什么是preflight请求?
preflight,一个cors预检请求,属于options请求。该请求会在浏览器认为即将要执行的请求可能会对服务器造成不可预知的影响时,由浏览器自动发出。
利用预检请求,浏览器能够知道当前的服务器是否允许执行即将要进行的请求,只有获得了允许,浏览器才会真正执行接下来的请求。
所以,总结有几点:
- 浏览器自动发出该请求,不需要用户干预
- 该请求发生在用户发送的请求之前,只有预检请求通过,用户发送的请求才能发送到服务器,否则抛出CORS错误。
prefilght触发条件
preflight预检请求属于cors规范的一部分,是一种服务器验证机制。目前所有浏览器都实现了该规范,但是不免有些浏览器会对规范内容进行扩充。但是必须实现的规范是:只有以下条件都满足的情况下才不会发送预检请求,否则会在发送用户请求之前发送预检请求,以免在获得允许之前对服务器产生不可预知的影响。
条件有:
- 请求方法限制
只能使用GET、POST方法
- 请求头限制
只能包含九种请求头:
- Accept
- Accept-language
- Content-Language
- Content-Type
- DPR
- Downlink
- Save-Data
- Viewport-Width
- Width
- Content-type限制
只能包含三种类型:
- text/plain
- multipart/form-data
- application/x-www-form-urlencoded
- XMLHttpRequestUpload对象限制
该对象没有注册任何事件监听器
- ReadableStream对象限制
请求中不能使用ReadableStream对象
如果以上条件有一条不满足,浏览器则会自动发起预检请求
配置preflight请求
浏览器自动发送的预检请求,一般采用三个字段来表示:
- Origin:表示当前请求的访问来源(域名)
- Access-Control-Request-Headers:告知服务器实际请求所携带的自定义首部字段
- Access-Control-Request-Methods:告知服务器实际请求所使用的 HTTP 方法
服务器基于从预检请求获得的信息来判断,是否接受接下来的实际请求。
所以服务器同时需要配置preflight响应来回应浏览器,告知浏览器是否接受预检请求,主要涉及到三个字段:
- Access-Control-Allow-Origin: 表示允许的访问来源。或者可以使用"*" 表示允许所有的访问来源。这个字段一般用于对跨域请求的支持。
- Access-Control-Allow-Headers:表示允许的自定义请求头。
- Access-Control-Allow-Methods:表示允许的请求方式。
举一个例子:
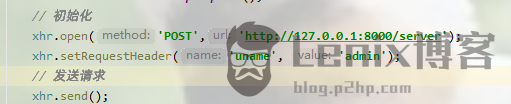
客户端自定义了一个请求头uname,内容是admin。但是此时服务器端并没有预检请求的处理(这里使用node作为服务器端)
客户端:

服务器(由于是不同域,所以实现处理了跨域请求):

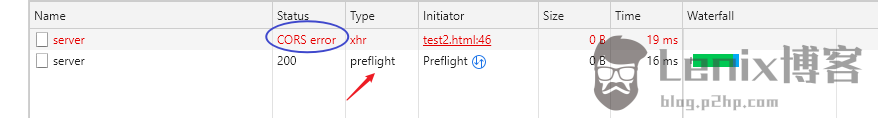
结果:

可以看到在发送用户请求http://127.0.0.1:8000/server之前,浏览器先发送了一个预检请求,Type=preflight,而触发预检请求的原因是:客户端在请求头中添加了自定义请求头。但是由于服务器端没有预检请求的处理,所以浏览器没有得到预检请求的响应,就不会处理用户本身要发送的请求,因此可以看到/server这个请求出现了CORS ERROR
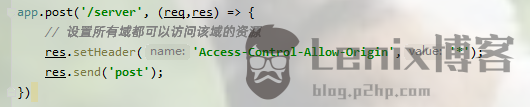
按照之前所理解的预检请求,我们可以在服务器端进行配置对该请求的响应:
app.use('/server', (req,res,next) => {
// 设置所有域都可以访问该域的资源
res.setHeader('Access-Control-Allow-Origin','*');
// 设置允许的自定义请求头
res.setHeader('Access-Control-Allow-Headers', 'uname');
next();
})
app.post('/server',(req,res) => {
res.send('post');
})
注意:由于preflight请求属于cors规范的一部分,因此当前仅当跨域的情况下可能会触发preflight。也即:只有跨域了,且不满足之前触发条件中一条就会触发预检请求。没有跨域,不会触发预检请求。