HSTS 介绍
本文是根据阅读参考文章再自己总结的复习文章,推荐阅读原文(附在了文章底部)
介绍
HSTS(HTTP Strict Transport Security),简单概括他的作用,就是强制客户端使用HTTPS访问页面的。
原理
- 在服务器响应头中添加
Strict-Transport-Security, 并且可以设置max-age - 用户访问的时候,服务器种下这个头
- 下次如果使用 http 访问,只要 max-age 没有过期,客户端会进行内部跳转,会出现 307 Redirect Internel 状态码
- 变成 https 后,再访问资源服务器
语法
Strict-Transport-Security: <max-age=>[; includeSubDomains][; preload]
- max-age是必选参数,是一个以秒为单位的数值,它代表着HSTS Header的过期时间,通常设置为1年,即31536000秒。
- includeSubDomains是可选参数,如果包含它,则意味着当前域名及其子域名均开启HSTS保护。
- preload是可选参数,只有当你申请将自己的域名加入到浏览器内置列表的时候才需要使用到它。
使用场景
我们都知道,HTTPS的存在可以很有效的防范中间人攻击。但是单纯的https是不能完全防范得到的。因为很多时候用户在访问一个网站的时候,习惯性的都会直接输入域名。例如我们访问百度会直接输入baidu.com。而当你这样输入的时候,浏览器发起的其实是http请求。而如果攻击者这个时候监听的是你的80端口发出请求,然后帮你伪造成https请求,再发送到目标服务器。就可以获取到你的请求资源。
如图:

只有当用户输入的是 //baidu.com 或者 直接输入https:// 的写法的时候,才会正常发送的是https请求。
假如说,我们不适用HSTS,那么当我们向服务器发起一个http请求的时候。服务会返回一个重定向的响应 302/301。然后客户端收到重定向响应之后,后会获取响应头中的location地址,重新发起一次https请求。最终服务器返回请求的数据。
如图:

而使用了HSTS,当用户发起的是http请求的时候,浏览器会将其转换成https之后再发送出去。而这样也避免了中间人攻击的危害。因为我们知道,中间人攻击就是通过监听你的80端口的。我们使用了HSTS之后,浏览器会在本身把请求重定向。
如图:

并且,对于启用了HSTS的浏览器,如果浏览器发现当前链接不安全,它不仅仅会只警告用户,同时会彻底禁止用户继续访问。

注意:
虽然有了HSTS,会让网页变得安全,但是HSTS仍然会存在一些隐患:
- 当浏览器没有当前网站的HSTS的信息的时候,或者第一次访问网站的时候。而这么一瞬间仍然给攻击者留下了可乘之机。
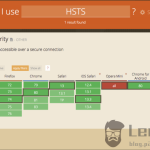
解决方案是: 在浏览器里内置一个列表,只要是在这个列表里的域名,无论何时,什么情况。浏览器都只使用HTTPS发起链接。这个列表由Google Chromium维护,FireFox、Safari、IE等主流浏览器均在使用。
- 配置HSTS。只需要在配置文件添加
add_header Strict-Transport-Security "max-age=31536000; includeSubDomains" always;
不过这里还有一个问题,就是假如你设置的 max-age 时长过长。而在这个期间,你网站的证书又过期或者出了问题,就会出现网站无法访问的情况。所以应该一开始不设置太长的时间,然后随着稳定而增长
- 如何加入到HSTS Preload List
- 具备一个有效的证书
- 在同一台主机上提供重定向响应,以及接收重定向过来的HTTPS请求
- 所有子域名均使用HTTPS
- 在根域名的HTTP响应头中,加入HSTS Header,并满足下列条件:
- 过期时间最短不得少于18周
- 必须包含includeSubDomains参数
- 必须包含preload参数
参考文章:
https://blog.csdn.net/u014311799/article/details/79037717
https://juejin.im/post/6844903952211771405
https://www.barretlee.com/blog/2015/10/22/hsts-intro/