foreach 在 Blade 中与普通的 PHP的foreach 一样工作 。您应该能够执行以下操作:
@foreach ($nodes as $node)
<li>{{ $node->url }}</li>
@endforeach如果您需要访问每个节点的数组键值key:可以用以下方法
@foreach ($nodes as $key => $node)
<li>{{ $key }}: {{ $node->url }}</li>
@endforeach记录-交流-Web开发知识分享
foreach 在 Blade 中与普通的 PHP的foreach 一样工作 。您应该能够执行以下操作:
@foreach ($nodes as $node)
<li>{{ $node->url }}</li>
@endforeach如果您需要访问每个节点的数组键值key:可以用以下方法
@foreach ($nodes as $key => $node)
<li>{{ $key }}: {{ $node->url }}</li>
@endforeach…
对于一个HTTP应用来说,从用户发起请求到响应输出结束,大致的标准请求流程如下:
Composer的自动加载autoload文件think\Appprovider.php文件HTTP应用类think\HttpHTTP应用类的run方法启动一个HTTP应用app\Request 继承think\Request)保存到容器think\App类的初始化方法initialize.env和全局初始化文件注意点:webpack 4 以上的,都需要安装webpack-cli
安装 webpack-cli 后面我们需要使用webpack打包我们需要打包的文件
npm i webpack-cli -S 当前项目安装
npm i webpack-cli -g 全局安装 在项目中新建一个
webpack.config.js
用来存放配置代码
// 初始化版本
module.exports = {
mode: 'development', // 当前的开发模式
entry: __dirname "/js/test.js",// 入口文件 需要打包的js文件
output: {
path: __dirname "/dist",// 打包后的文件存放的地方 PHP session创建机制详解,PHP session是基于cookie的(一般是,如果客户端不支持cookie,则使用url query方式)。
PHP创建session代码:…
编程语言是计算机科学领域中非常重要的一部分,我们可以通过编程语言来控制计算机完成各种任务。但是,不同的编程语言有不同的特点和用途,因此在选择编程语言时需要考虑很多因素.…
我的目标比大多数人的用例更复杂,因为该站点使用称为MDXT的降价编译器(这是为该站点制作的自定义编译器);我想将此处的代码包含到 MDXT 语言中。因此,考虑到这一点,我将有两个版本并回顾每个版本的工作原理。第一个版本将介绍如何将输入textarea与 链接iframe并动态更新它。第二个将保留第一个的核心方面,但旨在处理同一页面上的多个编辑器。
为了保持本文档的整洁,我不会在示例中包含样板 HTML,但如果您需要,请输入
docVSCode 并将示例粘贴到 body 标记中。
从编辑器的标记开始,我们将<textarea>在页面正文中包含三个标签以及一个<iframe>. 如果你跳到下面看,你可以看到每个文本区域都有一个data-lang属性。当我们到达那个点时,这将给我们一个非常性感的方法来与文档更新器交互。我没有在本教程中包含样式,因为我还没有为我的编辑器设计样式。...
<textarea data-lang="html" cols="30" rows="10"></
There are many HTML attributes, in addition to some basic attributes, there are many useful and particularly powerful attributes;
This article will introduce 24 powerful HTML attributes that can make your website more dynamic and interactive, and make users feel …
作者:京东科技 皮亮

我们经常提到复杂系统,那么到底什么是复杂系统。我们看下维基的定义:复杂系统(英语:complex system),又称复合系统,是指由许多可能相互作用的组成成分所组成的系统。强调了两点:

两点的规模和复杂性直接决定了系统的复杂程度。比如就拿我们的电商系统举例,分成很多部分,商品、库存、采购、订单、物流、财务,这个只是大的分类,还有针对 C 端的营销、会员、购买、售后等体系,针对 B 端的商家入驻、管理等体系。各个部分、体系之间有着千丝万缕的联系,可谓之复杂系统了。当然了,远远不止这些,随着业务复杂性的不断提升,整个系统的复杂性也会愈来愈复杂。

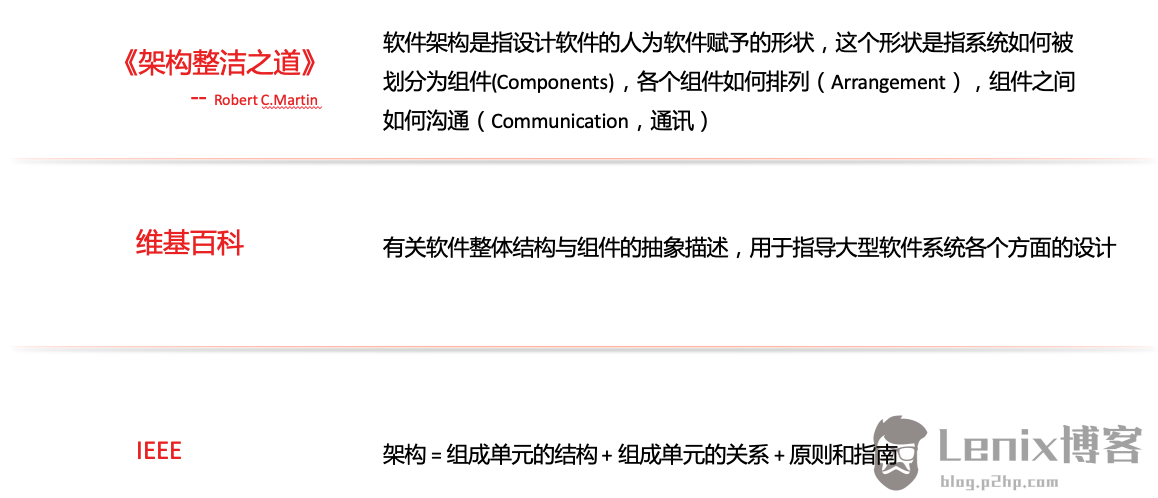
生活中我们经常谈及 “架构”,那么到底什么是 “架构”,Robert C.Martin《架构整洁之道》中的定义:软件架构是指设计软件的人为软件赋予的形状,这个形状是指系统如何被划分为组件 (Components),各个组件如何排列(Arrangement),组件之间如何沟通(Communication,通讯),维基百科的定义:有关软件整体结构与组件的抽象描述,用于指导大型软件系统各个方面的设计,IEEE 的定义:架构 = 组成单元的结构 组成单元的关系 原则和指南,总体来看会包括几个内容:
这样说来,我们人类社会本身就是一个社会架构,各种职责、分工、圈层,就我们的软件系统来说,DDD 是架构,MVC 也是架构,大数据设计也有大数据的架构。所以架构无处不在,好的架构能够对特定的问题,特定的领域起到规范和指导作用。

我们知道,架构这个词是源于建筑行业的,英文原词是:Architecture,维基百科上的解释是规划、设计和建造建筑物的过程及产物。那我们就用建筑行业来理解一下。建房子对大家而言再熟悉不过了,那我们盖个小平层、盖个两层小高层、盖个 5 层小高层、搞个 10 层、盖个几百层的摩天大楼的过程、因素、风险是完全不同的。盖摩天大楼需要付出的成本更高,过程中的不确定性更多,挑战和风险也更大,例如如何选地、选择什么样的结构,如何承重,采光如何控制,优化、如何取暖,如何上水、排水,如何通风,如何避震等等。这些东西我们考虑的越多,房子未来的质量,可控性也会越好。
所以架构本质上就是一种指导型的约束,以约定整体和部分、部分和部分之间的关系,以使整体更加稳定,更加可靠。

路由类
Router.php
<?php
class Router
{
private $routes = [];
private $routeCount = 0;
public function addRoute($method, $url, $callback)
{
$this->routes[] = ['method' => $method, 'url' => $url, 'callback' => $callback];
$this->routeCount++;
}
public function doRouting()
{
$is_match=0;
// I …
近期评论