该网络共享API是一个似乎已在雷达之下消失了,因为它是在Chrome 61首次推出为Android。从本质上讲,它提供了一种直接从网站或Web应用程序共享内容(例如链接或联系人卡片)时触发设备(或桌面,如果使用Safari)的本机共享对话框的方法。
虽然用户已经可以通过本地方式从网页共享内容,但他们必须在浏览器菜单中找到该选项,即使这样,也无法控制共享内容。通过引入此API,开发人员可以利用用户设备上的本机内容共享功能,将共享功能添加到应用程序或网站中。

与传统方法相比,这种方法具有许多优点:
- 与您在DIY实施中可能拥有的有限数量相比,向用户提供了广泛的共享内容选项。
- 您可以通过取消来自各个社交平台的第三方脚本来改善页面加载时间。
- 您无需为不同的社交媒体网站和电子邮件添加一系列按钮。单个按钮足以触发设备的本机共享选项。
- 用户可以在自己的设备上自定义其首选共享目标,而不仅限于预定义的选项。
#关于浏览器支持的说明
在我们深入了解API的工作原理之前,让我们先解决浏览器支持问题。说实话,目前浏览器支持不是很好。它仅适用于Android版Chrome和Safari(桌面版和iOS版)。
这个浏览器支持数据来自Caniuse,它有更多细节。数字表示浏览器支持该版本及以上版本的功能。
桌面
| 铬 | 歌剧 | 火狐 | IE | 边缘 | 苹果浏览器 |
|---|---|---|---|---|---|
| 没有 | 没有 | 没有 | 没有 | 没有 | 12.1 |
手机/平板电脑
| iOS Safari | Opera Mobile | Opera Mini | Android的 | Android Chrome | Android Firefox |
|---|---|---|---|---|---|
| 12.2-12.3 | 没有 | 没有 | 没有 | 75 | 没有 |
但是,不要让那些阻止您在您的网站上使用此API。正如您所看到的,支持不支持浏览器的浏览器很容易实现回退。
#使用它的一些要求
在您自己的Web项目中采用此API之前,有两件事需要注意:
- 您的网站必须通过HTTPS提供。为了便于本地开发,当您的站点在localhost上运行时,API也可以运行。
- 为防止滥用,只能在响应某些用户操作(例如事件)时触发API
click。
#这是一个例子
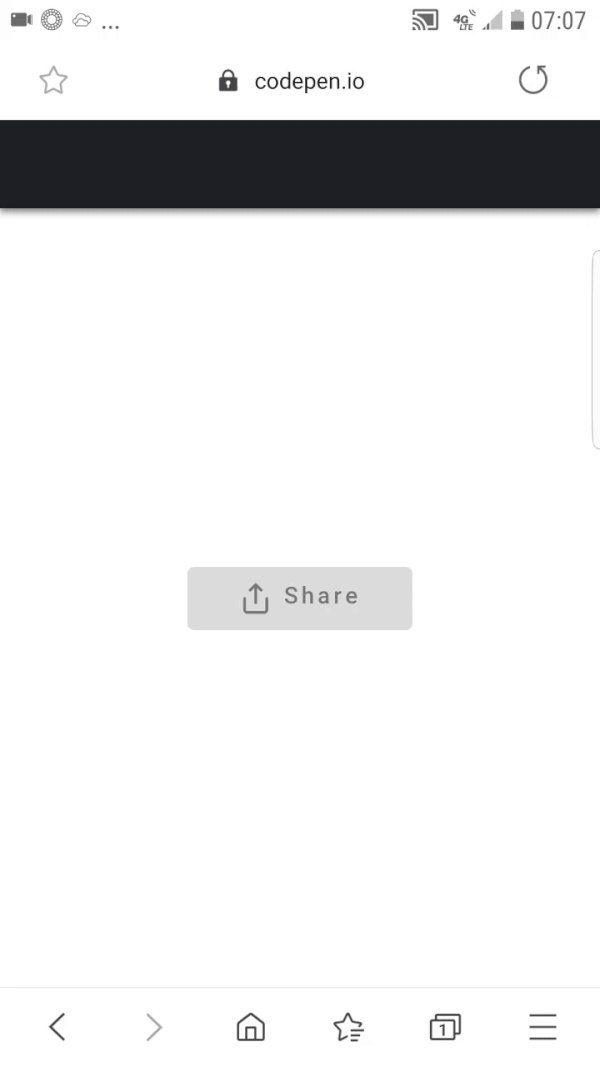
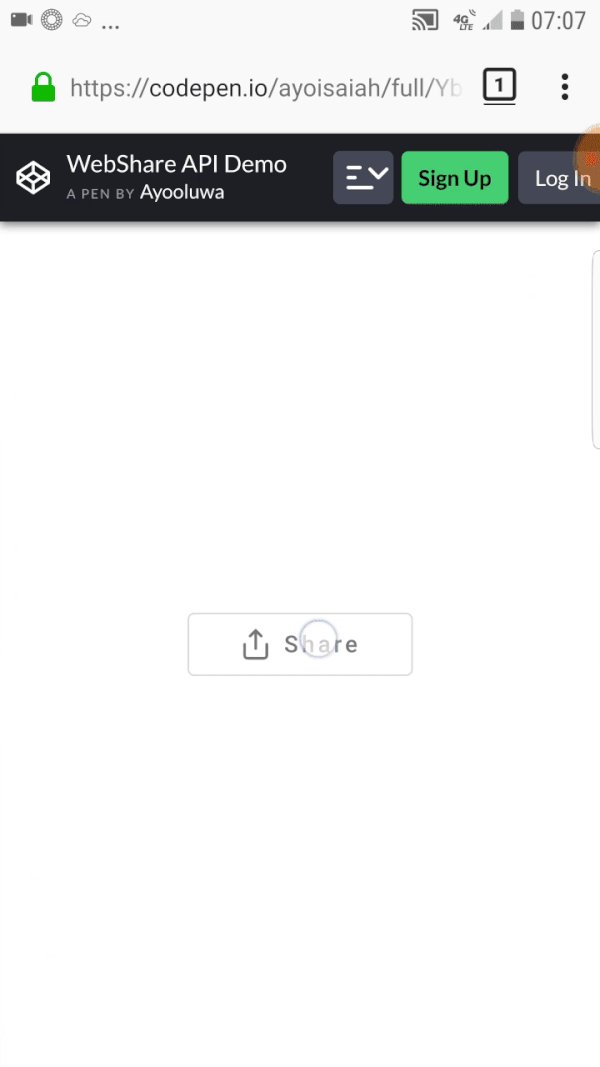
为了演示如何使用这个API,我准备了一个与我的网站基本相同的演示。这是它的样子:
此时,单击共享按钮后,会弹出一个对话框,显示一些共享内容的选项。以下是帮助我们实现这一目标的代码部分:
shareButton.addEventListener('click', event => {
shareDialog.classList.add('is-open');
});让我们继续并将此示例转换为使用Web Share API。首先要检查用户的浏览器是否确实支持API,如下所示:
if (navigator.share) {
// Web Share API is supported
} else {
// Fallback
}使用Web Share API就像调用navigator.share()方法并传递包含以下至少一个字段的对象一样简单:
url:表示要共享的URL的字符串。这通常是文档URL,但不一定是。您可以通过Web Share API 共享任何URL。title:通常表示要共享的标题的字符串document.title。text:您要包含的任何文本。
以下是实践中的表现:
shareButton.addEventListener('click', event => {
if (navigator.share) {
navigator.share({
title: 'WebShare API Demo',
url: 'https://codepen.io/ayoisaiah/pen/YbNazJ'
}).then(() => {
console.log('Thanks for sharing!');
})
.catch(console.error);
} else {
// fallback
}
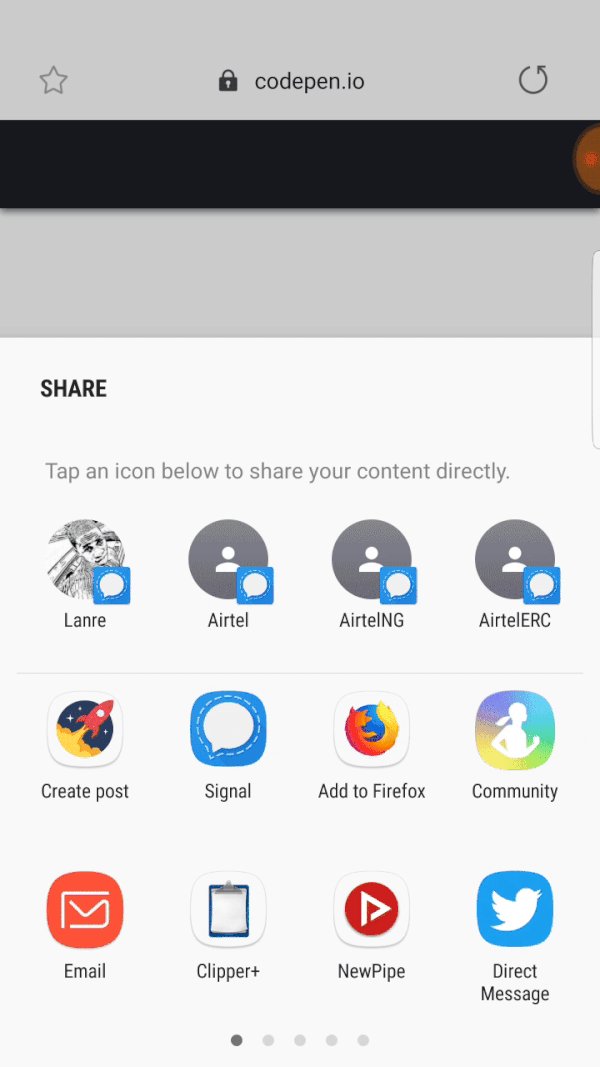
});此时,一旦在支持的浏览器中单击了共享按钮,本机选择器将弹出用户可与之共享数据的所有可能目标。目标可以是社交媒体应用,电子邮件,即时消息,SMS或其他已注册的共享目标。
该API是答应为基础的,所以您可以附加.then()或许显示成功消息的方法,如果共享是成功的,并与处理错误.catch()。在实际场景中,您可能希望使用以下代码段获取页面的标题和URL:
const title = document.title;
const url = document.querySelector('link[rel=canonical]') ? document.querySelector('link[rel=canonical]').href : document.location.href;对于URL,我们首先检查页面是否具有规范URL,如果是,则使用该URL。否则,我们抢href掉document.location。
#提供后备是一个好主意
在不支持Web Share API的浏览器中,我们需要提供回退机制,以便这些浏览器上的用户仍然可以获得一些共享选项。
在我们的例子中,我们有一个对话框,弹出一些共享内容的选项,我们的演示中的按钮实际上并没有链接到任何地方,因为它是一个演示。但是,如果您想了解如何创建自己的链接以在没有第三方脚本的情况下共享网页,Adam Coti的文章是一个很好的起点。
我们想要做的是在不支持Web Share API的情况下在浏览器上显示用户的回退对话框。这就像将打开共享对话框的代码移动到else块中一样简单:
shareButton.addEventListener('click', event => {
if (navigator.share) {
navigator.share({
title: 'WebShare API Demo',
url: 'https://codepen.io/ayoisaiah/pen/YbNazJ'
}).then(() => {
console.log('Thanks for sharing!');
})
.catch(console.error);
} else {
shareDialog.classList.add('is-open');
}
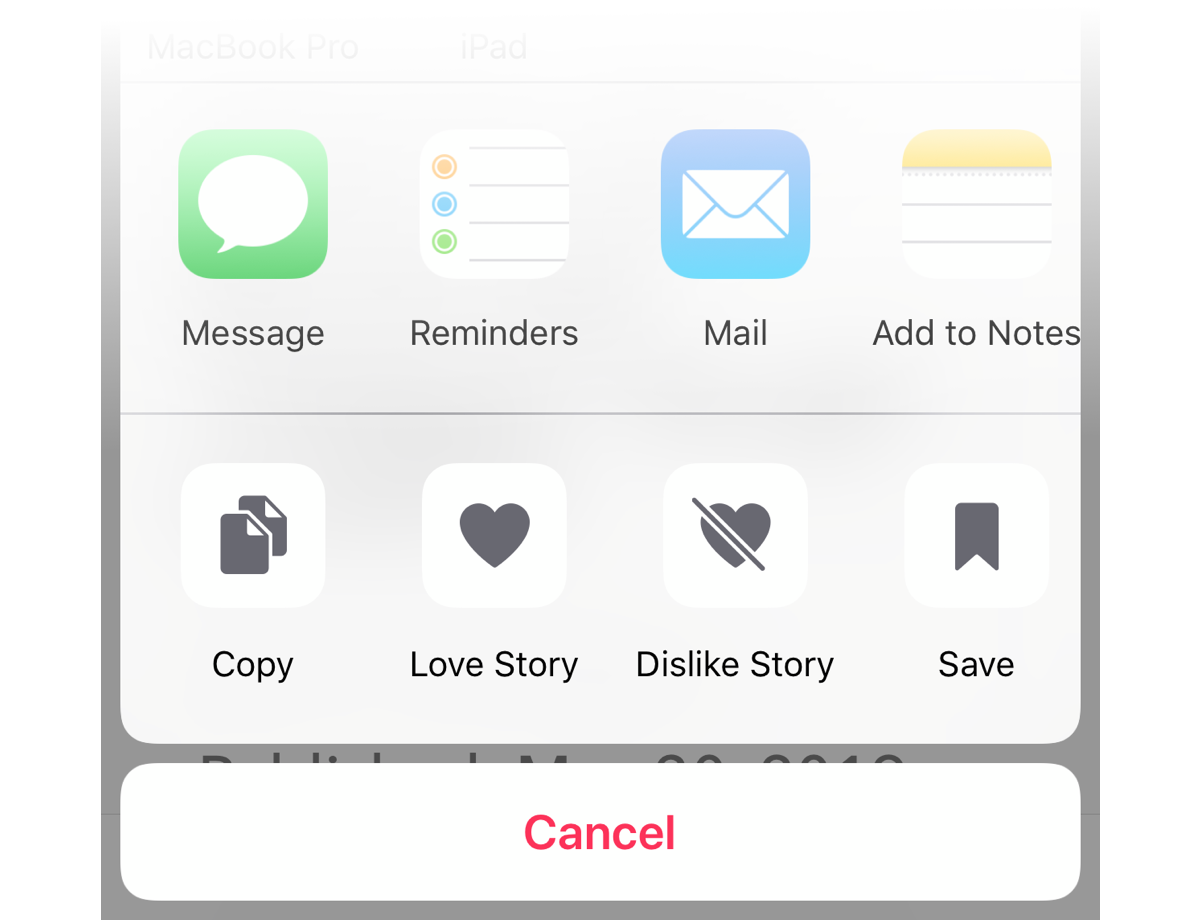
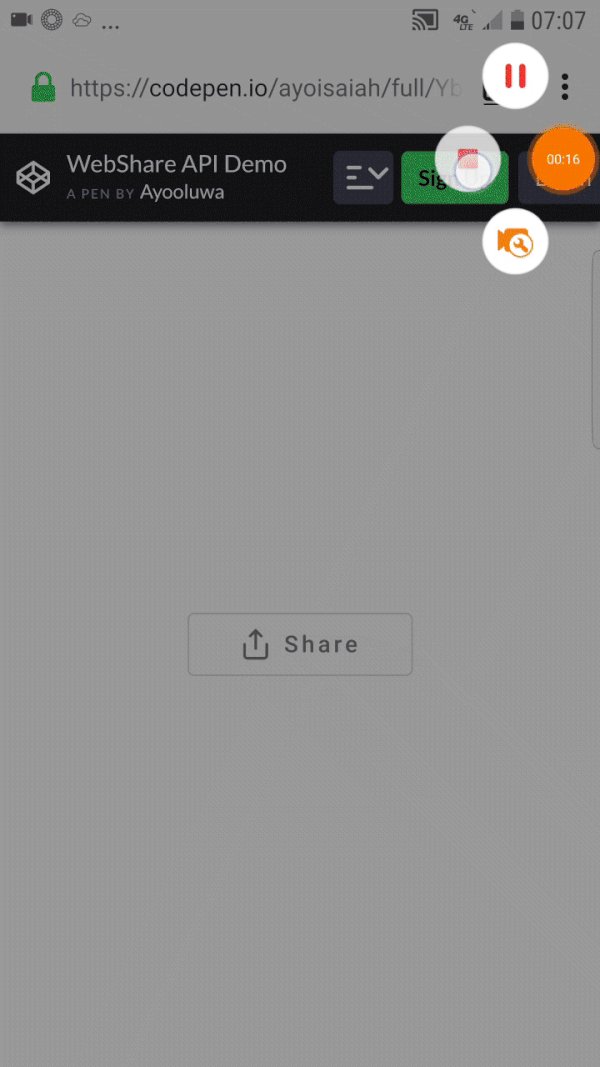
});现在,无论用户使用什么浏览器,都可以覆盖所有用户。以下是两个移动浏览器上共享按钮行为的比较,一个支持Web Share API,另一个没有:

试试看!使用支持Web Share的浏览器和不支持Web Share的浏览器。它应该与上述演示类似。
#包起来
这几乎涵盖了您需要了解的有关Web Share API的基线。通过在您的网站上实施,访问者可以通过联系人和其他原生应用在更广泛的社交网络上更轻松地共享您的内容。
还值得注意的是,如果Web应用程序符合Progressive Web App安装标准并且已添加到用户的主屏幕,则可以将其添加为共享目标。这是Web共享目标API的一项功能,您可以在Google Developers上阅读该功能。
虽然浏览器支持很多,但很容易实现后备,所以我认为没有理由为什么更多的网站不应该采用这种方式。如果您想了解有关此API的更多信息,可以在此处阅读规范。
您是否使用过Web Share API?请在评论中分享。
更多请参考 https://blog.csdn.net/weixin_33672400/article/details/85149303