <script> $(() => { var constraints = { audio: { echoCancellationType: 'system',//browser|system echoCancellation:…
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Display Webcam Stream</title>
<style>
#container {
margin: 0px auto;
width: 500px;
height: 375px;
border: 10px #333 solid;
}
#videoElement {
width: 500px;
height: 375px;
background-color: #666;
}
</style>
</head>
<body>
<div id="container">
<video autoplay="true" … 

近期评论