JavaScript 有三种类型弹出框:警告框、确认框、提示框。
一、警告框
如果要确保信息传递给用户,通常会使用警告框。当警告框弹出时,用户将需要单击“确定”来继续
基础语句
<script>
//警告框
window.alert("成功弹出警告框!"); //window.alert()方法可以不带window前缀。
//alert("成功弹出警告框!")
</script>
显示结果

二、确认框
如果您希望用户验证或接受某个东西,则通常使用“确认”框。当确认框弹出时,用户将不得不单击“确定”或“取消”来继续进行。
基础语句
<script>
//确认框
//原理:如果用户单击“确定”,该框返回 true。如果用户单击“取消”,该框返回 false。
window.confirm("请选择 确定 & 取消");//window.confirm()方法可以不带window前缀。
//confirm("请选择 确定 & 取消")
</script>
显示结果

强调原理:如果用户单击“确定”,该框返回 true。如果用户单击“取消”,该框返回 false。
简单实例(理解confirm()确认框的原理)
<button onclick="myconfirm()">开始测试确认框原理</button> <!-- onclick事件会在对象被点击时发生 点击此按钮时开始加载myconfirm函数-->
<script>
function myconfirm() {
var content;
if (confirm("确定 & 取消")) { //if语句内部判断确认框
//1 //若点击了确认,返回true,执行1
content_true = "您选择了确定";
document.write(content_true)
} else {
//2 //若点击了取消,则返回false,执行2
content_false = "您选择了取消";
document.write(content_false)
}
}
</script>
结果显示
初始界面

点击后

1.点击确定按钮

2.点击取消按钮

三、提示框
如果您希望用户在进入页面前输入值,通常会使用提示框。当提示框弹出时,用户将不得不输入值后单击“确定”或点击“取消”来继续进行。
基础语句
<script>
//提示框
//原理:如果用户单击“确定”,该框返回输入值。如果用户单击“取消”,该框返回 NULL。
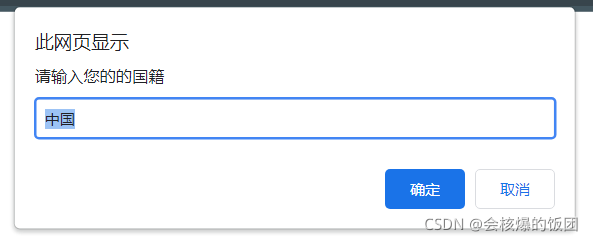
window.prompt("请输入您的的国籍", "中国");
//window.prompt()方法可以不带window前缀。
//window.prompt("sometext","defaultText");
// 注:defaultText值指的是prompt()提示框中的输入栏里一开始就默认填写的是这个值,而不是说输入栏中不输入任何值时默认输出defaultText值。
</script>
显示结果

强调原理:如果用户单击“确定”,该框返回输入值。如果用户单击“取消”,该框返回 NULL。
简单实例(理解prompt()提示框的原理)
<button onclick="myprompt()">开始测试提示框原理</button>
<script>
function myprompt() {
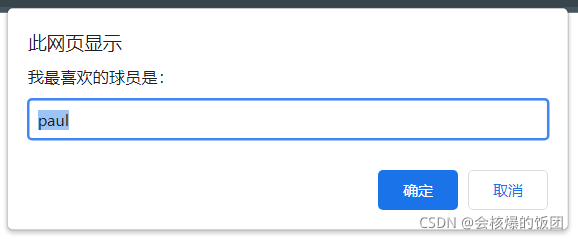
var name = prompt("我最喜欢的球员是:", "paul");
if (name == null || name == "") {
var content_null = "该用户取消了输入"
document.write(content_null);
} else {
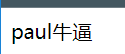
document.write(name + "牛逼");
}
}
</script>
显示结果
初始界面

点击后 (paul是defaultText值 开始默认就存在的)


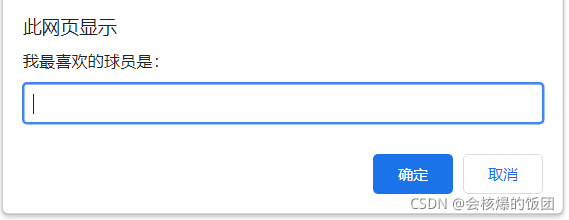
函数设定输入内容为null值或者 空 时 输出“该用户取消了输入”

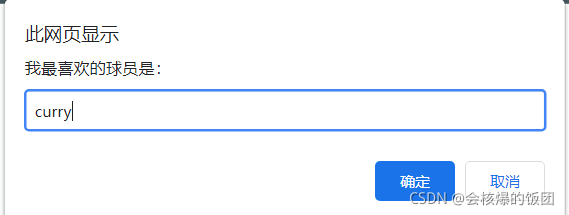
1.点击确定按钮



2.点击取消按钮

相关博文
JavaScript 弹出框(警告框、确认框、提示框)







