原html table表格固定列效果实现
html table表格固定列效果实现
css代码:…
记录-交流-Web开发知识分享
html table表格固定列效果实现
css代码:…
最近开源了一个 Vue 组件,还不够完善,欢迎大家来一起完善它,也希望大家能给个 star 支持一下,谢谢各位了。
github 地址:https://github.com/qq44924588...
我的想法:如果我要构建快速可靠的网站,需要真正了解浏览器渲染网页的每个步骤机制,这样就可以在开发过程中对每个步骤进行优化。 这篇文章是我在较高水平上对端到端过程的学习总结。
好了,废话不多说,我们开始吧。这个过程可以分为以下几个主要阶段:…
HTML中有一个名为rel的属性,是relationship这个单词的缩写,指明两个文档之间的关系,专门用来链接相关元素上,如<a>、<area>、<form>或<link>元素上,因此rel的属性值也是“链接类型”的代称。
rel支持非常多的属性值,包含的知识非常多,且有些属性值非常重要,完整细读至少需要30分钟时间。
| 允许使用的链接元素 | 不允许使用的链接元素 |
|---|---|
| <a>、<area>、<link> | <form> |
单词alternate有交替、替换的意思。顾名思意就是链接有替换内容。主要有下面3大应用场景,有些场景还非常实用。
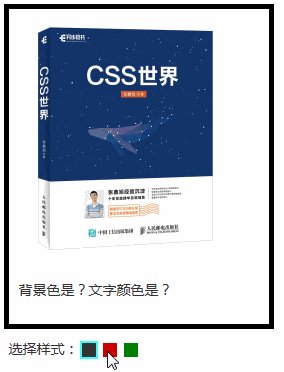
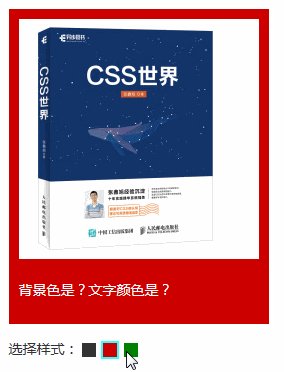
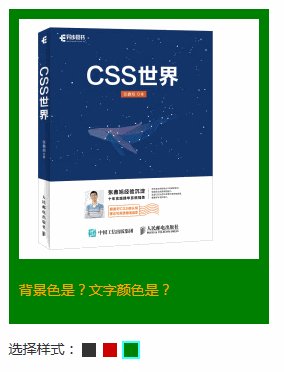
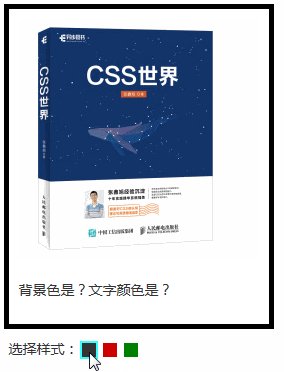
<link>元素中,和stylesheet链接类型一起使用,配合title属性(必须),可以定义替换CSS,可以以一种体验更好的方式实现类似换肤这种功能。 兼容性非常好,IE,Chrome和Firefox均支持这种更原生的换肤效果实现。具体原理与实现可以参见这篇热门文章:“link rel=alternate网站换肤功能最佳实现”。
兼容性非常好,IE,Chrome和Firefox均支持这种更原生的换肤效果实现。具体原理与实现可以参见这篇热门文章:“link rel=alternate网站换肤功能最佳实现”。application/rss+xml或者
近期评论