Bootstrap v5.2.0 终于稳定了!我们已经解决了更多错误、改进了更多文档、编写了新指南并构建了新的功能环境示例,等等!
继续阅读测试版和稳定版的亮点。
文档重新设计
正如我们在测试版中预览的那样,文档已经过重新设计!它从我们的新主页开始, 在那里我们更完整地展示了 Bootstrap 的功能和更新的设计。
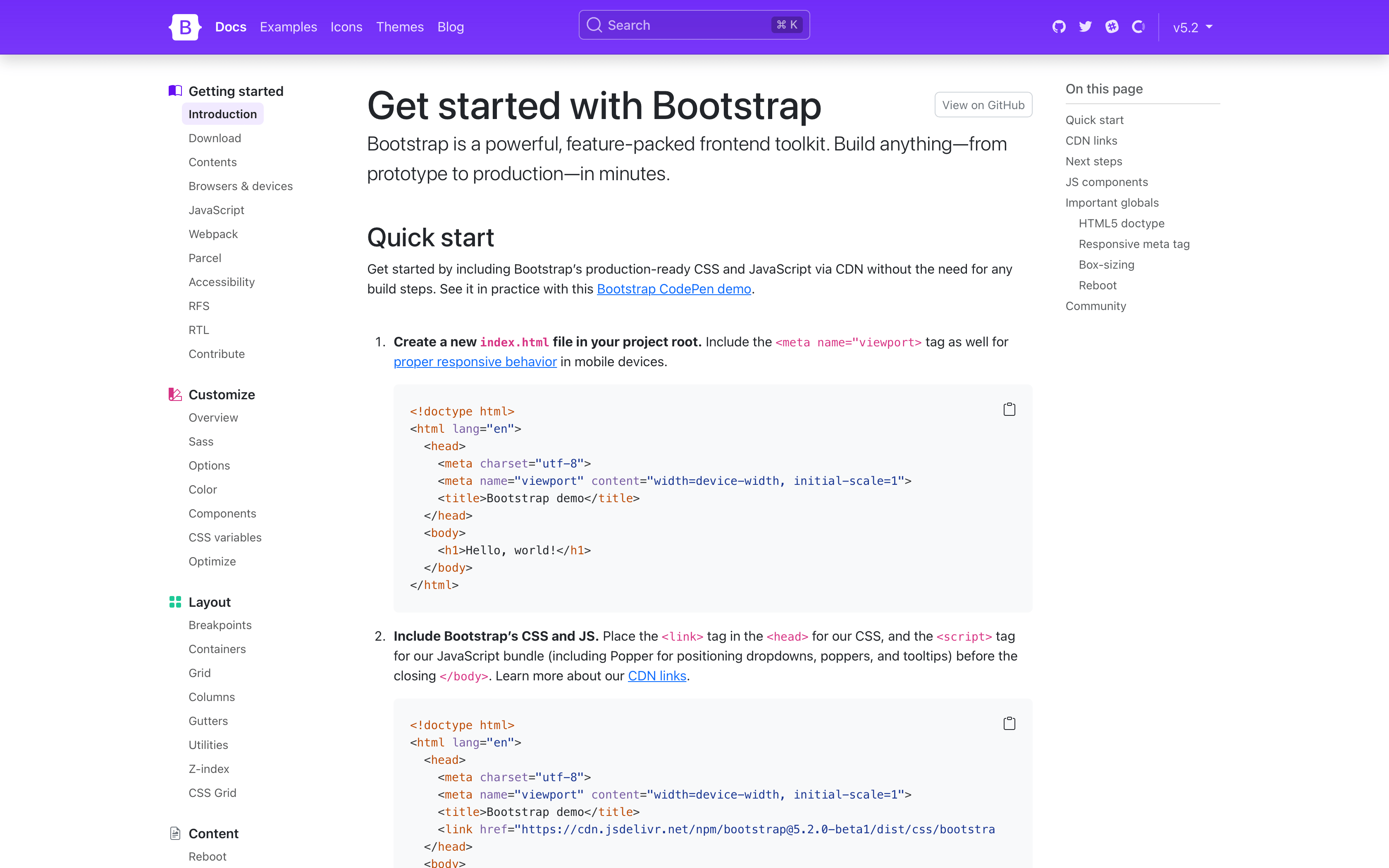
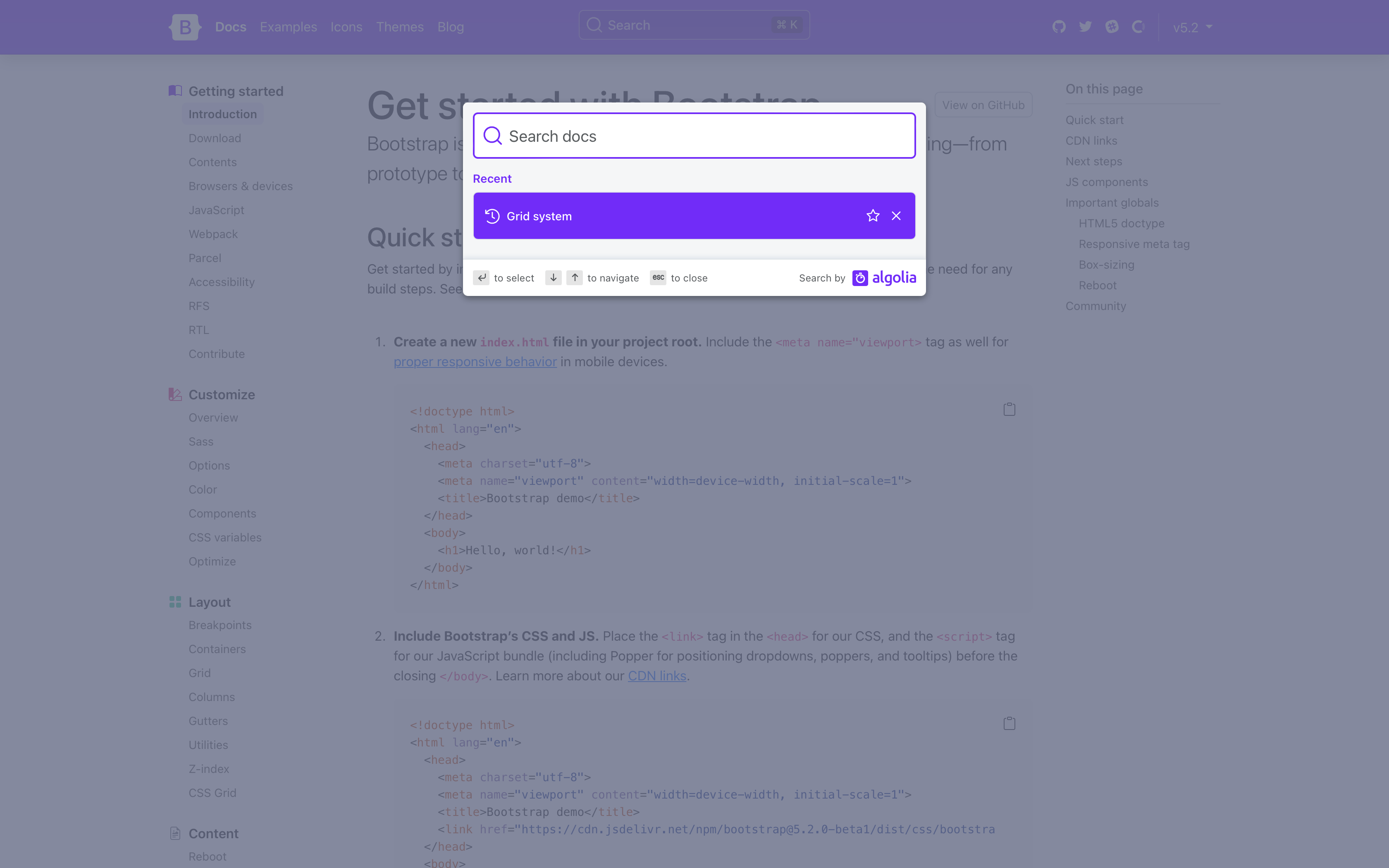
文档侧边栏导航已经过大修,始终扩展组以便于浏览,全新的 DocSearch 体验与搜索历史,以及移动侧边栏和导航栏的新响应式画布抽屉。

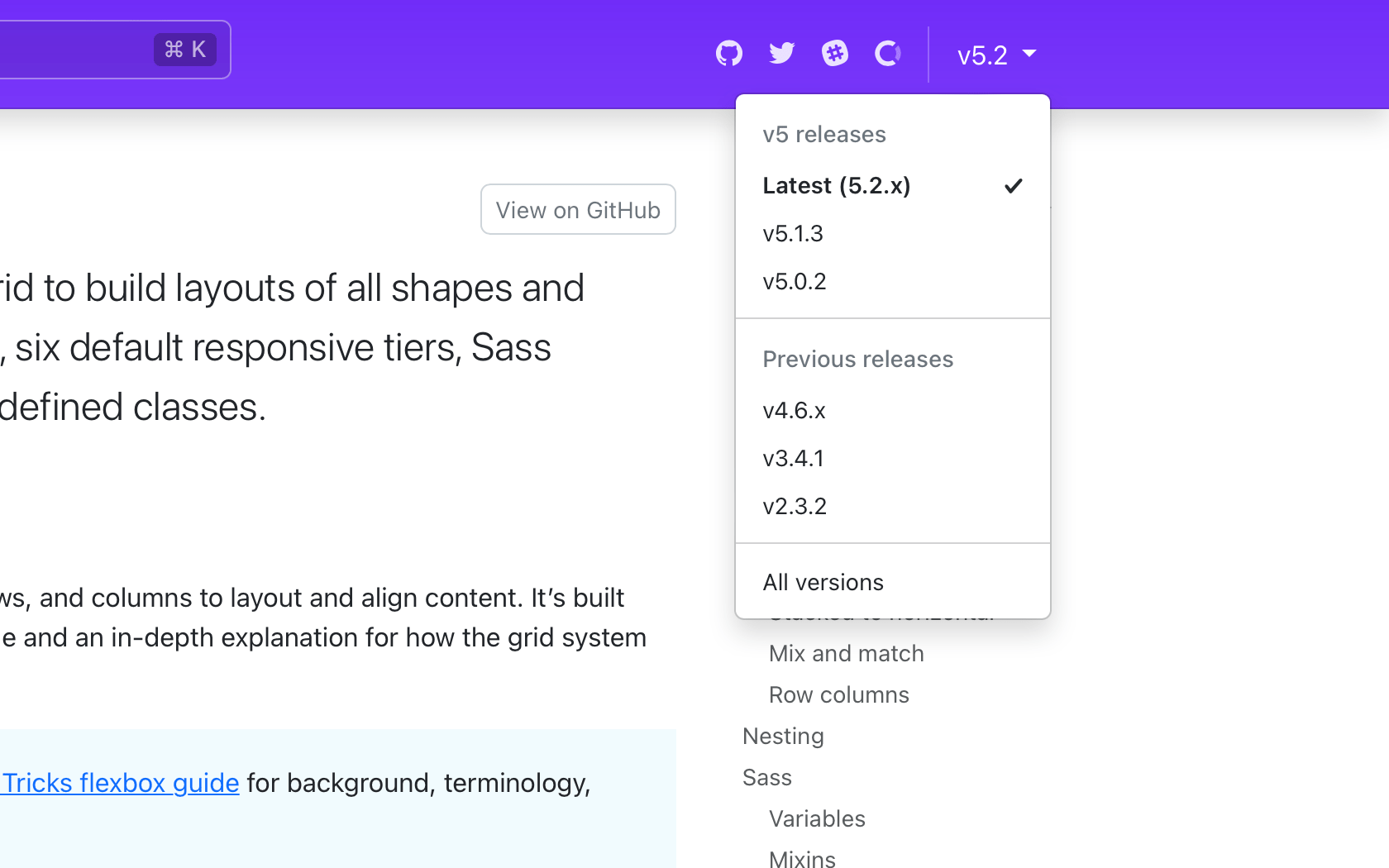
我们甚至更新了导航栏中的版本选择器以在次要版本之间进行交叉链接!

更新了按钮和输入
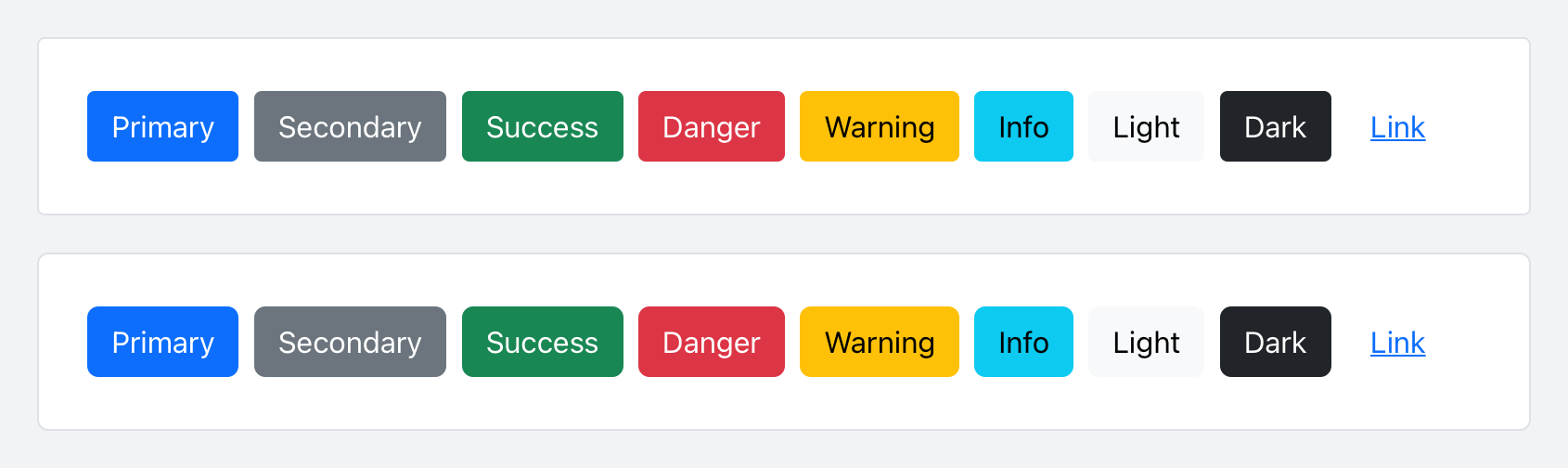
通过我们的文档重新设计,我们使用修改后的 和 刷新了按钮和padding输入border-radius。下面是我们按钮的前后对比:

大量新的 CSS 变量
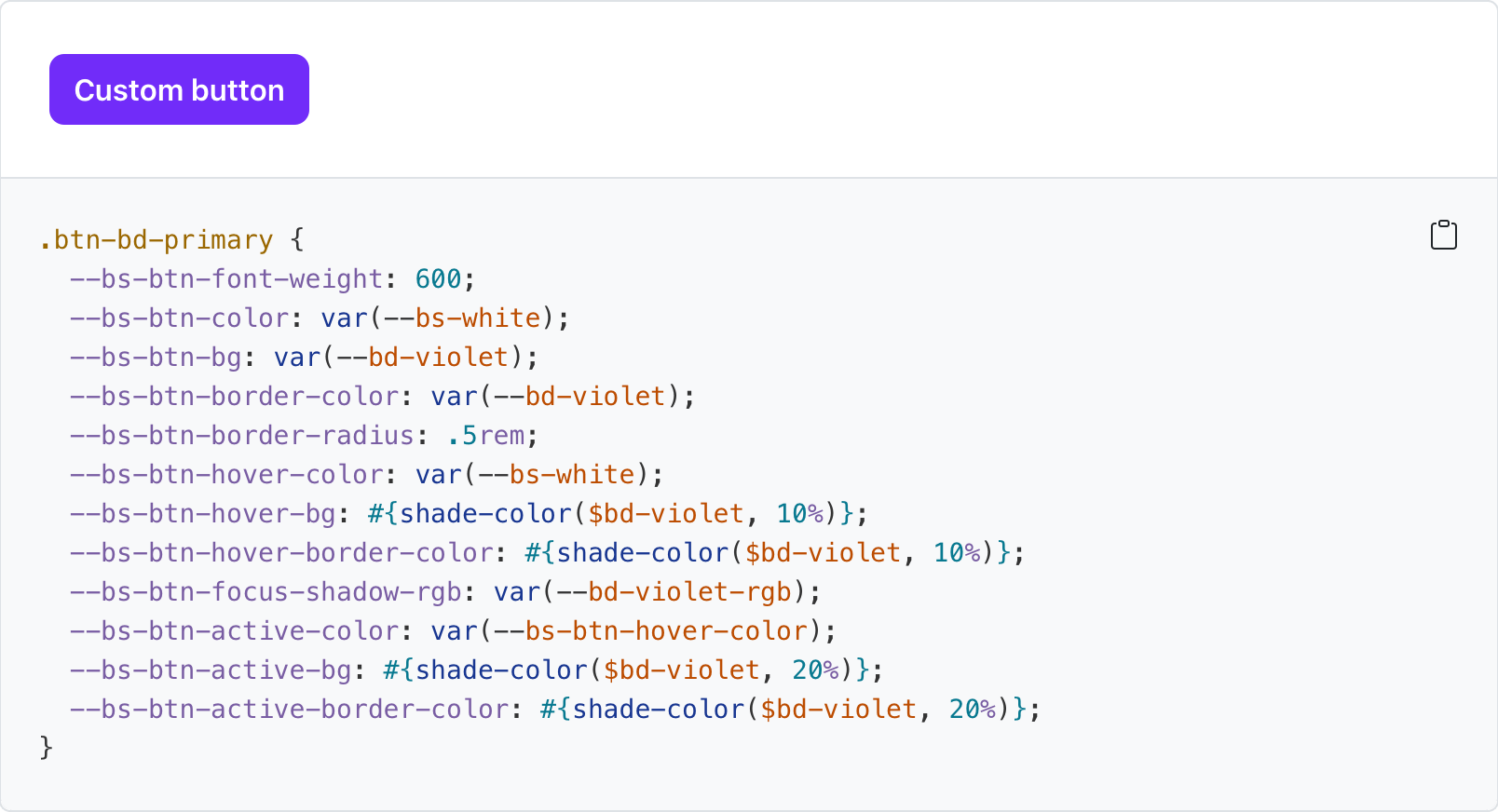
现在,几乎我们所有的组件都具有用于实时自定义的 CSS 变量、更轻松的主题化以及(很快)从暗模式开始的颜色模式支持。您可以查看每个文档页面上可用的 CSS 变量,例如我们的按钮:
--#{$prefix}btn-padding-x: #{$btn-padding-x};
--#{$prefix}btn-padding-y: #{$btn-padding-y};
--#{$prefix}btn-font-family: #{$btn-font-family};
@include rfs($btn-font-size, --#{$prefix}btn-font-size);
--#{$prefix}btn-font-weight: #{$btn-font-weight};
--#{$prefix}btn-line-height: #{$btn-line-height};
--#{$prefix}btn-color: #{$body-color};
--#{$prefix}btn-bg: transparent;
--#{$prefix}btn-border-width: #{$btn-border-width};
--#{$prefix}btn-border-color: transparent;
--#{$prefix}btn-border-radius: #{$btn-border-radius};
--#{$prefix}btn-box-shadow: #{$btn-box-shadow};
--#{$prefix}btn-disabled-opacity: #{$btn-disabled-opacity};
--#{$prefix}btn-focus-box-shadow: 0 0 0 #{$btn-focus-width} rgba(var(--#{$prefix}btn-focus-shadow-rgb), .5);
几乎每个 CSS 变量的值都是通过 Sass 变量分配的,因此通过 CSS 和 Sass 进行自定义都得到了很好的支持。几个组件还包括通过 CSS 变量进行自定义的示例。

新的_maps.scss
Bootstrap v5.2.0 引入了一个新的 Sass 文件,_maps.scss该文件从中提取了几个 Sass 地图,_variables.scss以解决对原始地图的更新未应用于扩展它的二级地图的问题。这并不理想,但它解决了人们在使用自定义地图时长期存在的问题。
例如,更新$theme-colors没有被应用到其他依赖的地图$theme-colors(比如$utilities-colors等等),这造成了定制工作流程的破坏。总结这个问题,Sass 有一个限制,即一旦使用了默认变量或映射,就无法更新。当 CSS 变量用于组合其他 CSS 变量时,它们也有类似的缺点。
这也是为什么 Bootstrap 中的变量自定义必须在 之后@import "functions";,但之前@import "variables";和我们的导入堆栈的其余部分。这同样适用于 Sass 映射——您必须在使用它们之前覆盖默认值。以下地图已移至新地图_maps.scss:
$theme-colors-rgb$utilities-colors$utilities-text$utilities-text-colors$utilities-bg$utilities-bg-colors$negative-spacers$gutters
您的自定义 Bootstrap CSS 构建现在应该看起来像这样,带有单独的地图导入。
// Functions come first
@import "functions";
// Optional variable overrides here
+ $custom-color: #df711b;
+ $custom-theme-colors: (
+ "custom": $custom-color
+ );
// Variables come next
@import "variables";
+ // Optional Sass map overrides here
+ $theme-colors: map-merge($theme-colors, $custom-theme-colors);
+
+ // Followed by our default maps
+ @import "maps";
+
// Rest of our imports
@import "mixins";
@import "utilities";
@import "root";
@import "reboot";
// etc
新的助手和实用程序
我们更新了我们的帮助程序和实用程序,以便更轻松地快速构建和修改自定义组件:
- 添加了新的
.text-bg-{color}助手。您现在可以使用帮助程序来设置具有对比前景的a,而不是设置个人.text-*和实用程序。.bg-*.text-bg-*background-colorcolor - 扩展的
font-weight实用程序包括.fw-semibold半粗体字体。 - 扩展
border-radius实用程序以包括两个新尺寸,.rounded-4以及.rounded-5,以获得更多选项。
随着 v5 的继续发展,预计会有更多改进。
响应式画布
我们的 Offcanvas 组件现在具有响应式变体。原始.offcanvas类保持不变——它隐藏了所有视口中的内容。为了使其响应,将该.offcanvas类更改为任何.offcanvas-{sm|md|lg|xl|xxl}类。
新示例存储库和指南
自测试版以来,我们已经完全重写了我们的Webpack 指南和Parcel 指南。我们还添加了一个新的Vite 指南。

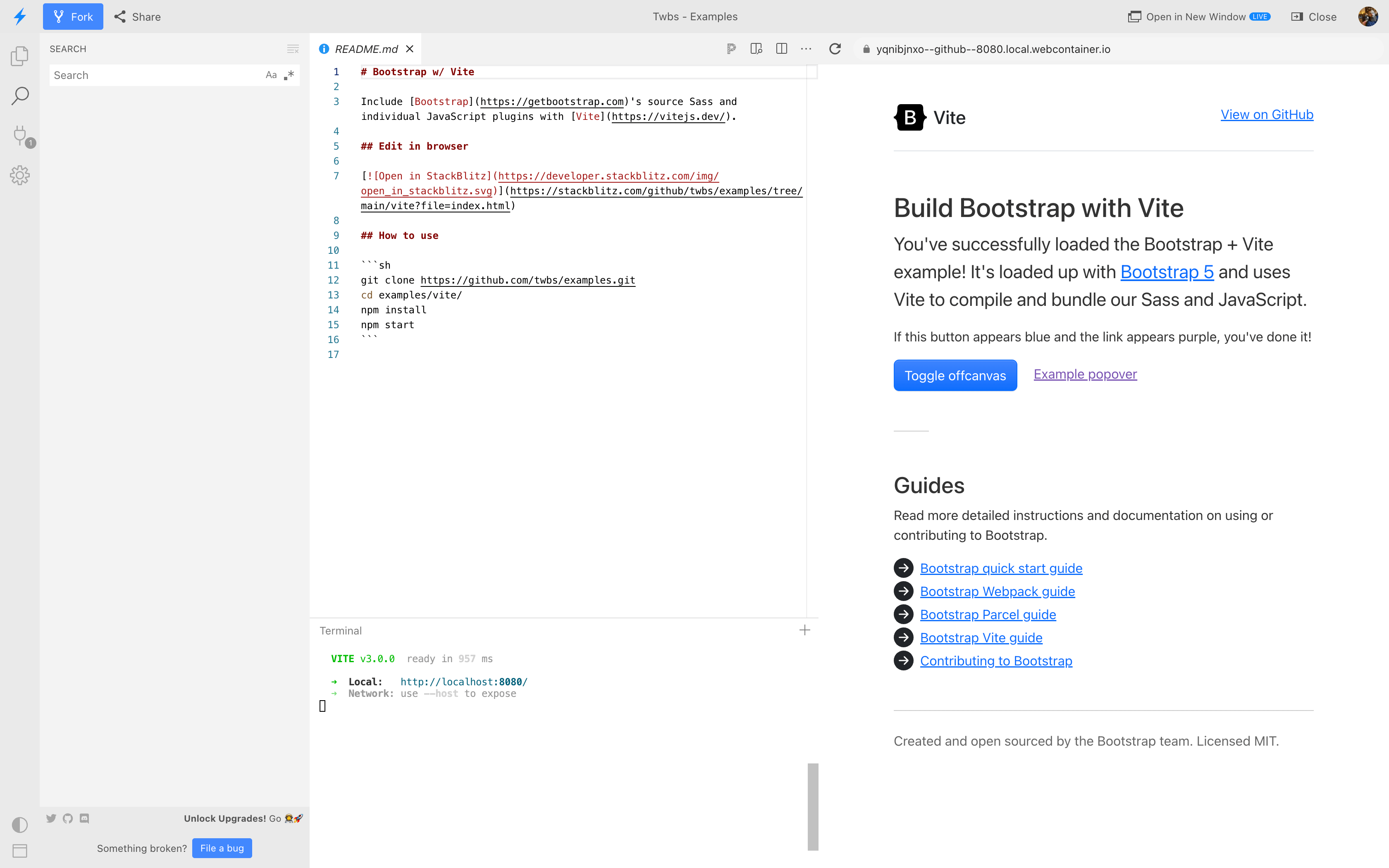
此外,我们在新的twbs/examples 存储库中将这些指南中的每一个都变成了一个功能齐全的示例。我们甚至在 repo 中添加了更多示例,并计划创建更多示例。
- Starter – 我们的 CSS 和 JS 的 CDN 链接
- Sass & JS — 通过 npm 导入 Sass、Autoprefixer、Stylelint 和我们的 JS 包
- Sass & ESM JS — 通过 npm 导入 Sass、Autoprefixer 和 Stylelint,然后使用 shim 加载我们的 ESM JS
- Webpack - 使用 Webpack 导入和捆绑 Sass 和 JS
- Parcel - Sass,JS 通过 Parcel
- Vite - Sass,JS 通过 Vite
- Bootstrap Icons font - 通过图标字体导入 Bootstrap 图标
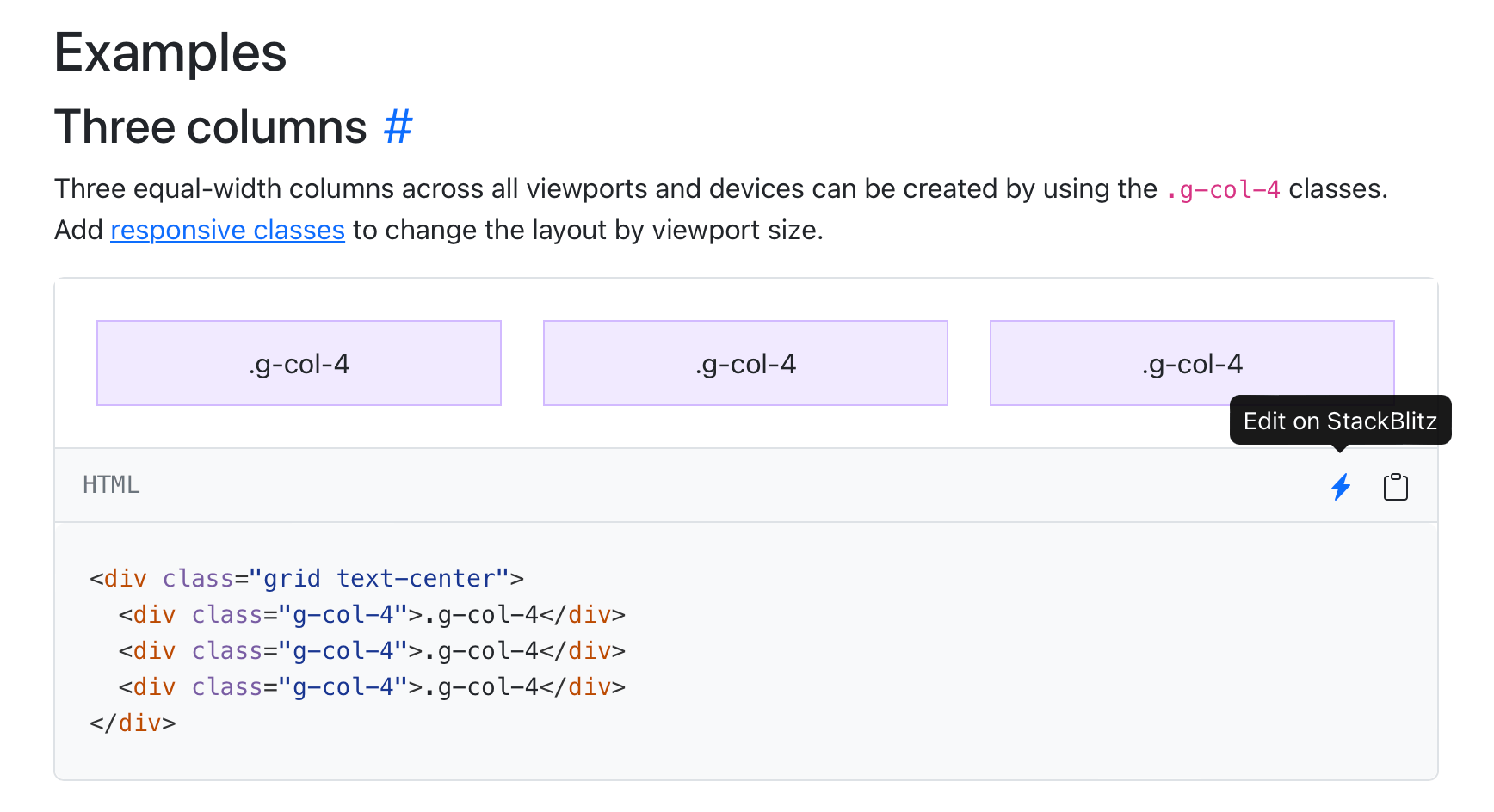
每个指南都与该 repo 中的一个新示例相匹配,并且几乎所有这些都可以立即在 StackBlitz 中获得。现在,您甚至不需要在计算机上配置开发环境即可开始使用 Bootstrap。

我们是否提到现在几乎所有的代码片段都有一个在 StackBlitz 中打开的按钮?

和更多!
- 引入了新
$enable-container-classes选项。— Now when opting into the experimental CSS Grid layout,.container-*classes will still be compiled, unless this option is set tofalse. 容器现在也保留其排水沟值。 - 现在可以选择加入更厚的桌子分隔线。—我们删除了表格组之间更厚且更难覆盖的边框,并将其移至您可以应用的可选类中,
.table-group-divider. 有关示例,请参阅表格文档。 - Scrollspy 已被重写以使用 Intersection Observer API,这意味着您不再需要相对父级包装器、弃用
offset配置等。寻找您的 Scrollspy 实现,使其在导航突出显示中更加准确和一致。 - 添加
.form-check-reverse修饰符以翻转标签和相关复选框/收音机的顺序。 - 通过新类向表添加了条带列支持。
.table-striped-columns - 添加了一个新的实验性保留数据属性
data-bs-config,该属性可以将简单的组件配置存储为 JSON 字符串。 smooth-scroll为 Scrollspy添加了新功能。
获取版本
前往https://getbootstrap.com了解最新信息。它也被推送到 npm:
npm i bootstrap@v5.2.0
阅读 GitHub v5.2.0 更改日志以获取此版本中更改的完整列表。
支持团队
访问我们的Open Collective 页面或我们团队成员的 GitHub 个人资料,以帮助支持为 Bootstrap 做出贡献的维护者。