lvtraveler commented on Mar 18, 2019
machangzhi commented on Mar 18, 2019
Adamwu1992 commented on Mar 19, 2019
blockmood commented on Mar 20, 2019
|
这篇完美~ |
jjeejj commented on Mar 20, 2019
|
大家还是没有说清楚,缓存在什么情况下保存什么位置啊 |
JayZangwill commented on Mar 24, 2019 •
|
对于第一个问题前面的文章都说得很详细了我这里就不再赘述
注意:以上回答全部基于chrome浏览器 |
fireairforce commented on Jun 2, 2019
|
这个其实就是强缓存和协商缓存的问题,强缓存会直接去取缓存的文件,而协商缓存会去像服务器发送一次确认文档是否有效的请求。 |
yingye commented on Jul 25, 2019
|
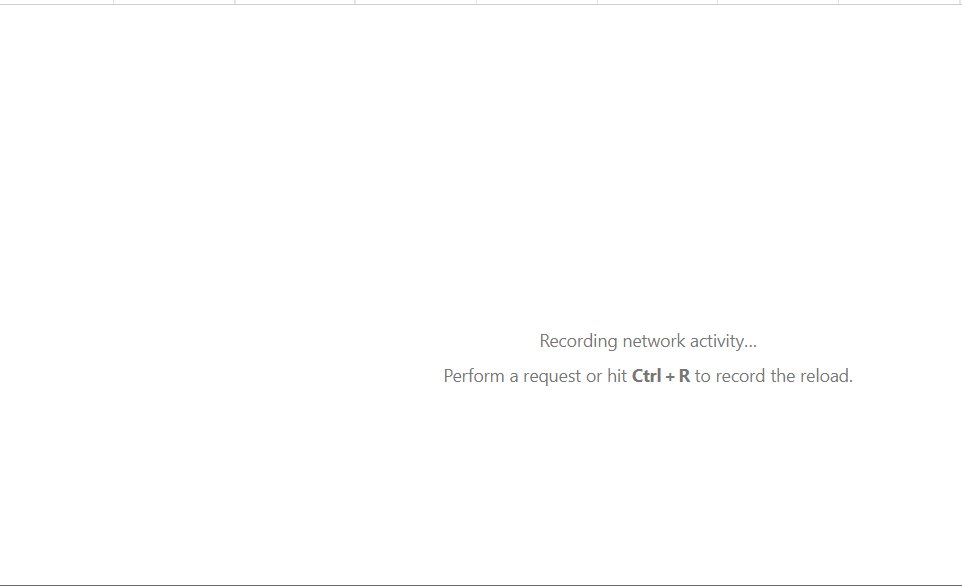
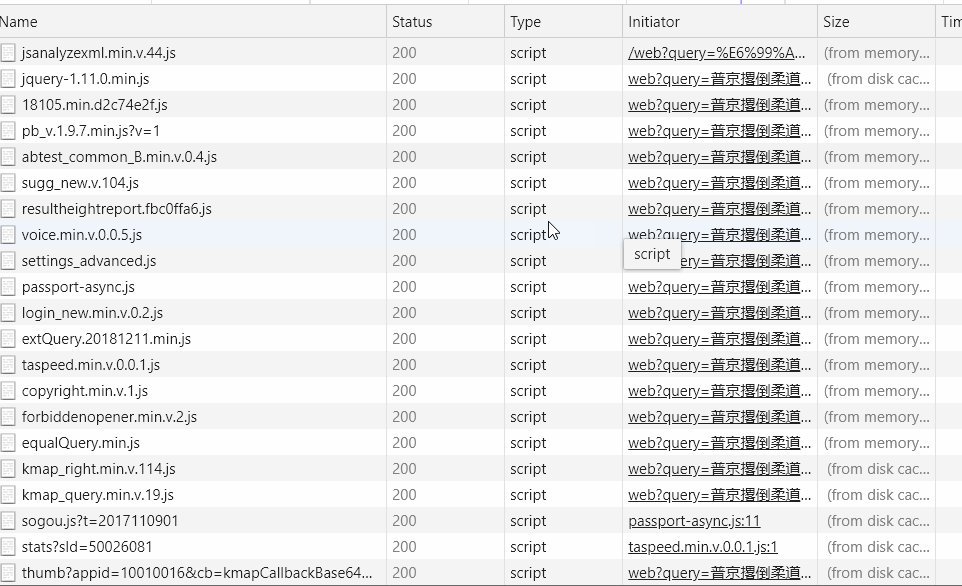
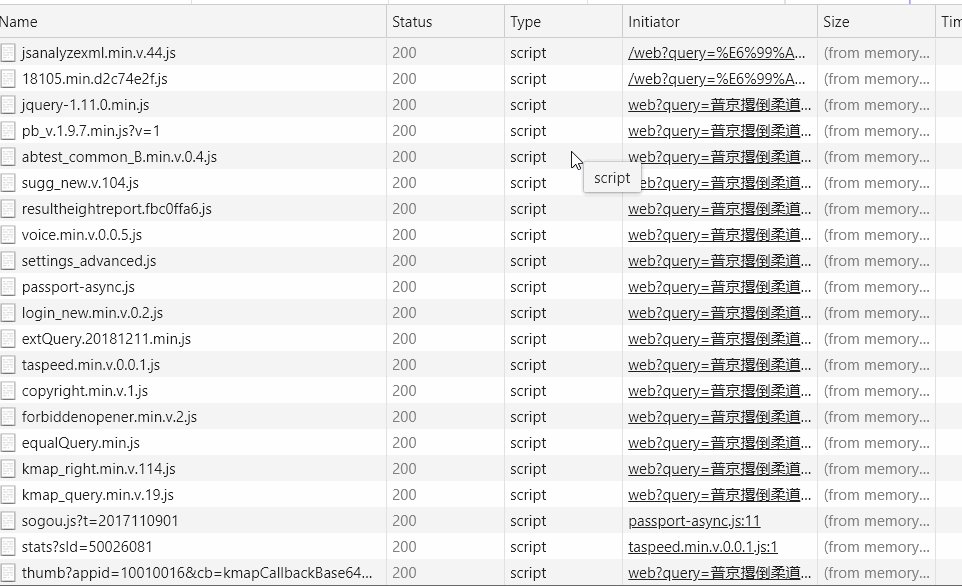
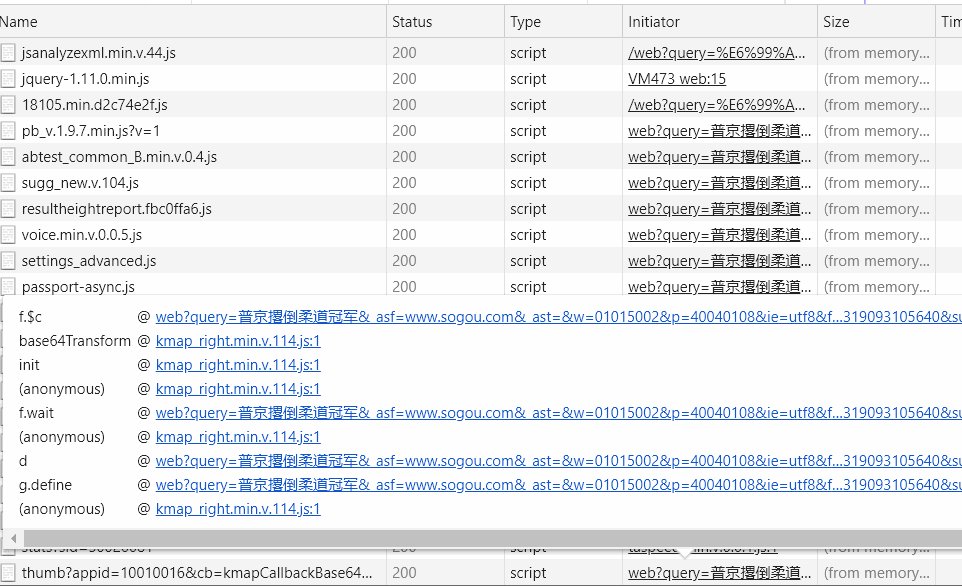
浏览器会把哪些文件丢进内存(Memory Cache)中?哪些丢进硬盘(Disk Cache)中?
|
LastStranger commented on Jul 28, 2019
|
不对,我自己试过,如果service-work和强缓存同时存在的话, PC上是service-work为主;但是移动端,是以强缓存为主的,我测试的是service-work采用 StaleWhileRevalidate策略,pc上会随着文件更新而下次更新,但是移动端上,不到强缓存时间,是不理会service-work的 |
houmao commented on Aug 30, 2019 •
|
掘金上这篇文章讲缓存的讲的条理更清晰 |
xgqfrms commented on May 19, 2020 •
Lstoryc commented on Jun 12, 2020
bowencool commented on Nov 20, 2020
ruofee commented on Jan 15, 2021 •
|
谷歌开发者博客写到关于这个的原因
这被称为启发式缓存, 当没有显示设置cache-control或是expire时, 大部分浏览器会使用启发式缓存, 把资源缓存下来; 如果真的不想用缓存, 还是主动设置一下cache-control, 具体可以看这篇文章: https://www.mnot.net/blog/2017/03/16/browser-caching#heuristic-freshness @bowencool 不知道对你是否有帮助 题外话, 关于这个我在国内的论坛找了很久, 很难找到原因, 找了一天才从谷歌开发者博客找到相关信息, 后续引出了启发式缓存这个概念; 国内的很多文档介绍的点还是以面试为主(个人觉得不太好), 但还是要对未来抱有期待~ |
tunshiyu commented on Feb 27, 2021
|
看到一段知识点,觉得理解这个问题很有帮助 所谓用户行为对浏览器缓存的影响,指的就是用户在浏览器如何操作时,会触发怎样的缓存策略。主要有 3 种:
|
zhangtaolei commented on Nov 18, 2021
|
打开浏览器tab,刷新页面会memory cache,关闭后重新打开会memory disk,个人认为就是浏览器的优化策略,online就走缓存,offline就持久化存储 |













vtraveler commented on Mar 18, 2019
No description provided.