Laravel 团队一直在努力为 Laravel 集成Vite 。截至本周,Vite 现在是新 Laravel 项目中的默认前端资产捆绑器,同时更新了 Breeze 和 Jetstream:
今天我们很高兴地宣布新的 Laravel 项目使用 Vite 来捆绑前端资产。Breeze 和 Jetstream 也已更新。🔥
在使用带有 Inertia Vue 或 React 的新 Breeze / Vite 堆栈时体验闪电般的快速热模块更换。⚡
— Taylor Otwell 🪐 (@taylorotwell) 2022 年 6 月 28 日
Taylor Otwell分享了在新项目中试用 Vite 的最快方法,如果您想获得 Vite 捆绑资产速度的演示:composer
laravel new breeze-test --git cd breeze-test composer require laravel/breeze php artisan breeze:install vue npm install npm run dev
使用 Laravel Breeze 是开始使用 Vite 的推荐方法,因为它提供了前端和后端身份验证脚手架以及 Tailwind、Inertia 和 Vite 等工具。
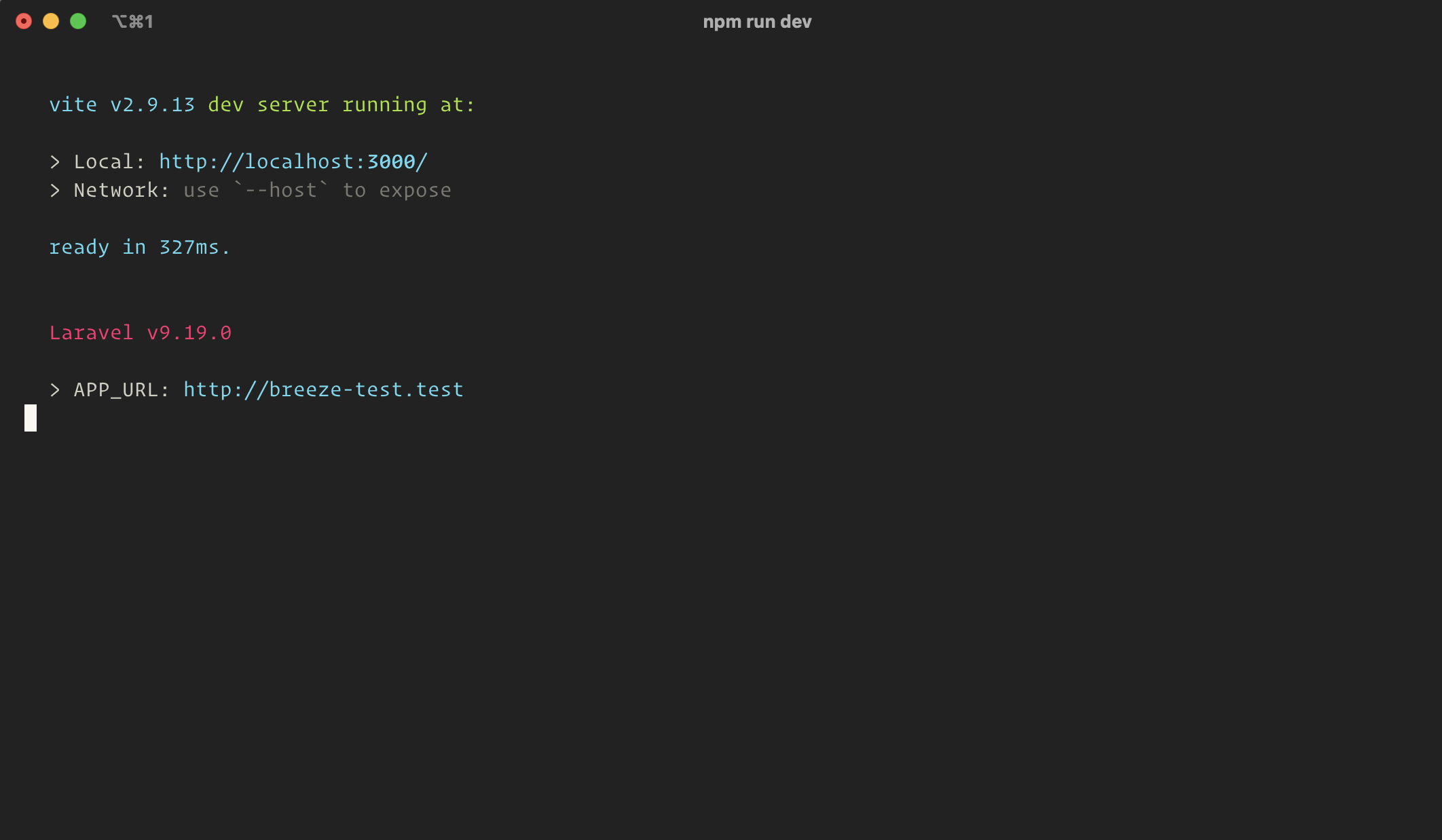
运行上面的代码应该以 Vite 构建开发资产并等待终端前台的更改结束:

主app.blade.php布局现在将有一个@vite指令,并在开发过程中呈现以下 HTML:
<script type="module" src="http://127.0.0.1:3000/@vite/client"></script> <script type="module" src="http://127.0.0.1:3000/resources/js/app.js"></script>
当您对 Vue 文件进行更改时,您将看到类似于以下内容的输出,指示更新的构建。
9:41:12 PM [vite] hmr update /resources/js/Pages/Auth/Login.vue hmr update /resources/css/app.css (x4)
HMR 输出是“热模块替换”,它在开发过程中提供近乎即时的构建时间。这些更新是如此之快,以至于我一开始都不敢相信,这可以帮助您在进行前端更改时进入高效的流程。当您工作时,您会在浏览器中看到自动更新,这是一种奇妙的体验!
除了 Vite 更新,Laravel 文档还有一个前端文档页面,让您全面了解 Laravel 应用程序的所有前端选项。
将 Vite 设为默认是一项巨大的成就,也是 Laravel 向前迈出的一步。祝贺所有相关人员!







