使用HTTP/2服务端推送(Server Push),大幅提升网页脚本图片加载速度
内容概览
NGINX从1.13.9版本开始支持HTTP/2服务端推送, 使用此特性,能大幅提升前端页面加载速度,如,js.css,image等的加载速度大幅提升。经测试js.css的加载时间,从平均几百毫秒到几秒提升到几毫秒到十几毫秒(1M带宽测试)。
升级工作主要包括:
- 升级NGINX
- 修改NGINX配置
- 修改PHP程序
升级NGINX到1.13.9以上
1、配置nginx官方的yum源。创建配置文件/etc/yum.repos.d/nginx.repo,写入如下内容
[nginx-stable] name=nginx stable repo baseurl=http://nginx.org/packages/centos/$releasever/$basearch/ gpgcheck=1 enabled=1 gpgkey=https://nginx.org/keys/nginx_signing.key
2、更新nginx
yum update nginx3、重启nginx
systemctl restart nginx4、验证nginx版本
$ nginx -V
nginx version: nginx/1.13.9
以上是针对centos的,ubuntu的升级及安装看这里http://nginx.org/en/linux_packages.html#Ubuntu
修改NGINX配置
在原有的配置上,加上http2_push_preload on;。当nginx检测到link响应首部时,会主动往客户端推送资源。
http2_push_preload on 表示允许 将“link”响应头字段中指定的预加载链接自动转换 为 推送 请求。
location ~ \.php$ {
# ...省略其他配置
http2_push_preload on; # 加上这行
}
注意:默认http2推送是不能跨域名的,如果你的要推送的资源在别的域名,比如 在页面里要推送静态站的脚本,静态站域名如
statics.emample.com,
则需要在nginx的statics.emample.com.conf中配置如下设置:
注意:
http2_push /public/static/layer/layer.js; 代表推送文件,仅处理具有绝对路径的相对URI。不能带http(s)://前缀。
同样的link头,也是绝对路径,不能带http(s)://前缀:
link: </style.css>; as=style; rel=preload;
像这样的link: <http://statics.example.com/css/style.css>; as=style; rel=preload;是不生效的。
浏览器验证
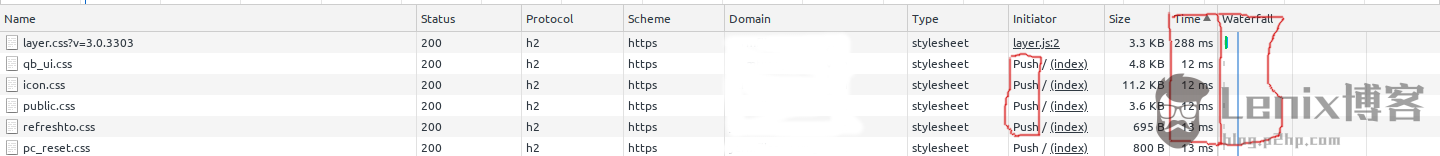
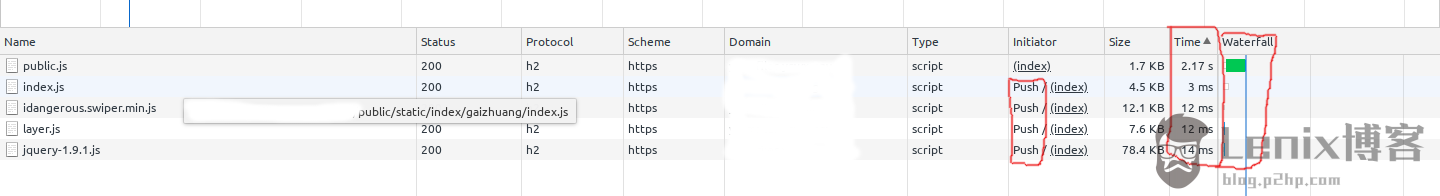
对比server push的文件(下图中带Push的)和没有push的文件,加载时间大大提高。
相关链接
https://www.nginx.com/blog/nginx-1-13-9-http2-server-push/
http://nginx.org/en/docs/http/ngx_http_v2_module.html#http2_push_preload
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/link
进一步学习:
原创文章,转载请注明:来自Lenix的博客,地址:http://blog.p2hp.com/archives/5862
最后更新于 2019年4月3日