本文是我最近在字节内部做的分享《重新理解 Web,才能迈向███》的第一章节
到底什么是 Web?要回答这个问题,需要先理解 Web 的三要素:
- Web Runtime
- 前端技术
- URL
1.1 Web Runtime
第一个核心要素是「Web Runtime」,基于 Web 的内容或应用,本质上都是一种用高度抽象的方式来实现、分发和运行的客户端软件,需要建立在一个非常 high level 的软件抽象层(abstraction layer)上,这个抽象层就是「Web Runtime」。
提供「Web Runtime」的客户端技术,可以分为这么四类:
- 传统浏览器:一种应用层的 Web 平台,在桌面平台上是主流,比如 Chrome、Safari、Edge
- PWA(Progressive Web App):基于 OS 层的 Web 平台,在全球是主流,比如 YouTube 的桌面应用和 Premium 离线访问、BBC 的 UAP 等
- WebView:在 OS 层提供的 Web 能力 API,在移动平台上是主流,比如 iOS 的 WKWebView、Android 的 WebView、Windows 的 WebView2
- 跨端(Hybrid)容器:在应用层提供的 Web 能力 API,在国内是主流,比如小程序、Kun、Weex 等技术
在传统浏览器里,「Web Runtime」被称作「浏览器引擎」,由于 2D 互联网中的浏览器传统上主要用来渲染带交互能力的 2D 图文内容,所以「浏览器引擎」也经常称作「渲染引擎」。
1.1.1 浏览器
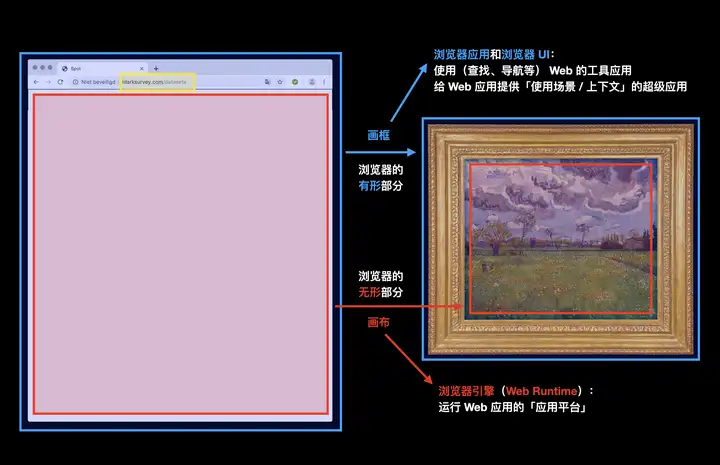
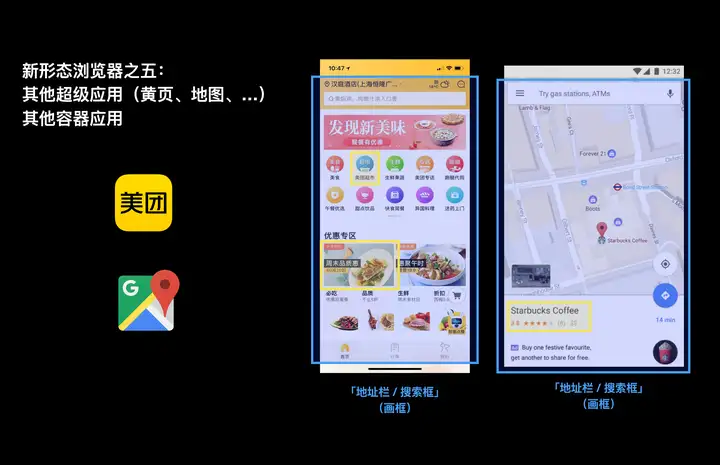
浏览器引擎对用户来说是「无形的」,像是一副展示内容或软件界面的「空白画布」,用户能感知到的「有形的浏览器」相当于是「画框」,是地址栏、收藏夹、标签页这些用户使用 Web 的「辅助工具」。

「有形的浏览器」可以是其他的形态,提供不同的「辅助工具」,不一定有地址栏,比如:
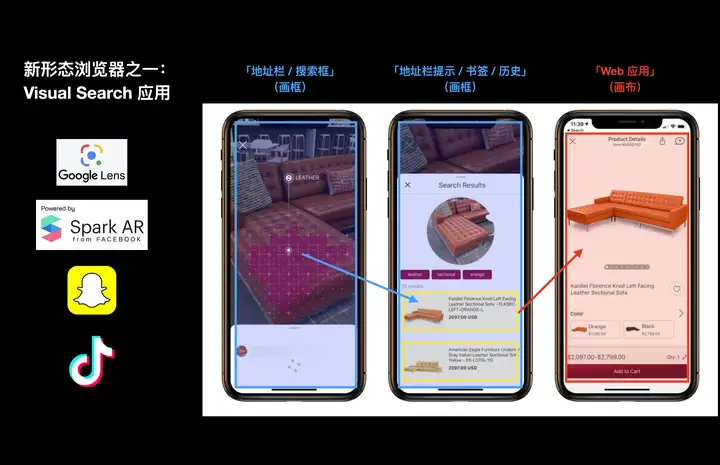
1、Visual Search 应用(比如 Google Lens、Snapshot、抖音):用摄像头画面替代地址栏,用视觉搜索(基于 CV、AR 技术)来找到要访问的 Web。

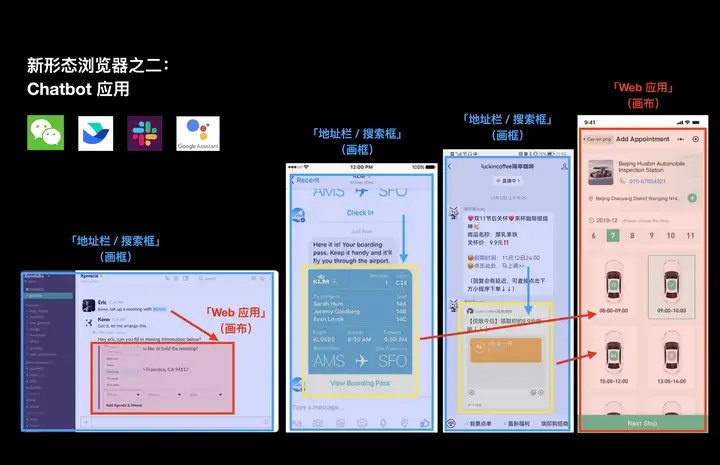
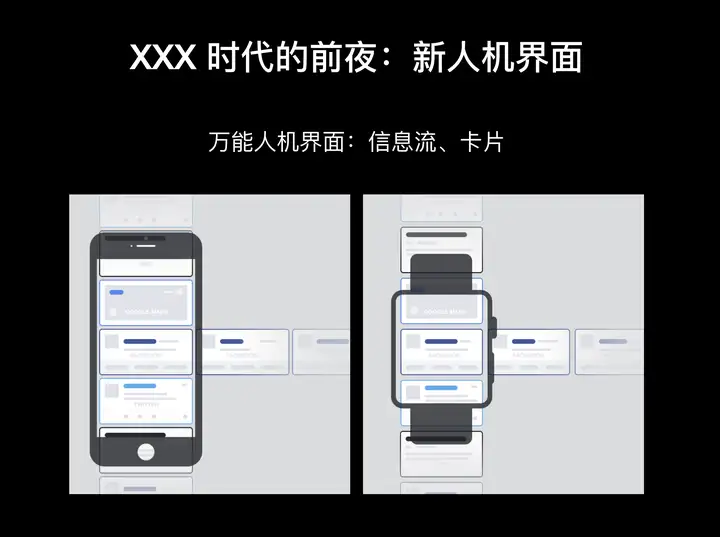
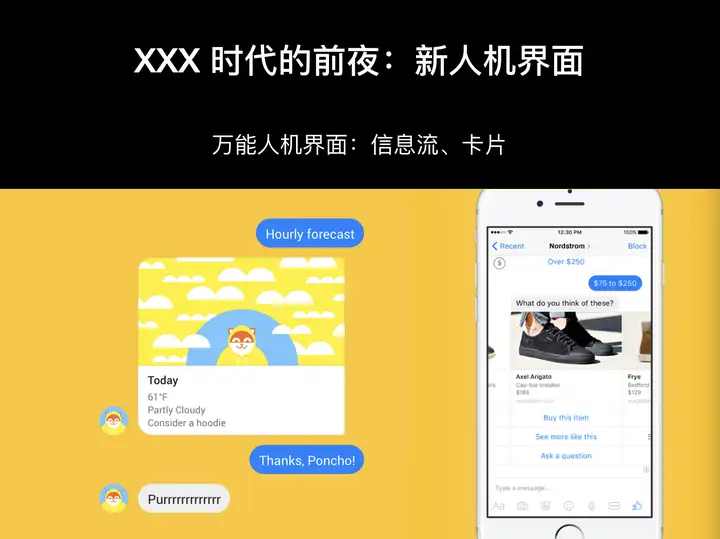
2、Chatbot 应用(比如微信、飞书、Messenger):用聊天对话窗口替代地址栏,通过指令或自然语言(NLP)对话来找到要访问的 Web(以卡片形式推送到对话信息流中)。

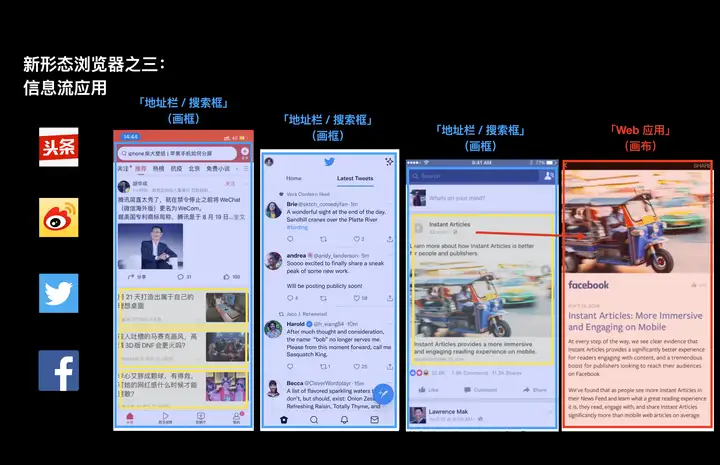
3、信息流应用(比如今日头条、微博、Facebook、Twitter):通过信息流的推荐算法来访问 Web。

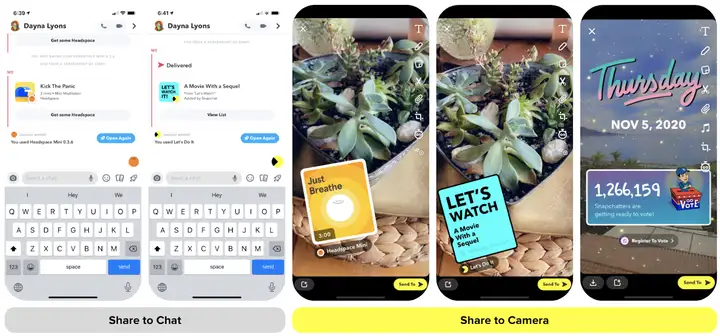
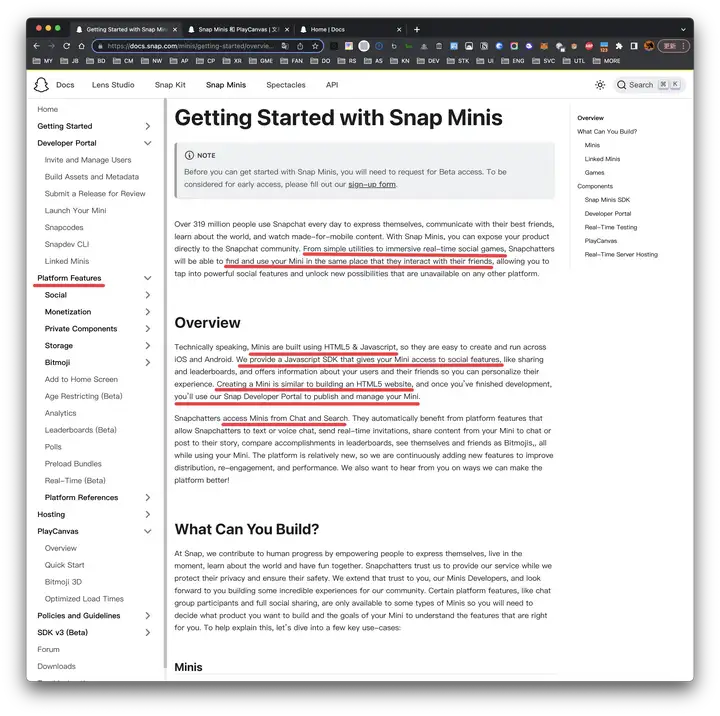
对于以上三种类型,Snapchat 的 Snap Minis 是一个典型案例

用户跟好友互动的地方,就是 Mini 运行的地方(对话信息流、相机镜头)。
Mini 基于 Web 的 HTML5 和 JS 技术,创建一个 Mini 就像构建一个 HTML5 网站,能用来实现从小工具到实时社交游戏的各种应用。

4、Web OS(比如 Chrome OS):像独立原生应用一样,在 OS 的应用商店、全局搜索等地方找到 Web 应用,「安装」到 OS 的 dock 上,点击应用图标打开对应的 Web 应用。

5、其他超级应用或跨端容器应用(比如美团、Google Maps、…):通过黄页导航、地图上的 POI 等各种方式来找到要访问的 Web。

我们平时说的「浏览器」专指那种有地址栏的传统浏览器应用,是延续了桌面平台的习惯和理解,因为在桌面时代,这种形态的浏览器几乎是唯一的「超级应用」。
从移动互联网时代开始,它们就已经不再是唯一的「浏览器」了(不是唯一提供 Web Runtime、提供 Web 应用平台能力的超级应用)。
以上五种应用形态本质上都是浏览器,其中有的就是更现代的浏览器,有的是为垂直领域做专门优化的浏览器。
Web Runtime 本身(「画布」部分)就是一个最基本的「Web 平台」。
以上这些提供 Web Runtime 的平台级软件(Chrome、Chrome OS、微信、头条、飞书们),也都是「Web 平台」,它们在「画布」基础上增加了各自的「画框」部分,形成了更实用的、更贴近业务领域和用户群体的「Web 平台」。
反过来说,一个平台越是跟 Web Runtime 紧密结合,就越具备「Web 平台」的能力和特点(比如 Chromebook 相对于同样在系统层面集成了浏览器引擎的 iPad)。
1.1.2 应用平台
Web Runtime 作为最基本的「Web 平台」,是一种标准化(称作「Web 标准」)的软件应用平台,隐藏了更下层软件平台的差异(比如不同硬件、不同 OS、不同底层 API),提供了跨平台的、抽象程度更高的、开发成本和门槛通常都更低的软件开发能力。
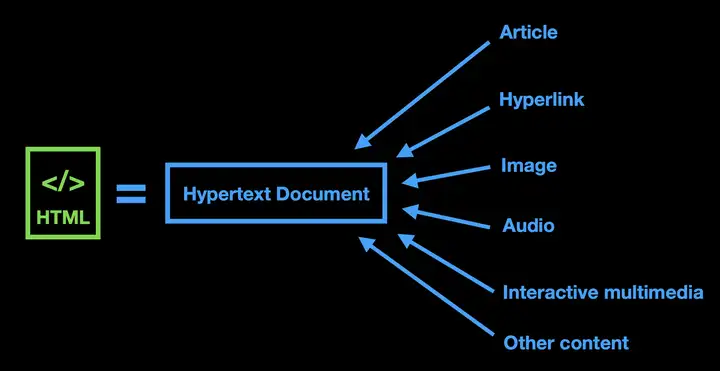
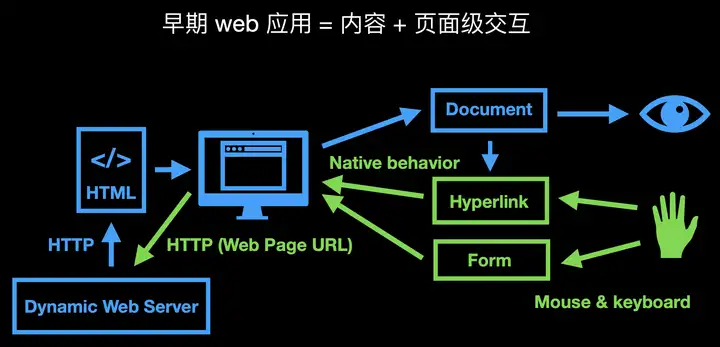
传统 Web 是以超文本文档(可交互的 2D 图文)内容为中心的。
HTML 这样标准化的「标记语言」(负责实现内容和结构),加上 CSS 这样的「样式声明语言」(负责实现外观),是这种软件开发能力的核心。
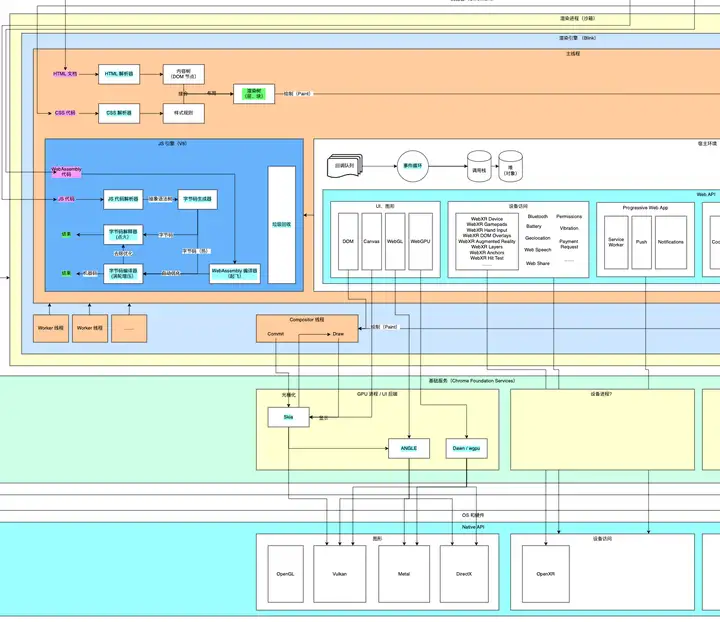
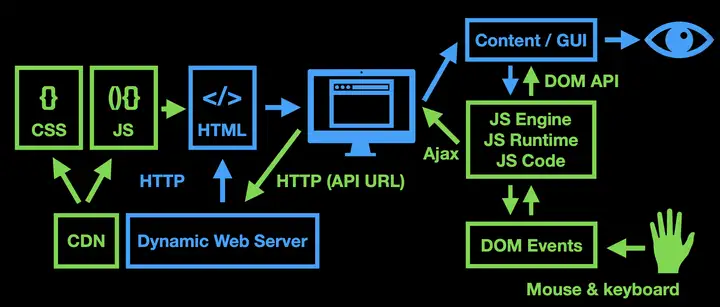
Web Runtime 为此提供:
- 布局引擎:按照 Web 标准,把 HTML 从纯文本,解析成文档节点对象(
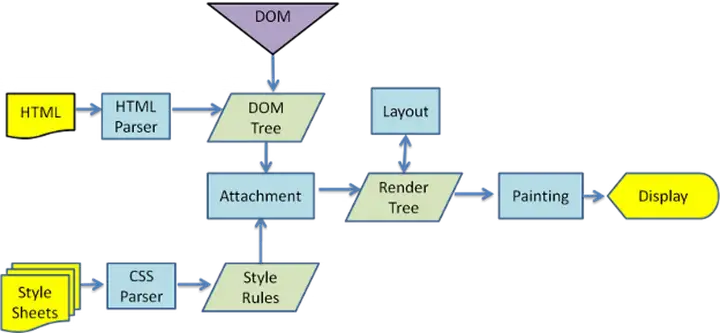
DOM 对象)组成的树状数据结构(称作Content Tree),结合 CSS 中的声明,生成由矩形(盒状模型)组成的树状数据结构(称作Render Tree或Frame Tree),经过自动布局(Layout,也称作Reflow,简单的情况下相当于做图文排版),最后「绘制」(Paint)出网页内容。- 网页内容由各种媒体形式组成:纯文本、「超文本」(包含链接的文本)、图片、视频音频、动画等
- 网页内容的默认交互行为:链接和锚点的跳转,表单输入和提交

如果 Web Runtime 仅限于这种能力,就只是一种内容阅读器或播放器(虽然这方面能力也很重要)。
但在现代的 Web 开发中,不仅不止这方面能力,而且这部分能力由于抽象程度太高、太垂直化(原本是为「内容」开发而设计的)、不够灵活强大、不一定适应「应用」开发的需求,经常被边缘化或隐藏。
更现代的 Web 是以程序语言为中心的。
软件开发能力的核心是 JS(JavaScript) 和 WebAssembly 这两种标准化的 Web 原生语言。
- JS 侧重「生产侧」和「DX(开发者体验)」
- 用于业务需求的实现。
- JS 还包含 TypeScript 等变体。
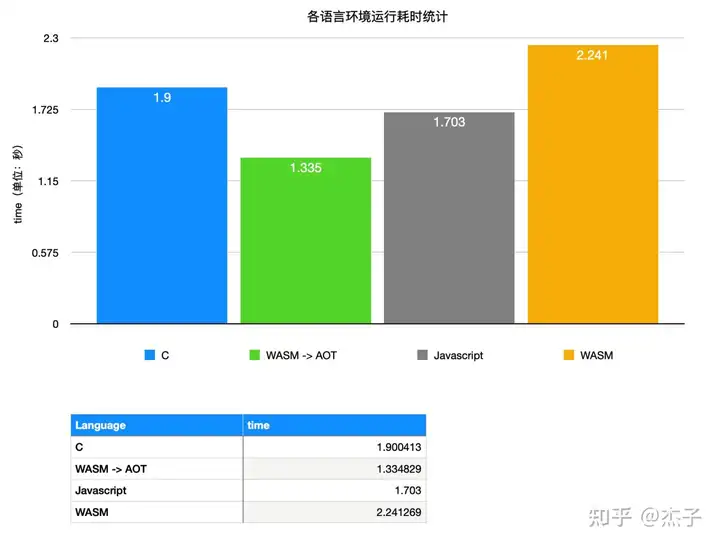
- WebAssembly 侧重「消费侧」和「UX(用户体验)」
- 用于性能优化、跟底层打交道和非 Web 程序的移植。
Web Runtime 中为此提供:
- JS 引擎:能标准化的执行 Web 原生语言的虚拟机,让语言既可以做计算,也可以调用 Web API
- 内部包含实时编译成原生机器代码、根据运行结果自动优化代码、垃圾回收等能力。
- 宿主环境:不断运行着事件循环,通过各种事件(比如页面加载、键鼠点击、XR 设备交互)来驱动 JS 引擎中的 Web 程序
- Web API:宿主环境也提供可被编程语言调用的、标准化的 API,让 Web 程序能实现各种:
- 「输入」功能:监听人机交互事件、监听网络通信事件、监听本地读写事件等
- 「输出」功能:UI 布局、动画、2D 或 3D 的图形渲染、音频视频、本地存储、网络通信等

为了理解 Web Runtime,还必须同时理解里面跑的 Web 应用:
1.1.3 Web 应用
为了避免「Web 应用」这个词跟下文中狭义的「Web App」混淆,在下文里改称为「Web 软件」。
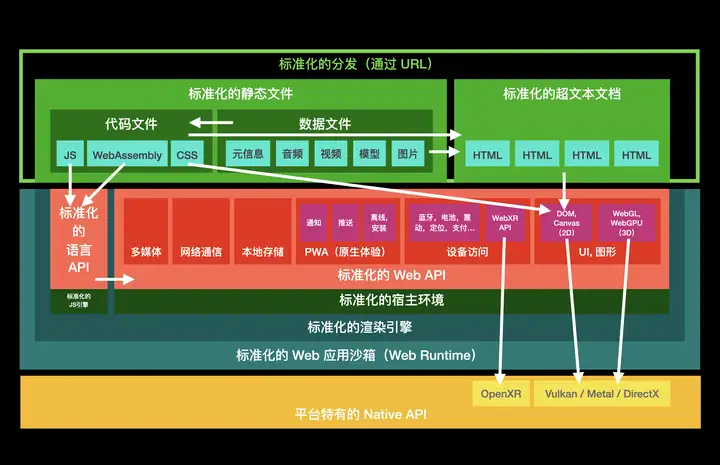
标准化的 Web 软件在分发的时候,是一堆不同格式的 Web 文件,可以被 Web Runtime 通过标准化的网络、用标准化的方式按需获取,再标准化的解析和运行。

Web 文件包括:
- HTML 文档:类似一个容器,可以承载内容和代码
- 这种「文档」文件需要独立于 Web 软件的版本,能自主变化,比如:
- 更新内容
- 对不同用户提供不同内容
- 把代码更新到不同的 Web 软件版本
- 这种「文档」文件需要独立于 Web 软件的版本,能自主变化,比如:
- 静态文件:在同一个 Web 软件版本中保持不变。包括:
- 代码文件:会被 Web Runtime 解析和运行。
- JS 文件、WASM 文件(WebAssembly 代码)、CSS 文件
- 资源文件:会被文档和代码使用到。
- 图片、字体、视频、音频、数据等。
- 代码文件:会被 Web Runtime 解析和运行。
Web 软件包括:
- 标准化的 Web 软件
- 独立网页:
- 侧重「内容」
- 没有子页面(比如很多 H5 营销活动只有一个页面)。
- 多页网站:
- 侧重「内容」
- 由多个页面组成,通过链接组织到一起(这里说「页面」是业务和用户体验上的概念,不是技术概念,所以并不一定对应到 HTML 文档)。
- Web App(狭义):
- 侧重「功能」,更类似应用软件
- 组织的粒度可以比页面更细。
- PWA(Progressive Web App):
- Offline First、可安装的 Web App。
- 运行在浏览器中,但在外观和用法上可以独立于浏览器。
- 既能实现跟独立原生应用一致的体验,也能保持 Web App 的独特能力(具体能力见后文)。
- 以上全是通过完全标准化方式实现。
- 独立网页:
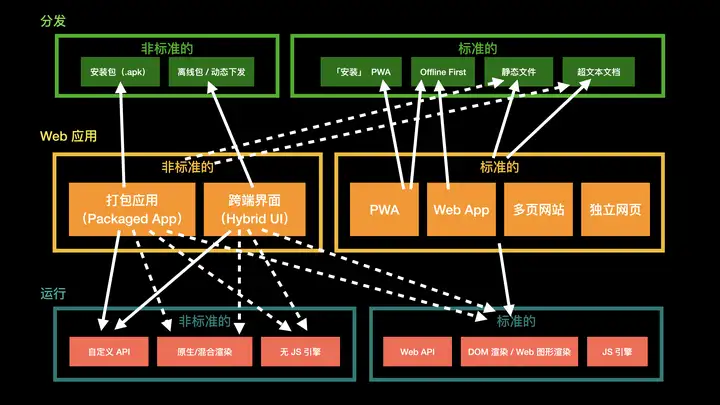
- 非标准的 Web 软件
- 跨端界面(HybridUI):
- 原生客户端里基于 Web 技术的界面。
- 通常运行在客户端的 WebView 里(这种 Web Runtime 是标准化的,但客户端经常会在标准基础上做非标准的自定义扩展)
- 也有的会以完全非标准的方式运行(比如运行在非标准的 Runtime,也就是「跨端容器」里,比如部分或全部以原生方式运行)
- 分发方式经常是非标准的(比如打包在客户端里、用自定义方式下发)
- 通常跟特定产品的客户端需求、非标准化的客户端能力绑定在一起,无法独立使用
- 典型例子有端上内嵌 H5 界面、小程序。
- 打包应用(Packaged App):
- 跨端界面(HybridUI):

标准化的 Web 软件需要运行在浏览器里,或运行在其他跟浏览器一样具备完全标准化 Web Runtime 的客户端里(如前文所述,这种客户端实际上已经是一种浏览器,只是形态和功能跟传统浏览器不同)。
PWA 在「标准化的 Web 软件」中具备独有的能力,能「看上去」独立于浏览器、像独立应用一样安装和运行。
标准化的 Web 软件都一定具备全部 Web 的独特能力(具体能力见后文)。
非标准的 Web 软件完全独立于浏览器,运行方式通常有非标准的部分,或是完全非标准。分发方式通常完全非标准。
非标准的 Web 软件不具备很多 Web 的独特能力。
注意上图的含义:「标准化的 Web 软件」在分发、实现、运行这三个环节一定都必须是「标准」的,而「非标准的 Web 软件」可以在这三个中的任一环节引入「非标准」,也就是说,「非标准的 Web 软件」并不一定在所有环节都是「非标准」的,可以在某些环节保持「标准」。
1.1.4 标准化
可以看到 Web Runtime 的本质和关键在于:
- 以上描述的所有架构设计
- 方方面面的标准化
这种架构设计带来了 Web 面向 end user、面向开发者的很多能力(其中很多能力是独有的,见后文),而标准化确保了这些独特能力在不同平台上的一致性,这种跨平台一致性本身也是 Web 独特能力的核心部分。
包含架构设计在内的这些标准化,并不是教条和瓶颈,可以围绕业务需求,有选择的、务实的做 trade-off 做取舍,引入非标准。但由于会损失 Web 独特能力,必须能换来更大的利益,才值得去搞非标准,而且最好是在一个逐步通向或兼顾标准化的长期战略中去搞非标准。

1.2 前端技术
第二个核心要素是「前端技术」。
「Web Runtime」强调的是「消费侧」(应用的运行和使用)的 Web 技术,「前端技术」强调的则是「生产侧」(应用的开发实现)的 Web 技术。

前端技术几乎是在 Web Runtime 之上做开发所必须的垄断技术(一些来自其他技术栈的、小众的或历史遗留的解决方案和开发场景除外)。
反过来说,前端技术又不等同于 Web Runtime 的开发技术,也不等同于做 Web 应用的技术,而是一个可以说包罗万象无所不能纷繁复杂的大杂烩。
1.2.1 起源和分裂
虽然是大杂烩,前端技术仍然可以追溯到两个根本的古老起源:
1、编写和维护符合 Web 标准的超文本文档的技术。
来自这个起源的后续发展,更侧重「内容」场景,更关注结构语义、外观、视觉效果、UI、UX。这个方向的前端开发者,更趋向 Designer 和创意内容制作者。


2、基于 Web 标准中涌现的两类重要 API(异步读写数据的 API、操作文档对象的 API)实现和维护「富 Web 应用」的技术。
来自这个起源的后续发展,更侧重「功能」场景,更关注业务复杂性、代码复杂性和开发效率,也因此专注于代码复用、应用架构、工程化和基础建设。这个方向的前端开发者,更趋向软件工程师和应用开发者。

区分这两个方向的技术、开发者需求与偏好,是很重要的。如果搞混或以偏概全,就很容易误解 Web 技术和 Web 场景。

1.2.2 吞噬世界
更新:注意「吞噬世界」和下面的图都是业界老生常谈的梗,不是我生造的,放在这里含调侃意味。如果你之前没见过,可以爬一下我标注的链接,扩大下视野。
前端程序最初不是一种独立的应用程序,而是以服务器端为中心的 Web 程序中的「前端部分」(所以现在仍然延续习惯称作「前端」)。能力很有限,技术需求也简单。早期很多前端开发者写的都不是真正的、产品级的代码,而是跟设计师一样做「假」的输出物(比如模拟实际效果的网页),交给「真正」的程序员和产品开发者去改写成真正的、产品级的代码。
只用短短几年时间,前端技术就发展成了独立的应用软件开发技术,并且以大致每五年就换代的速度快速发展,不但在几乎所有方面都追平了其他历史底蕴深厚、有老牌大厂和独占平台支持的、成熟系统的软件开发技术栈,还在很多方面跑到了更前面,被其他技术栈反向学习。
典型例子:
- 大家都在抄的 React:前端技术中演化出的 React 引领了 GUI 编程的变革,被 Apple、Google 等老牌 GUI 平台厂商学习,支撑自己的次世代应用开发方案(SwiftUI、Jetpack Compose、Flutter、Omniverse UI)。
- 独有的前后端一体化技术:前端技术能让一个 Web App 成为同时跑在客户端和服务器端(指客户端 App 本身在服务器端跑)的一体化应用,能同时发挥 Web 客户端和服务器端的优势(比如实现「无限」大小的应用、利用边缘计算技术等),这是其他 GUI 软件技术都不具备的,想学都学不了。
- 强大的 JS 运行环境:JS 拥有业界性能最顶级、场景最多样的运行环境,光是其他很多动态语言求而不得的工业级的、顶级性能的虚拟机就有好多个,在巨头们(比如 Google、Apple、Microsoft、Facebook、三星)和各种开源组织(比如 Mozilla、Igalia、OpenJS)长年累月的重度投入下,引入所有新技术和奇技淫巧,让最初为写脚本而设计、身为动态语言的 JS,性能被强行抬高到静态系统编程语言的水平,在服务器端、边缘计算、跨端技术、物联网、脚本环境等各种垂直场景都有专门打造的选择。

如今前端技术栈和前端技术社区是最庞大的技术生态(包括最庞大的开源生态)。
前端技术是使用最广泛、需求量最大的技术。
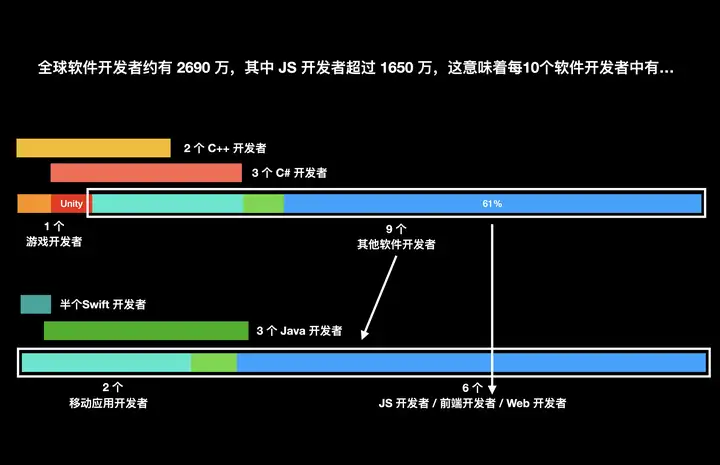
JS 开发者是最大的开发者群体,在全球所有软件开发者中占比超过60%。





前端技术在变强大的同时,也保持了直观、轻量、抽象、高效、关注产品和用户(面向人,而不是面向机器,obsessive customer focus)的开发体验,以及更低的上手和实践门槛。
典型例子除了前面说的最大开源生态的支持,还有一个是「即时反馈」:
- 修改了代码,很快可以看到效果。
- 在有编译构建环节的情况下,推送到真机做测试的过程也可以轻量简单。
- 前端开发者对编译构建等待时间更敏感、要求更高,社区在这方面不懈的优化改进。
- 免编译或按需做增量编译、自动推送、热更新应用中有变化的部分,接近 Live coding 的体验,是前端技术的惯例和文化。
- 很多时候可以实现真正的 Live coding,包括无编译,直接运行。包括所见即所得的低代码(Low-Code)开发方式。
1.2.3 底层逻辑
前端技术的这种「既要又要还要」的特点、目不暇接的发展速度和庞大生态,很大程度上是因为以下三个独一无二的特点:
1、全行业实际需求推动
根本推动力并非像其他技术一样,来自学术研究、文化理念或特定商业目标,而是完全来自互联网全行业(特别是前沿行业)产品需求的发展,自己不想动都会被实际需求推着走。
前端技术是 Web(万维网)的原生技术。跟整个互联网产业紧密结合在一起,随之一起不断成长。
前端技术的发展,不断为互联网产品形态和商业模式,带来可能性和进步,这反过来又促进了产品需求的发展被第一时间转变成前端技术的完善和演进,彼此是正循环的关系。
2、标准化和开放
建立在 Open Web 技术(Web 标准)之上,这种技术是全行业在平台技术上最大、最主要的交集和共识。
因此能得到几乎所有大小企业和个人的采纳、投资和实践。
新的交集和共识要么以行业协作的形式,在委员会的主导下被谨慎严谨的添加到 Open Web 里,要么以 de facto(事实标准)的形式在实际应用中被快速落地、验证和普及,最终被采纳和融入到 Open Web 技术中。
3、抽象程度最高
JS 技术栈和 Web Runtime,都是位于最高抽象层级上的软件技术,最接近终端用户和产品需求,也最接近技术发展(本质是在不断垒加抽象层)的前沿,需求变化最快,抽象程度高又带来成本低,能专注于用户和业务的需求。两者加起来,就让迭代发展达到最快。
反之,如果在有些领域里建设不足,导致抽象程度暂时不够高,发展就会迟缓,比如在独立移动应用开发领域,跟小程序、SwiftUI(从一开始就面向这个垂直领域的 high level 需求去设计)相比。
1.3 URL 的魔法和 Web 的独特能力
第三个核心要素「URL」。
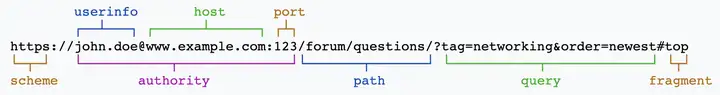
URL 全称是「Uniform Resource Locator(统一资源定位符)」,中文里经常称作「网址」、「地址」。它的本体是一段文本,长这个样子:

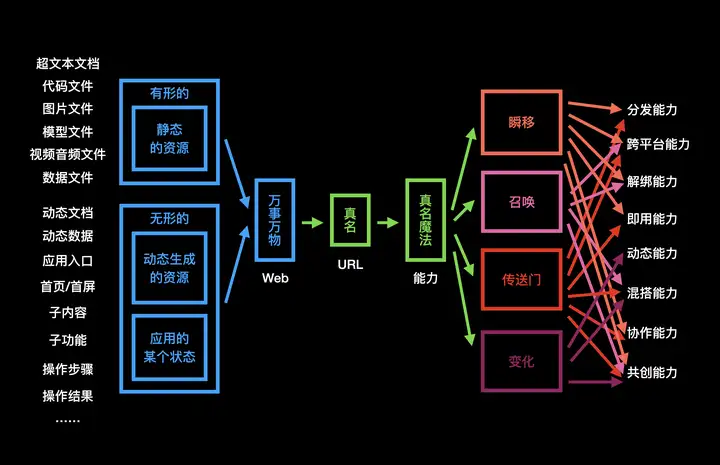
Web 的独特能力可以归纳为以下 8 个
- 分发能力
- 解绑能力
- 混搭能力
- 即用能力
- 动态能力
- 共创能力
- 跨平台能力
- 协作能力
这些能力都是「Web 三要素」带来的,其中 URL 起到了最多的作用。
1.3.1 真名魔法
如果把 Web 看成虚拟世界,URL 相当于世上一切事物的「真名」。万事万物都可以有独一无二的「真名」。
这里说的有「真名」的「万事万物」,不仅包括严格意义上的网页(HTML 文档)、代码文件、各种格式的媒体文件比如图片视频音频、各种数据文件等「真实存在」的、「看得见摸着」的「资源」,还包括:
- 程序实时自动生成的「资源」
- 有些程序在不同条件下会生成不同的「资源」,有不同的「真名」,这种情况下,不同资源对应的「条件」会需要直接包含在「真名」里。
- 有些程序生成的「资源」,在不同条件下会发生变化,但仍然是同一个「资源」,只有一个「真名」。
- Web 应用运行过程中的某个「状态」
- 比如:
- Web 应用的初始状态。相当于「入口」、「首页」、「首屏」的「真名」。
- Web 应用显示某个功能界面或显示某个内容时的状态。相当于这个「功能」或「内容」的「真名」。
- 当显示某个「内容」的「子内容」时,Web 应用进入的不同状态。比如「子应用」从折叠变成展开、从屏幕外变成屏幕内。相当于这个「子内容」可以有自己的「真名」。
- 当在某个「功能」中抵达某个「中间环节」,或取得某种「结果」时,Web 应用进入的不同状态。比如按引导完成了第一个步骤、在地图里搜索了关键词、在游戏里抵达了某个位置。相当于这些「中间环节」、「结果」都可以有自己的「真名」。
- 比如:
掌握了任何事物的「真名」,就对这个事物拥有了魔法般的力量:
- 可以「瞬间传送」去访问这个事物
- 如果这个事物是网页资源,就会直接访问这个网页。
- 如果这个事物是 Web 应用的某个状态,就会运行这个应用,「还原」或「直接跳到」到这个状态。
- 如果这个事物是代码资源、多媒体资源、数据资源,你可以直接查看这些资源的内容。
- 可以在 Web 代码里「召唤」这个事物
- 如果这个事物是代码资源、多媒体资源、数据资源,在满足安全要求的情况下,可以不受限于它们的来源,用它们实现其他 Web 应用中不同的内容或功能。
- 如果这个事物是网页资源,或Web 应用的某个状态,在满足安全要求的情况下,可以通过「爬虫技术」抓取和解析到对应的内容和功能信息,用于其他 Web 应用,也可以直接把它们嵌入到其他 Web 应用。
- 可以在 Web 内容或代码里开启通往这个事物的「传送门」
- 比如在发表的文章里引用其他 Web 内容的 URL。
- 比如把某个 Web 应用的状态转发到聊天群里。
- 可以通过在「真名」中做细微的调整,让原本的事物「变化」成另一个事物
- 比如有些摄影平台上的照片,你可以通过调整照片的 URL,把它变成不同尺寸、格式
- 比如你能访问某个店铺商品列表的第一页,通常也能访问它的第二页、第一百页(除非该店铺不想让你顺藤摸瓜)

URL 的这些设计和能力意味着什么呢?
1.3.2 分发能力
首先,URL 的本质之一,是 Web 应用和内容的分发。
常说的「链接」,是「Hyperlink」的简称,在 Web 里的本意是指 HTML 里面对 URL 的引用。链接本质上也是分发入口。
对 end user 来说,无论 URL 还是链接,这种入口都不必保持「硬核」的文本形式。
- 可以是图文并茂的卡片,在信息流、聊天窗口、推广位、AR 镜头、图文内容中出现。
- 可以是一种锚点,在视频、镜头、图片中出现。
- 可以作为一种可互动的对象,比如对话式卡片中的选项、按钮,比如游戏中的门、水晶球、地砖、广告牌。
- 可以是应用图标,像原生应用一样管理、搜索和打开。



越是现代的 Web 平台设计,越趋向弱化和隐藏地址栏、URL 文本这类「硬核」细节,让 Web 润物细无声的支撑起更直观的用户体验。
不过产品设计中还是需要留出「逃逸口」,在有需要的时候可以获取 URL 文本,否则不利于下文提到的用户再利用。
1.3.3 解绑能力和混搭能力
URL 这种分发方式,是细粒度的,不是只能分发整个应用,可以分发里面具体的内容(比如一个用户的 Profile),可以分发一个具体的功能(比如某份点到一半的外卖订单)。
这也意味着 URL 的另一种本质:App Unbundling(应用解绑)。
Web 应用不像原生应用一样以单一入口为主,要从最顶层的入口进入,一级一级深入进入各种内容和功能。
Web 应用是多入口为主的,很多内容和功能可以直达(所以设计的时候要提供上下文,不能假设用户都是经过上层入口抵达这里)。
Web 应用的每个内容和功能,天然是可以独立使用的,且使用方式比原生应用的 Deep LInk 更多样灵活(Deep Link 本来就是为了缓解原生应用没有 URL 带来的弊病):
- 更容易被文本/语音/视觉搜索发现、理解、组织、推送。
- 能「混搭(Mashup)」。
- 更容易用类似 IFTTT、RPA(机器人流程自动化)的方式串联起来,实现新的功能。
- 可以像阅读器、Reddit 一样做聚合和 curation。
- 更容易实现不同应用之间的 Interoperability(互操作性)。
- 更容易为应用的每个状态、运行过程中的每个「snapshot」都提供 URL。
- 普通用户也能轻易的、无代码(No-Code)的再利用 URL,类似「二次创作」和「共创」。
URL 实际上是让 Web 应用被拆分成很多小应用,反过来,也让一个 Web 应用可以由很多应用组成,让应用可以组成新的应用。
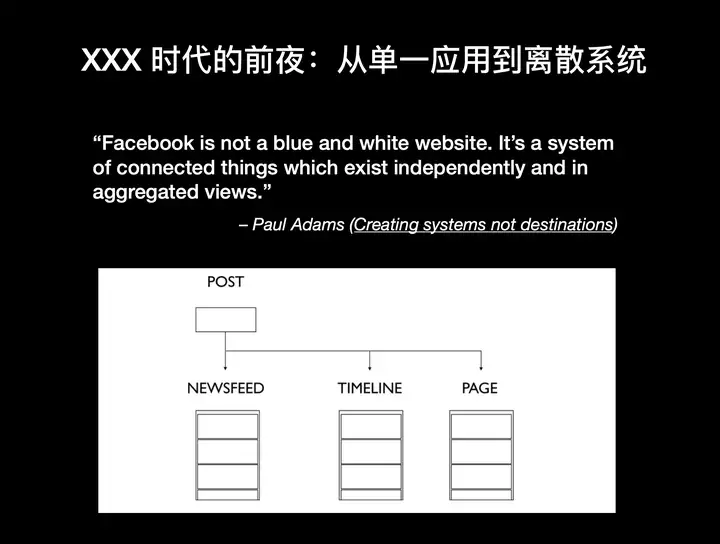
由此带来一种更移动互联网的产品设计原则:Creating systems not destinations

这种解绑需求和趋势,也导致移动互联网刚起步时「Web 已死」的说法逐渐被遗忘。如今的原生应用变得「超级应用化」——也就是「浏览器化」,应用中大量 Unbundling 的内容和功能,都用 Web 技术来实现(H5 或跨端技术)。



1.3.4 即用能力
URL 这种分发方式,还是免安装的,可以按需访问。
漏斗更浅,可以把流量直接转化成用户(且永远是应用最新版本的用户)。而这种流量可以来自 Open Web 生态的各个角落(不需要像原生应用一样做专门的建设和合作)。包括各种「私域流量」,因为对普通用户来说 URL 也是开放免费低门槛的工具。
不但拉新成本低,召回成本也更低。
虽然移动应用有几百万个,但研究表明,智能手机上平均只会安装 80 多个应用。
即使只是这 80 个应用,大多数之后都没有使用,或很快就不再使用。
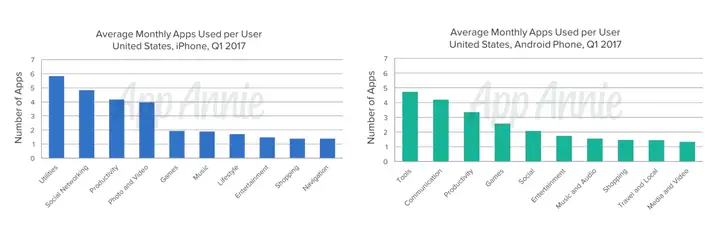
早在 17 年,智能手机用户平均每天使用的应用就只有 10 个,每月只有 30 个(如今随着超级应用的发展和应用增长停滞,数字会更低。另外以下特意选择美国市场的数据,因为国外的超级应用相对更少,数据更分散)。

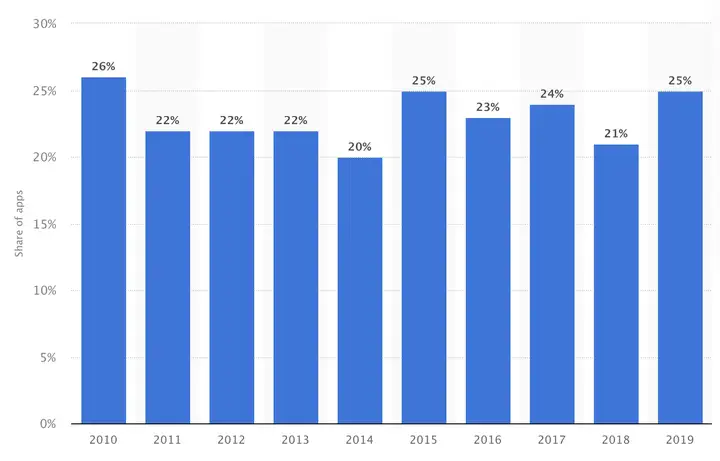
25% 的应用在下载后只使用一次,然后就再也没有使用过。

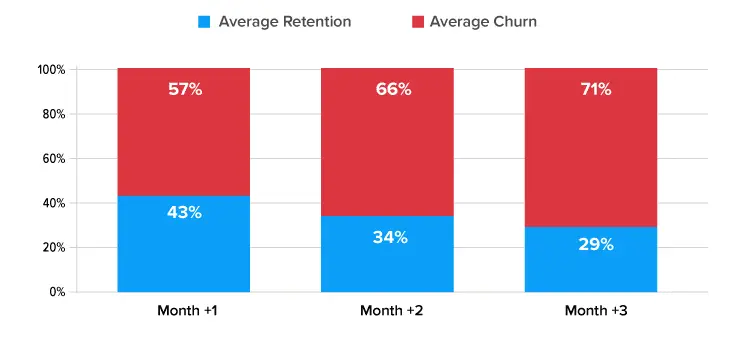
大部分用户在下载应用后一段时间就流失了。

根本原因是大部分用户需求都是在特定条件下(比如时间、场景、人、上下文、兴趣、关注点等)才存在的,导致:
- 条件不具备时,拉新和召回都非常低效,不但转化率低,还容易损害用户体验和品牌形象。
- 在条件具备之前安装和维持应用,会在用户侧带来高成本,包括占用存储资源、拖慢速度(在用户感知中),增加认识负担(除了无形的,也包括有形的,比如耗费精力组织管理)。
- 条件具备时,安装带来的成本打断了原本自然连贯的需求转化和用户行为,容易减弱或破坏这次转化。
- 多数需求的条件是低频出现的。即使对于少数高频的需求,用户愿意提前安装,当条件具备时,用户经常还是需要离开当前的上下文,主动查找和唤起所需的应用,同样有打断。
原生应用不得不「报团取暖」,建立围墙花园(超级应用),希望能把用户关在自家花园里,让用户需求的条件总是在自家花园里出现,或在条件出现时,让用户无他处可去。
Web 应用不是必须这么做,有其他路可走。
Web 应用的 URL 可以「放」在所有「有条件」的地方,伴随着这些条件的出现而出现,在条件消失后消失,即用即走,用完不管,可以不留痕迹。
对用户来说无负担、轻量(在心智模型里轻,不是应用本身轻)、容易采纳和尝试。
对产品来说,留存和频次也有保障,只要你的 URL 总是在「有条件」的地方出现,或只要你的应用真的好用。
如果真的好用,且是高频需求,让用户想要更方便的主动唤起,可以给 Web 应用增加对 PWA 的支持,实现「按需安装」、「即用即装」、「先用后装」,获得跟已安装的原生应用一样的体验和用法。并且仍然保持 URL 的能力(比如分享再利用)。
对于更多数的低频需求,URL 的按需使用、一键直达、用完不管,是更合适的,不适合安装。
所以 PWA 不是一定要安装,有些用户想装(高频需求),有些用户不想装(低频需求),或换个时候才想装(低频变高频)。
1.3.5 动态能力和共创能力
需要打包上传和下载安装的客户端应用,很多就像院线电影和实体书籍一样,是一堆静态的、固定的、有限的内容和功能,习惯像实体商品一样,一次性直接售卖(比如除了服务型游戏、Free-To-Play 类型游戏之外的游戏)。
URL 对应的内容和功能,通常不仅是动态加载的,还可以是动态生成的,整个 Web 应用可以是「无限」的,可以按需「生长」出新的部分。
这样的整体应用,或单个 URL,都天然不适合像有限的实体商品一样售卖,变现方式会扩展到各种互联网商业模式:
- 羊毛出在狗身上,猪来买单
- 广告
- 佣金
- ……
- 订阅
- 付费墙
- 免费增值
- SaaS
- ……
这种动态性也意味着强大的「共创」能力,不仅能写代码的开发者群体是最大的,开发者生态是最大的,容易发展 plugin、widget、theme、hook、bot 等代码形态的开发者社区(类似游戏的 mod 开发社区),也容易让普通用户共同参与到 Web 应用的「生长」中,比如:
- 创作平台:类似抖音、bilibili、Medium 等
- 众包平台:比如 Reddit 这样的 Curation 社区
- 互动平台:各种社区
- 低代码 / 无代码:在 C 端类似 aPaaS 的模式,有的编辑器独立于主应用,有的编辑能力融入主应用。参考 Minecraft、Roblox、Rec Room
- ……
1.3.6 跨平台能力
「Web Runtime」章节反复强调了无处不在和至关重要的「标准化」,Web 独特的跨平台能力就是「标准化」带来的。
看到「跨平台」,可能第一反应是跟「平台独占」、「平台利益」、「差异化优势」有矛盾。其实越是不利用跨平台能力,矛盾就真的越大,因为平台不是活在真空里,你不利用,别人会利用,「就怕货比货」:
- 平台的设计、API、知识库、开发者社区等都趋向加拉帕格式化,跟业界脱节
- 容易陷入无止境的落后追赶状态(因为没有「站在巨人肩膀上」,没有「先多抄、抄对,再学会创新」)
- 容易小众化、兼容性差、测试少("given enough eyeballs, all bugs are shallow"),给开发者带来很高的学习成本、接入成本、适配成本、升级成本。
- 被那些想避开「苹果税」的开发者和合作方抛弃,成为竞争对手。
- 被那些想避开「平台锁定」的开发者和合作方抛弃,成为竞争对手。
- 排斥开源社区和独立开发者。
- 平台的内容和功能,只能在比其他平台更小的范围里传播,缺少网络效应,削弱用户的创作动力和分享动力。
- 平台的应用和用户,只能在比其他平台更小的范围里互动,缺少网络效应,削弱用户的多人体验。
- 用户进入平台的门槛更高,离开的代价也更高,让用户反而更不倾向于投入沉没成本,虽然没离开,但也不活跃。
- ……
而越是利用跨平台能力,矛盾越小:
- 站在巨人肩膀上,把资源投入到真正能发展差异化优势的地方,做真正的创新,不怕跨平台技术带来的同质化。
- 融入主流,参与到跨平台技术的发展和标准化工作中,提早洞悉趋势,消除冲突,避免自己走弯路,避免跨平台技术对自己有损害。
- 有更多机会让自己平台的新技术对业界产生更大影响,更有可能去定义标准,让自己平台的新技术拥有更多跨平台技术带来的杠杆,放大优势。
- 留住那些不喜欢「苹果税」的开发者和合作方。
- 成为那些想避开「平台锁定」的开发者和合作方的多平台战略的一部分。
- 吸引开源社区和独立开发者。
- 更活跃、更丰富、更有传播力和创造力的用户社区,有网络效应。
- 让用户更容易进入平台,更没必要离开平台,敢于投入沉没成本。
- ……
Web 的跨平台能力,包括「不对称」的跨平台,比如同时支持 X 设备、桌面电脑、手机。在不同平台上的能力可以是不对称的:
- 可以「渐进增强(Progressive Enhancement)」,在 X 设备中获得超出基准水平的体验和功能,让 X 设备的用户拥有对其他平台用户也可见的「特权」。
- 可以「优雅降级(Graceful Degradation)」,在桌面和手机上只保留某些场景的可用性。
- 可以让 X 端、桌面端、手机端各自做自己擅长的领域,可以结合使用,比如一些游戏的手机助手(跟游戏可以有共用的代码实现和自适应的 UI)。
1.3.7 多人实时能力
现代 Web 应用天然适合做「Multiplayer App」、「RTA(Real-time App)」模式,实现多人实时的协作或互动。
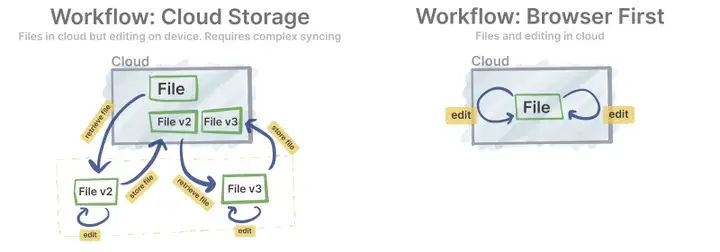
除了 Web API、开源生态方面的原因,还有一个原因是 Web 应用天然是「Cloud First」(跟「云原生」有共通之处)的:
- 更容易摆脱本地文件的概念,避免传送、同步、版本管理等问题
- 一个应用面对所有用户,而不是每个用户都装了「自己的」应用(独立客户端)
- 更容易避免数据的分散,更容易把数据联通起来,实现无缝的多人在线协作体验。
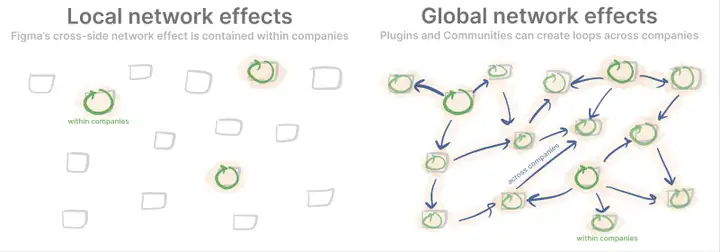
- 不限于本地的网络效应(比如本地客户端积累的配置、组织管理的文件,小范围的协作习惯),更容易发展全局的网络效应(多人之间的、大规模人群之间的)
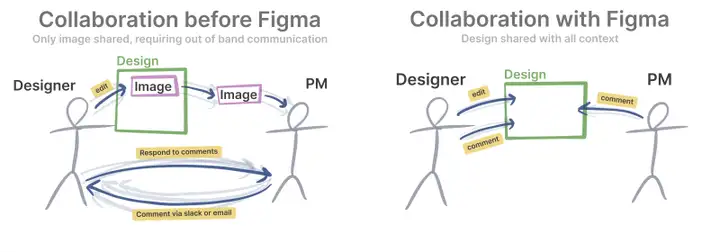
参考:Figma 为什么完胜 Sketch(Why Figma Wins)



也是因为这个原因,现在新一代的桌面端工具软件,特别是生产力工具、编辑器形态的工具,都开始在 Web 上实现,用前端技术开发,强调「Web First」,它们的产物也更倾向是 Web 应用。
比如(飞书、Notion 这类就不列举了):
- 2D 设计工具:Figma、Framer
- 3D 设计工具:Spline、Vectary、太极开物
- 游戏引擎:GDevelop、Construct 3、PlayCanvas
- 代码编辑器:CodeSandbox、StackBlitz、Replit
- 白板工具:Excalidraw、FigJam

1.4 各平台现状
对于以上介绍的「Web 三要素」(Web Runtime、前端技术、URL)和「Web 的八大独特能力」,国内外各大提供平台级软件的厂商都在做大力和持续的投入,且都有各自的侧重和长项。
1.4.1 Google(新能力)
略…
1.4.2 Microsoft(应用开发者)
略…
1.4.3 Meta(UI 框架)
略…
1.4.4 Apple(历史沉淀)
略…
1.4.5 国内大厂(小程序、容器技术)
略…
1.5 什么是 Web
回到开头的「到底什么是 Web?」这个问题。
狭义的 Web 专指「Open Web」(符合统一的开放标准的 Web),
- 实现:基于前文介绍的前端技术、Web 文件、标准的 Web 软件形式
- 分发:基于前文介绍的 URL 和 PWA
- 运行:基于前文介绍的标准化 Web Runtime
而从广义上、本质上来说,只要同时具备八大 Web 独特能力,就是 Web。
Duck Test:如果它看起来像鸭子、游泳像鸭子、叫声像鸭子,那么它可能就是只鸭子
因为 Web 作为「全行业在平台技术上最大、最主要的交集和共识」,原本就是为这些独特能力而设计的(其实很多独特能力都得益于前文中被「嫌弃」过的超文本文档的需求),是对这些能力所做的标准化工作。
广义定义和狭义定义,区别之处只在于是否符合统一的开放标准,共同之处是都要具备 Web 的独特能力。
很多原生应用在这八大能力的其中一些上面也做的很好,如果有哪个应用最终在这八个方面全做到很好,这个应用实际上就彻底「Web 化」了,要么已经重构成了基于 Open Web 技术的实现,要么演化出了跟 Open Web 技术趋同的架构、设计和实现。
前面提到过「Web 的标准化并不是教条和瓶颈,可以围绕业务需求,有选择的、务实的做 trade-off 做取舍」。也就说,完全可以用自定义的方式,去实现这八大能力中的部分(或尝试全部)。
但经过 GUI 软件技术几十年发展的经验,Web 标准和 Open Web 技术是唯一完整具备这八大能力的技术。所以非标准的自定义方式,总会有些能力缺失或做的不到位,得到一种不完全的、私有的自定义 Web。
小程序就是这样一种不完全的自定义 Web。
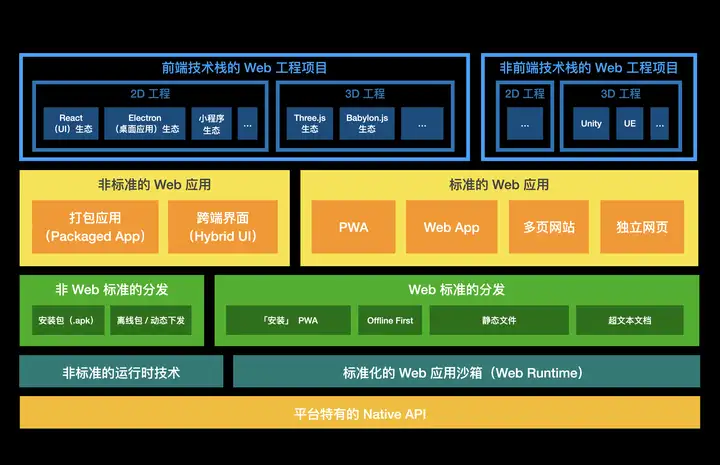
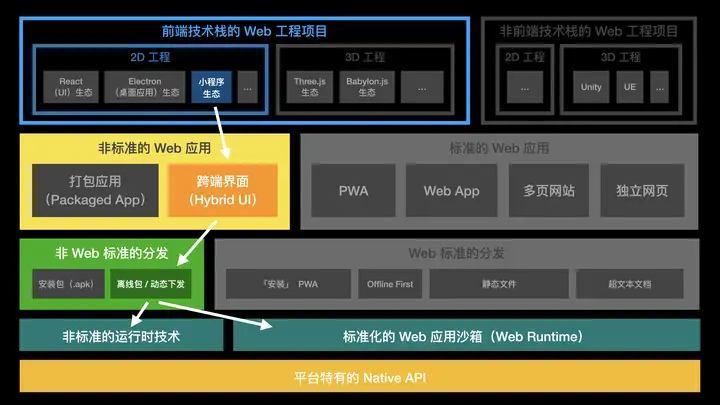
小程序是以下彩色部分的组合:

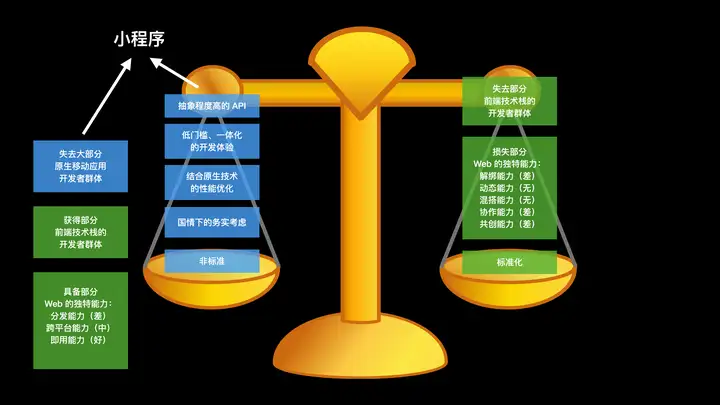
小程序的「trade-off」:

小程序的成功来自:
- Web 的即用能力、部分跨平台能力
- Web 的部分分发能力
- 较低的上手门槛,一体化的良好的开发体验
- 抽象程度高的 API(比如应用框架,比如现成的、移动优先的、原生 App 风格的 UI 实现)
- 结合原生技术的性能优化(相当于在自定义 Web Runtime 方面做的增强,其中网络性能优化起到的作用更大)
后 3 条跟 Web 不冲突,原本不需要「取舍」,可以在保持 Web 八大能力的基础上做到这三条。
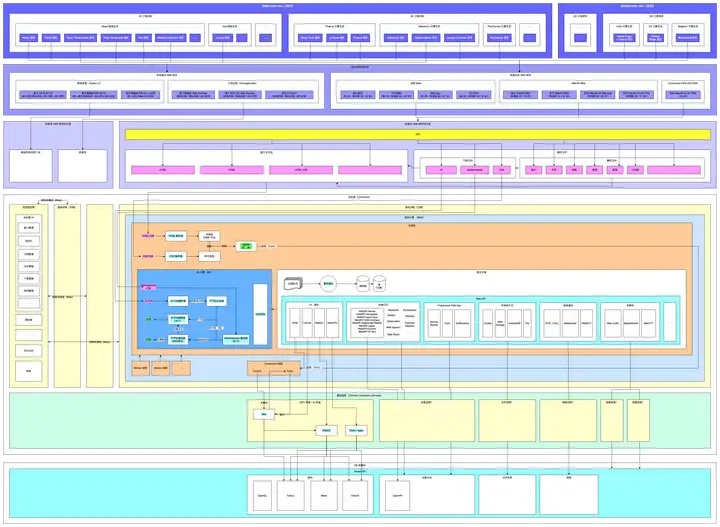
Web 全景图: