JavaScript 功能强大且灵活,它允许您以任何您喜欢的方式编写代码,并尝试一些非常不寻常的事情,这些事情可能会导致代码中的错误。以下是我学到的关于 JavaScript 编码的 50 件事,你应该知道。
始终“使用严格”开启
如果您为 JavaScript 使用任何库/框架或编译器,可能会启用“use strict”,但以防万一,请记住将其添加到文件和函数中。如果您不包含它,它将确保您得到会静默发生的错误。

使用函数表达式而不是函数声明
除非您想利用函数行为和属性,否则首选函数表达式。函数声明被提升了,虽然它有时很有用,但要避免它们,因为它们会给代码带来奇怪的行为,而且发生的事情并不总是很明显。试着弄清楚你正在使用的函数来自哪里,在你使用它们之前它们来自哪里,以避免奇怪的访问。

停止使用“var”!
带有“var”的声明也会被提升,这使得 var 声明在声明发生之前可以访问,这是一种奇怪的、不明显的行为。
尽可能使用“const”和不变性
尽可能选择不变性。不断更改和传递数据会使跟踪错误和更改本身变得困难。处理数据副本并避免副作用。
更喜欢纯函数
继续说明副作用,确保您的函数不会更改调用它们的数据或创建它们的范围内的数据。

优先使用类而不是构造函数
尽管构造函数允许您做一些非常好的事情,但如果您发现自己伸手去拿它的原型,则表明您需要使用几乎任何地方都支持的“类”。它更干净,人们更容易理解。
使用“解构”
解构是优雅的,它使您对数组和对象的需求更加明显,并且还使您有机会重命名事物以帮助使您的代码更有意义。

仅使用您需要的数据
像上面的例子一样,解构是提取完成工作所需的数据的好方法,但也养成了只用他们需要的东西调用方法和函数的习惯。这也适用于来自 API 的数据。在存储或对其执行任何操作之前,仅提取和清理您需要的数据。
始终使用“===”
三等式检查值和类型,这是您一直想做的事情。养成始终三重检查并避免不良影响的习惯。
避免全局变量
除非您正在创建库/框架,否则避免在全局对象中创建事物。全局属性名称可能会与第三方或同事也引入的东西发生冲突,并且难以调试。
将松散的声明包装在块中
您可以通过将快速逻辑包装在其自己的范围内来避免名称冲突和松散的临时声明访问。

组织您的声明
与您声明事物的方式保持一致。将所有声明放在最前面,从常量开始一直到变量。将常量全部大写以表明它们是常量,这将阻止开发人员尝试更改它们。
不要用“未定义”初始化事物
没有价值的东西是“未定义的”。让我们同意将“无价值”分配为某事物的“价值”是一个非常奇怪的概念,对吧?既然 JavaScript 已经让事物“未定义”了,那么你如何判断某些事物是因为你还是 JavaScript 而未定义呢?这使得调试为什么事物“未定义”变得困难,因此更喜欢将事物设置为“null”。
始终初始化您的声明
出于同样的原因,您不应该将“未定义”作为值给声明,您不应该让它们没有值,因为默认情况下它们是“未定义的”。
整理您的代码并保持一致的风格
Linting 代码是确保代码外观和感觉一致并确保人们不会对它做奇怪事情的最佳方式。它使每个人都在同一页面上。
使用打字稿
TypeScript 可以帮助您提供更好的代码。如果您从未尝试过类型系统,则需要一些时间来适应,但从长远来看它会有所回报。
函数和方法应该只做一件事
当你在函数中添加额外的东西时很容易被带走,而确定一个函数是否做得太多的最好方法是查看它的名称。名称应该说明函数的作用以及任何不相关的内容。

命名时不要偷懒
总是花一些精力来命名事物。如果很难命名,您可能给了它额外的责任或不明白它是什么。至少给它一个包含含义的 3 个字母的名称。
避免不必要的声明
有些声明可以完全避免,所以只在绝对必要时声明。过多的声明可能暗示缺乏适当的代码设计或声明考虑
尽可能使用默认值
拥有默认值比抛出错误更优雅,因为没有提供某些东西。如果您真的想捕获未提供的值,您可以查看我关于25 JavaScript 解决方案的文章,其中我分享了一种方法,如果没有提供值,则会引发错误。
总是有 switch 语句的默认情况
不要让你的 switch 语句没有默认情况,因为可能会出错并且你想确保你抓住它。
永远不要使用“评估”
绝不!没有必要。
避免使用“新”关键字
除了类和构造函数实例化之外,你不应该将“new”关键字用于其他任何事情。它们可以减慢编译器的速度。

为不明显的事情添加有意义的评论
仅在您做了不常见、奇怪或需要理解上下文的事情时才添加评论。此外,为那些是 hack 或以后可能需要改进/修复的东西添加评论,以便下一个人知道原因。在您的代码库中的第三方模块和模块中添加注释,以解释架构和事物背后的意图。
保持三元简单
最坏的情况是你有两个嵌套的三元组。出于可读性和易于调试的原因,任何更长的内容都应该是 if 语句或 switch。
使用可选链接进行简化
摆脱那些嵌套检查并使用“?” 操作员。

更喜欢承诺而不是回调
Promise 易于使用,任何带有回调的东西都可以“承诺”。回调是在完成某件事后调用的函数,无论是否同步,并且使用 Promise 和异步……等待您异步执行操作,这可能会加快您的代码速度,尤其是因为 JavaScript 是单线程的。有时你无法摆脱 Promise,但 Promise 也让代码更容易阅读。

For 循环 > .forEach 有时
不要为了“.forEach”而把东西变成一个数组。您正在向缓慢的替代方案添加额外的过程。For 循环更快,并允许您使用“继续”和“中断”关键字来控制循环。
“为了……在”和“为了……的”
for-in 和 for-of 循环是非常强大的循环方式。“for-of”循环可让您遍历数组、字符串、Map、Set 等的值。无需将某些内容更改为数组即可使用 .forEach。我会避免“for-in”循环,因为它是最慢的循环并且迭代原型键。
优化循环?
for 循环已经被编译器优化了,所以不需要那种优化。

始终“尝试……捕捉” JSON 方法
不要相信传递给 JSON 方法“.stringify”和“.parse”的东西。尝试抓住它们以确保它们不会失败并破坏您的代码。
首选模板字符串
就是这么简单。模板字符串允许您将值注入到字符串中,并且它们保留了可以派上用场的格式。
避免嵌套或链接循环
当您链接迭代方法或嵌套循环时,您会增加代码的复杂性,这可能会在以后或随着数据的增长而减慢速度。即使某些操作可能需要它,也要始终评估您的循环策略,以确保您没有不必要的循环或可以组合在一起的循环。
避免奇怪的不可读的黑客攻击
它们遍布互联网,因为人们觉得它们“很酷”。当您查看它们时,它们通常很奇怪,非常规且不明显。始终最好遵循您使用的工具的指导方针,以确保适当的性能。黑客应该是最后的选择。
更喜欢“rest”运算符而不是“arguments”
“rest”运算符将使用“arguments”不可用的箭头函数。坚持使用一种方法来访问您的函数参数。
首选“ globalThis ”进行全局访问
让 JavaScript 处理剩下的事情,并确保您的代码无论是在 Web Worker 还是后端节点中都能正常工作。
了解 JavaScript,但使用库和框架构建
我建议花时间理解 JavaScript 语言本身,但要使用 React 和 Angular 等强大的工具来构建以避免常见错误。确保您遵循他们的指导方针,因为这些工具已经防止常见错误并采用最佳实践。
总是添加分号!
您可能会惊讶地发现,您可以在 JavaScript 代码中不使用分号。要知道编译器会添加它们,并且像 Babel 这样的工具可能很容易误读您的代码并导致生产出现错误。始终添加分号!
可读 > 性能,除非您需要性能
有一些方法可以通过做一些通常难以阅读的事情来获得更高的性能,但除非你迫切需要代码级别的性能(这种情况很少见),否则让它可读。
小心“Truthy”和“Falsy”检查
不要依赖“真实”和“虚假”检查,因为您很容易在代码中引入错误。尝试在您的检查中具体化,因为意外的事情可能会作为真实检查通过。

更喜欢三进制而不是逻辑“||” 和“&&”检查
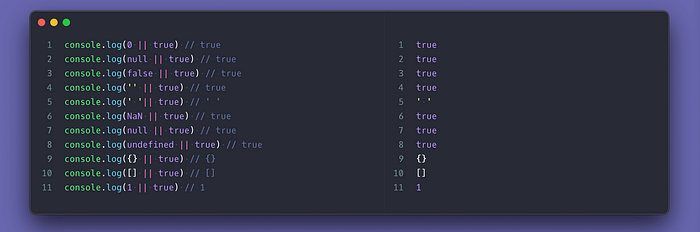
“或”和“与”运算符评估可能导致不希望结果的值的“真”和“假”。此外,不要依赖它来进行奇怪的逻辑条件检查,因为它们不可读且易于理解。

注意带有“??”的“undefined”和“null” 操作员
空值合并运算符确保不选择空值和未定义值,它非常适合您希望确保存在值或回退到默认值的情况。
小心自动类型转换
这可能是尝试 TypeScript 的另一个原因,因为 JavaScript 会即时进行自动类型转换,这可能不是您所期望的。“真”值变为“真”,“假”值变为“假”。在数字和字符串之间进行数学运算实际上可能有效或导致字符串连接。数字几乎总是将“假”值变成“零”,将“真”值变成“一”。

永远不要相信不是您创建的数据
每当您处理来自用户或来自您不知道的 API 的数据时,请确保它是正确的类型和格式,在您对其进行任何操作之前,您可以使用它。
在字符串中提取和查找内容时使用正则表达式
正则表达式超级强大且有趣。避免奇怪的操作,比如寻找索引和抓取东西。正则表达式允许您寻找复杂的模式和
IIFE和小型实用程序库
IIFE 是一种尽早执行事物的好方法,您可以利用它在其余代码开始运行之前设置一些东西。您还可以使用它来使用简单的 API 来初始化小型库,该 API 允许您封装一些复杂的逻辑并公开一个您可以用来与之交互的对象,类似于jQuery的构建方式。
避免重复使用实用程序
总是把你重复做的事情变成你以后可以重用的小通用函数。作为开发人员,您不应该重复事情,小功能使它们易于测试和重用。
不要利用奇怪的 JavaScript “特性”
比如更新数组长度属性,使用“with”关键字,void关键字,更新原生对象原型,比如日期、数组、对象等。其他的比如将字符串传递给setTimeout和setInterval。仅仅因为语言允许你这样做,并不意味着你应该这样做。

添加单元测试
作为一名开发人员,当我开始添加单元测试时,我经常会发现错误。测试是确保您的代码尽可能无错误的最终方法。Jest是一个很好的开始选择,但还有其他一些也同样易于使用







