Chrome浏览器的自动播放政策将于2018年4月更改,我在这里告诉您为什么以及如何影响有声视频播放。剧透警报:用户将喜欢它!


新行为
您可能已经注意到,Web浏览器正在朝着更严格的自动播放策略发展,以改善用户体验,最大程度地减少安装广告拦截器的动机,并减少昂贵和/或受限网络上的数据消耗。这些更改旨在更好地控制用户的播放,并使使用合法情况的发布者受益。
Chrome的自动播放政策很简单:
- 始终允许静音自动播放。
- 在以下情况下,允许自动播放声音:
- 顶部框架可以将自动播放权限委派给其内嵌框架,以允许自动播放声音。
媒体参与度指数(MEI)
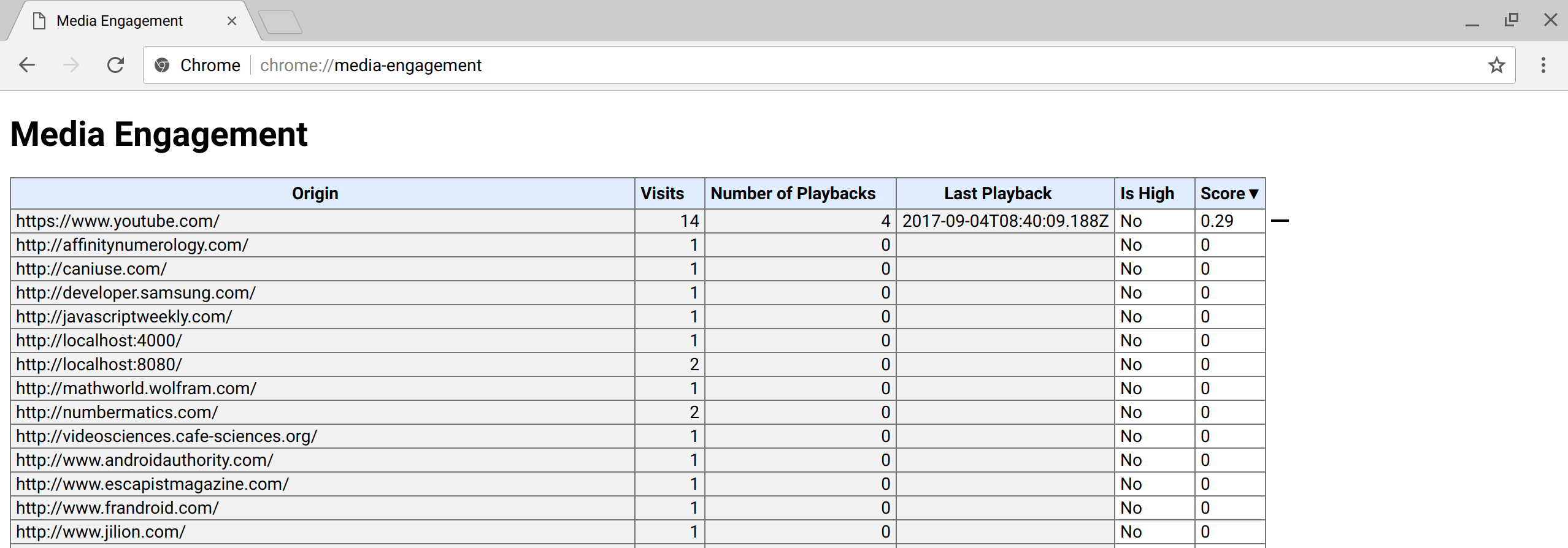
MEI衡量个人在网站上消费媒体的倾向。Chrome 当前的做法是每个来源的访问次数与重要媒体播放事件的比率:
- 媒体(音频/视频)的消耗必须大于7秒。
- 音频必须存在且不能静音。
- 带有视频的标签处于活动状态。
- 视频大小(以px为单位)必须大于200x140。
据此,Chrome计算出的媒体参与度得分在定期播放媒体的网站上最高。足够高时,仅允许在桌面上自动播放媒体播放。
可以在chrome:// media-engagement内部页面上找到用户的MEI 。

开发人员开关
作为开发人员,您可能需要在本地更改Chrome自动播放策略的行为,以根据用户的参与度来测试您的网站。
- 您可以通过将位于的Chrome标志“自动播放策略”设置为“不需要用户手势”来决定完全禁用自动播放策略
chrome://flags/#autoplay-policy。这样,您就可以像测试用户强烈参与您的网站一样测试您的网站,并且始终允许播放自动播放功能。 - 您还可以通过禁用MEI,将自动播放策略应用于Web Audio以及总体MEI最高的站点是否默认为新用户播放自动播放,来确定禁止播放自动播放。这可以用三个完成内部开关用
chrome.exe --disable-features=PreloadMediaEngagementData,AutoplayIgnoreWebAudio, MediaEngagementBypassAutoplayPolicies。
iframe委派
一个功能政策使开发人员可以选择性地启用和禁用的各种浏览器的功能和API。原点获得自动播放权限后,可以使用新的自动播放功能策略将该权限委派给跨源iframe 。请注意,默认情况下,同源同源iframe允许自动播放。
<!-允许自动播放。-> <iframe src = “ https://cross-origin.com/myvideo.html” allow = “自动播放” > <!-允许自动播放和全屏显示。-> <iframe src = “ https://cross-origin.com/myvideo.html” allow = “自动播放;全屏” >
禁用自动播放功能策略后,play()不带用户手势的调用将使用NotAllowedErrorDOMException 拒绝诺言。并且autoplay属性也将被忽略。
示例场景
示例1:每次用户在笔记本电脑上访问VideoSubscriptionSite.com时,他们都会观看电视节目或电影。由于他们的媒体参与度很高,因此允许自动播放。
示例2: GlobalNewsSite.com同时具有文本和视频内容。大多数用户访问该网站以获取文本内容,并且仅偶尔观看视频。用户的媒体参与度得分很低,因此,如果用户直接从社交媒体页面或搜索中导航,则不允许自动播放。
示例3: LocalNewsSite.com同时具有文本和视频内容。大多数人通过首页进入该站点,然后单击新闻文章。由于用户与域的交互,因此允许在新闻页面上自动播放。但是,应注意确保自动播放内容不会令用户感到惊讶。
示例4: MyMovieReviewBlog.com将内嵌iframe和电影预告片,以进行评论。用户与域进行交互以访问特定博客,因此允许自动播放。但是,博客需要将该特权显式委派给iframe,以便内容自动播放。
Chrome企业政策
可以针对售货亭或无人值守的系统等用例,通过Chrome企业策略更改这种新的自动播放行为。请查看“ 策略列表”帮助页面,以了解如何设置这些与自动播放相关的新企业策略:
- 该“AutoplayAllowed”的策略控制自动播放是否允许。
- 该“AutoplayWhitelist”政策,允许您指定的URL模式的白名单,其中自动播放将始终启用。
Web开发人员的最佳做法
音频/视频元素
这是要记住的一件事:永远不要假设视频会播放,并且在视频未实际播放时也不要显示暂停按钮。非常重要,因此我将为那些只浏览该帖子的人在下面再写一遍。
您应该始终查看play函数返回的Promise,看它是否被拒绝:
var promise = document.querySelector('video').play();
if (promise !== undefined) {
promise.then(_ => {
// Autoplay started!
}).catch(error => {
// Autoplay was prevented.
// Show a "Play" button so that user can start playback.
});
}
与用户互动的一种很酷的方法是使用静音的自动播放功能,并让他们选择取消静音(请参见下面的代码段)。一些网站已经有效地做到了这一点,包括Facebook,Instagram,Twitter和YouTube。
<video id="video" muted autoplay>
<button id="unmuteButton"></button>
<script>
unmuteButton.addEventListener('click', function() {
video.muted = false;
});
</script>
网络音频
首先,请注意,由于用户意识到正在发生的事情,因此最好在开始音频播放之前等待用户交互。例如,考虑“播放”按钮或“开/关”开关。您还可以根据应用程序的流程简单地添加一个“取消静音”按钮。
如果创建AudioContext页面加载,则必须resume()在用户与页面进行交互之后的某个时间调用 (例如,用户单击按钮)。或者,AudioContext 如果start()在任何连接的节点上调用,将在用户手势之后恢复。
// Existing code unchanged.
window.onload = function() {
var context = new AudioContext();
// Setup all nodes
...
}
// One-liner to resume playback when user interacted with the page.
document.querySelector('button').addEventListener('click', function() {
context.resume().then(() => {
console.log('Playback resumed successfully');
});
});
您还可以在AudioContext用户与页面互动时创建唯一的页面。
document.querySelector('button').addEventListener('click', function() {
var context = new AudioContext();
// Setup all nodes
...
});
为了检测浏览器是否需要用户交互播放音频,你可以检查state的AudioContext你已经创建之后。如果允许您播放,则应立即切换到running。否则将是suspended。如果您监听statechange事件,则可以异步检测更改。
对于信息,结账小拉请求,修复网络音频播放,由于这些自动播放的政策变化https://airhorner.com。
默认情况下,Web Audio API当前不受自动播放策略的影响。要为Web Audio启用自动播放策略,请使用以下内部开关启动Chrome :chrome.exe --disable-features=AutoplayIgnoreWebAudio。








