以click事件为例:
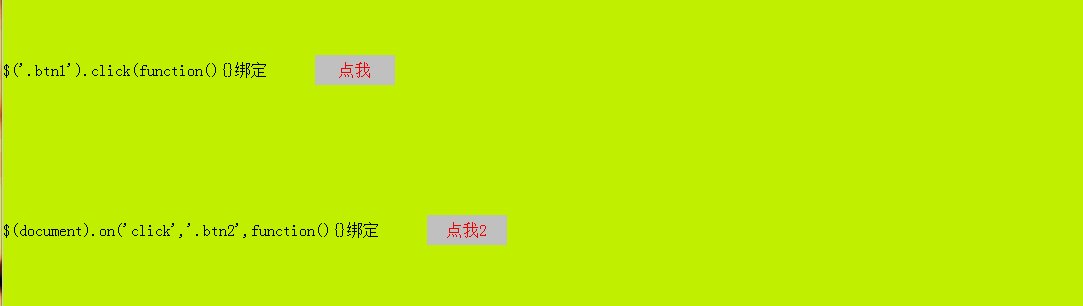
普通绑定事件:$('.btn1').click(function(){}绑定
on绑定事件:$(document).on('click','.btn2',function(){}绑定
那么这两种方式有什么区别呢?
首先我们看看在实践上的区别:

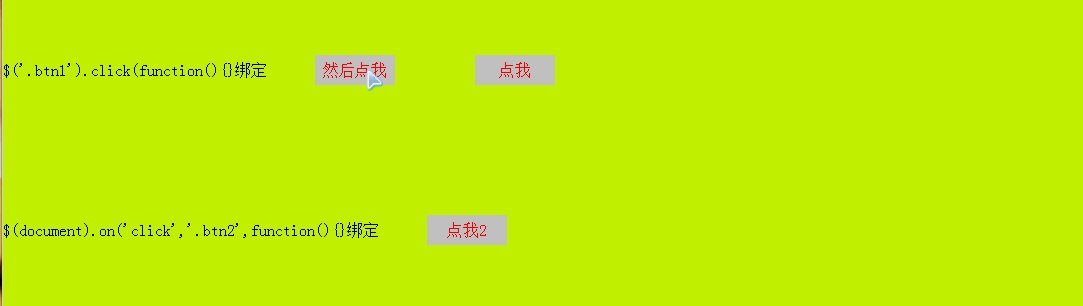
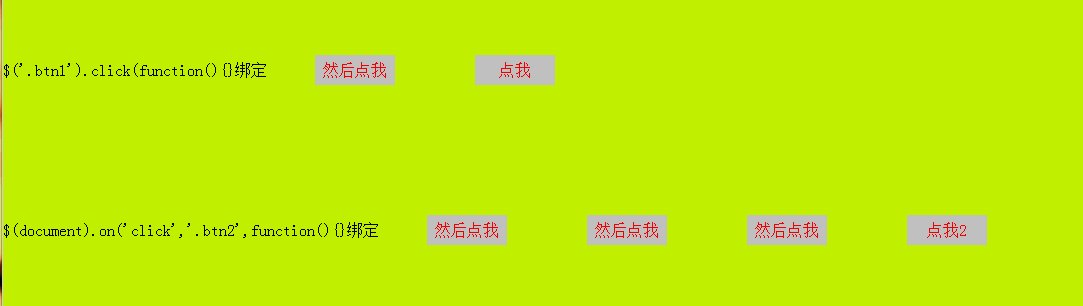
①click事件是在页面加载后,获取的所有类名为btn1的元素,然后绑定了这个click事件,你要是通过其他操作再生成一个btn1元素,它就没有click这个事件;
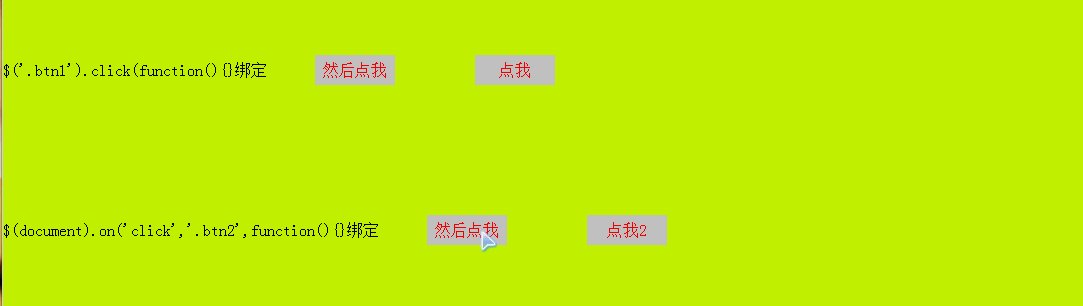
②而on()事件起到了监听的效果,可以实现动态html元素绑定,比如一开始只有一个btn2元素,你通过某种方法又加了一个btn2元素,这个元素也可以点击,可以无限添加btn2。
那么怎么实现这个动态监听的过程呢?
on()事件相当于是$(document).click(function(){if(点击的是btn){}}),给document添加了一个click事件,党点击的是btn,事件冒泡原理,从里到外,就相当于点击了document,那么就会执行后面的操作,本质上只给document添加了一个事件,而click()事件是给所有btn添加了click事件。
另外on()事件可以添加多个事件。
on()委托事件的优点:原来的事件绑定,要绑定好多事件,现在只需要绑定一个事件,大大提高了效率和页面性能,解决的动态添加元素导致不能触发的bug。
Jq1.7 开始支持。
jQuery绑定事件方法及区别(bind,click,on,live,one)
第一种方式:
|
1
2
3
4
5
|
$(document).ready( function (){ $( "#clickme" ).click( function (){ alert( "hello world click" ) })}) |
第二种方式(简写方式为第一种):
|
1
2
3
|
$( '#clickmebind' ).bind( "click" , function (){ alert( "Hello World bind" );}); |
第三种方式:
|
1
2
3
|
$( '#clickmeon' ).on( "click" , function (){ alert( "hello world on" )}) |
注意:第三种方式只适用于jquery 1.7以上的版本
第四种方式:
|
1
2
3
|
$( "button" ).live( "click" , function (){ $( "p" ).slideToggle();}); |
第五种方式:
|
1
2
3
|
$( "div" ).delegate( "button" , "click" , function (){ $( "p" ).slideToggle();}); |
如果只绑定一次事件,那接着用one()吧,这个没有变化。
|
1
2
3
4
5
|
$(document).ready( function (){ $( "p" ).one( "click" , function (){ $( this ).animate({fontSize: " =6px" }); });}); |
下面就来了解下它们之间的区别
bind(type,[data],fn) 为每个匹配元素的特定事件绑定事件处理函数
$(“a”).bind(“click”,function(){alert(“ok”);});
live(type,[data],fn) 给所有匹配的元素附加一个事件处理函数,即使这个元素是以后再添加进来的
$(“a”).live(“click”,function(){alert(“ok”);});
delegate(selector,[type],[data],fn) 指定的元素(属于被选元素的子元素)添加一个或多个事件处理程序,并规定当这些事件发生时运行的函数
$(“#container”).delegate(“a”,”click”,function(){alert(“ok”);})
on(events,[selector],[data],fn) 在选择元素上绑定一个或多个事件的事件处理函数
最大的差别:bind()的事件函数只能针对已经存在的元素进行事件的设置。如果你想对动态创建的元素bind()事件,是没有办法达到效果的,但是live(),on(),delegate()均支持未来新添加元素的事件设置。
.bind()是直接绑定在元素上()
jquery1.7版本以前比较受推崇,1.7版本出来之后,官方已经不推荐用bind(),替代函数为on(),这也是1.7版本新添加的函数,同样,可以用来代替live()函数,live()函数在1.9版本已经删除;
.delegate()则是更精确的小范围使用事件代理,性能优于.live()(在Jquery1.7中已经移除)
.live()则是通过冒泡的方式来绑定到元素上的。更适合列表类型的,绑定到document
DOM节点上。和.bind()的优势是支持动态数据。(在Jquery1.7中已经移除,相应die()也移除)
live()函数和delegate()函数两者类似,但是live()函数在执行速度,灵活性和CSS选择器支持方面较delegate()差些
.on()则是最新的1.9版本整合了之前的三种方式的新事件绑定机制(在Jquery1.7中添加,相应off()也添加)
jquery1.4 及之前的版本,由.click() 或 bind()方法绑定的事件,不能适用脚本创建的新元素:即是说页面加载完成后,再动态创建的DOM元素并不能响应之前绑定的事件!
旧版本的处理方法是使用.live()方法来代替事件绑定.bind(),使得绑定的事件能适用脚本创建的新元素。
但自jq1.7版本开始,官方已明文表示不再推荐使用使用.live()方法,官方解释为:live()调用过程首先将事件方法绑定到了Document,然后,查找Document里是否有匹配元素。
这个过程对于性能来说可能比较浪费。官方推荐将.live()改成Delegate()方法,适用脚本创建的新元素。
jq1.8开始,官方又再次申明:如果你开发最新版本的jQuery,完全可以使用on()方法来处理所有的事件绑定,避免过多的方法调用,因为其实在最新版本的jQuery类库中,所有以上旧版方法在后面其实都是调用on()方法。
总结
jQuery推出on()的目的有2个,一是为了统一接口,二是为了提高性能,所以从现在开始用on()替换bind(), live(), delegate吧。
转自 http://www.cnblogs.com/wufangfang/p/5333007.html
http://www.jb51.net/article/121130.htm







