原如何检测页面的缩放级别
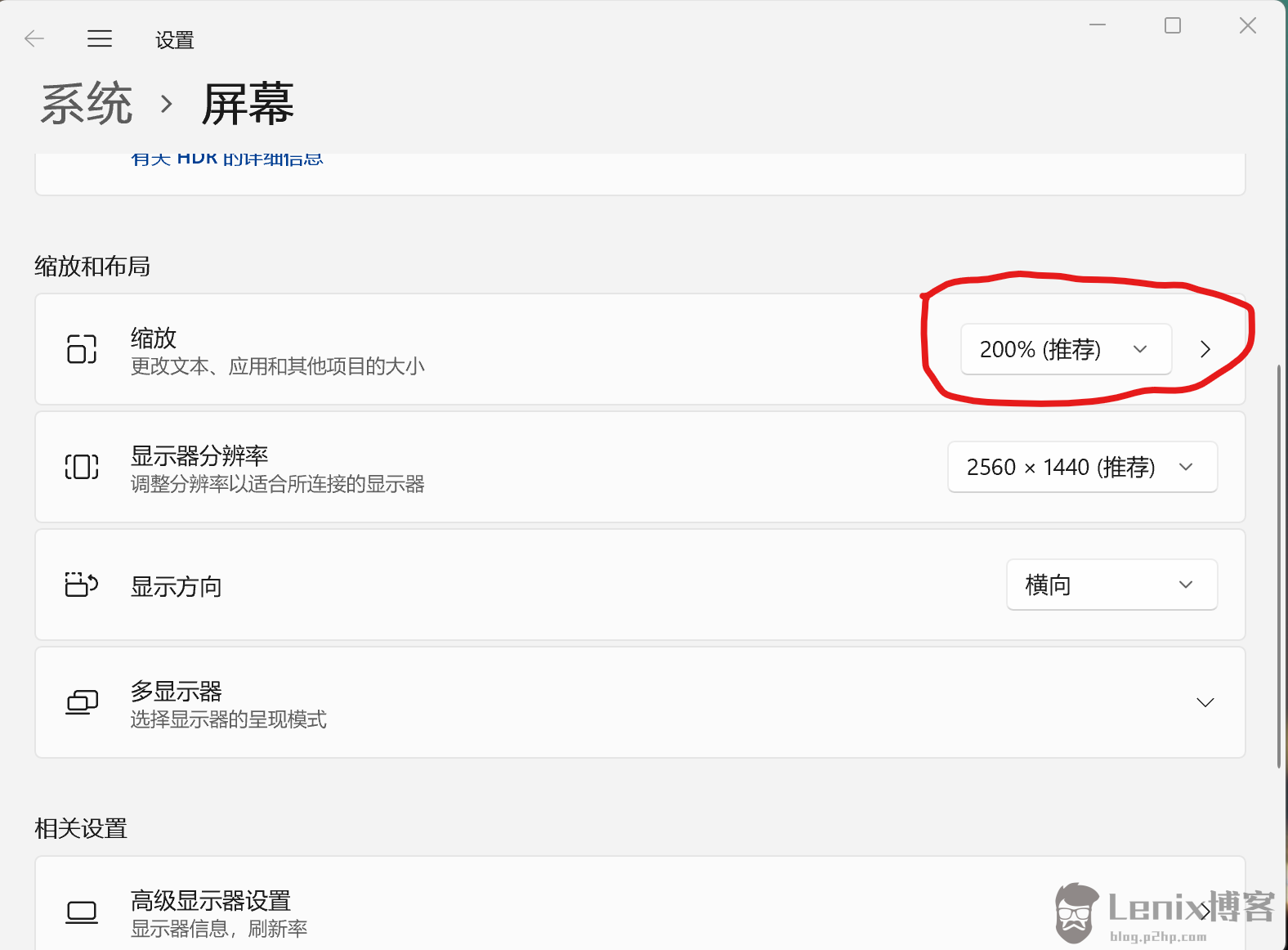
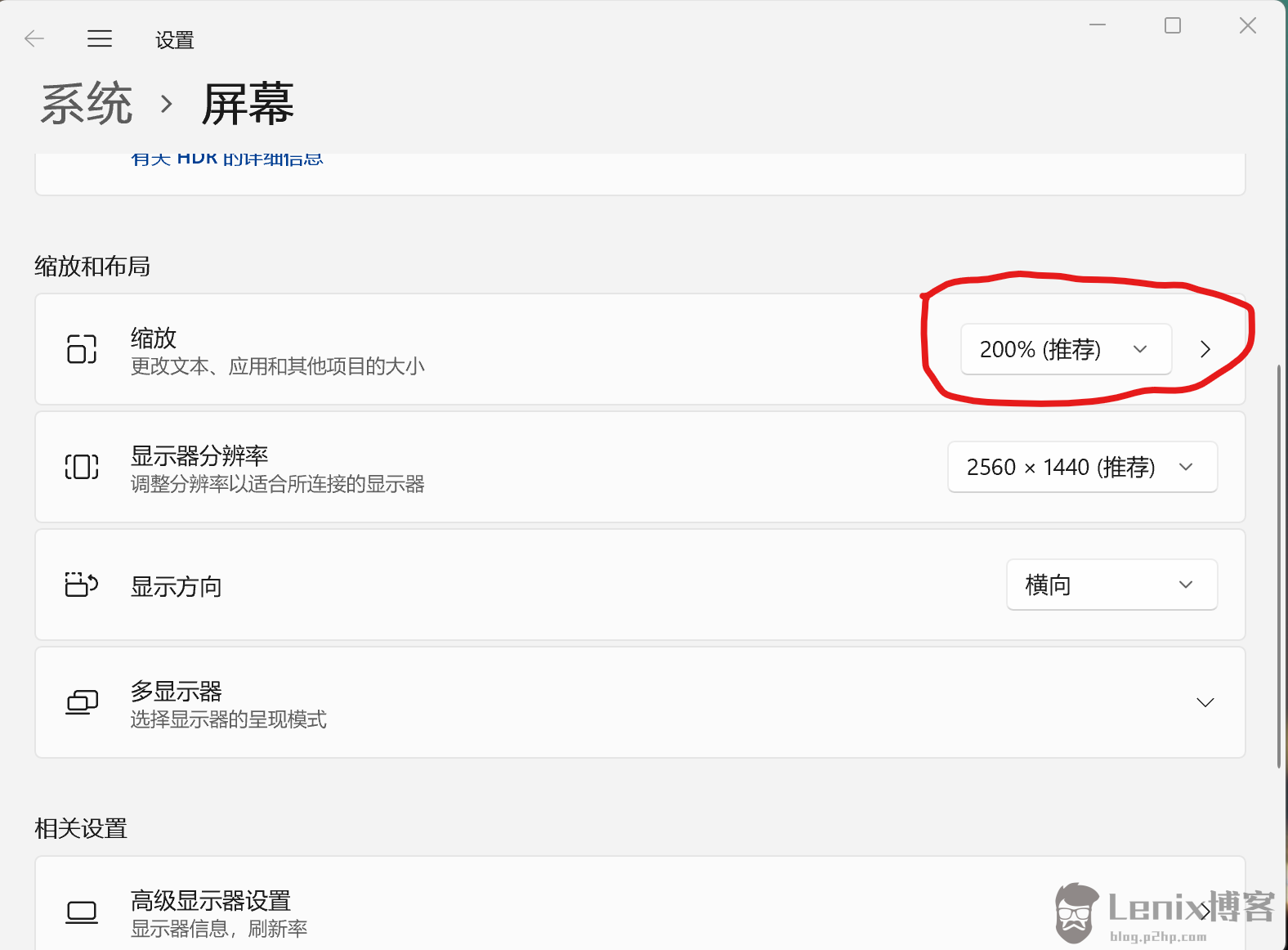
这里指的是下图中的系统的缩放级别乘以 Ctrl+滚轮的页面缩放级别
即 window.devicePixelRatio = 系统的缩放级别* Ctrl+滚轮的缩放级别

用Math.round(window.devicePixelRatio * 100);
即可.
…
记录-交流-Web开发知识分享
这里指的是下图中的系统的缩放级别乘以 Ctrl+滚轮的页面缩放级别
即 window.devicePixelRatio = 系统的缩放级别* Ctrl+滚轮的缩放级别

用Math.round(window.devicePixelRatio * 100);
即可.
…
长久以来,file类型的 <input> 文件选择框有个非常诟病的问题,那就是浏览器默认的样式太丑,且无法自定义。
实时效果如下所示:
如果希望兼顾功能与视觉,通常的做法是隐藏文件选择输入框,然后使用 <label> 元素模拟上传按钮,HTML结构示意如下:
更多 请参考
https://www.zhangxinxu.com/wordpress/2022/10/css-file-selector-button/
…
Vanilla JS 是一个快速、轻量级、跨平台的JavaScript框架。我们可以用它构建强大的JavaScript应用程序。
Vanilla JS小巧而符合直觉。
有哪些企业采用了Vanilla JS?很多,很多,下面只是其中最知名的一部分:…
then()方法是异步执行。
意思是:就是当.then()前的方法执行完后再执行then()内部的程序,这样就避免了,数据没获取到等的问题。
语法:promise.then(onCompleted, onRejected);
参数
promise必需。Promise 对象。
onCompleted必需。承诺成功完成时要运行的履行处理程序函数。
onRejected可选。承诺被拒绝时要运行的错误处理程序函数
举例
navigator.mediaDevices.getUserMedia(constrains).then(
function (stream) {
video.srcObject=stream;
}可以理解成navigator.mediaDevices.getUserMedia(constrains) 返回一个参数stream ,然后执行function功能
…

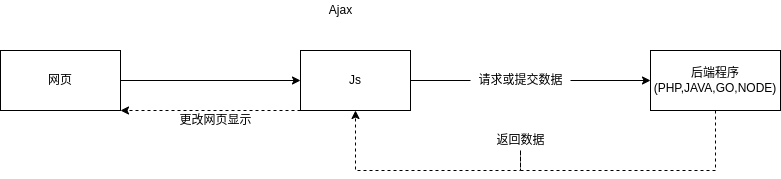
Ajax:(也写为AJAX 读作/ˈeɪdʒæks/或阿贾克斯. “Asynchronous JavaScript and XML”(异步JavaScript和XML)的缩写)是一组Web开发技术,它使用客户端上的各种Web技术来创建异步web应用程序.使用Ajax,Web应用程序可以异步(在后台)从服务器发送和检索数据,而不会干扰现有页面的显示和行为。通过将数据交换层与表示层分离,Ajax 允许网页以及扩展的 Web 应用程序动态更改内容,而无需重新加载整个页面。在实践中,现代实现通常使用JSON而不是XML。
Ajax不是一种技术,而是一个编程概念。HTML 和 CSS 可以组合使用来标记和设置信息样式。JavaScript 可以修改网页以动态显示,并允许用户与新信息进行交互。内置的 XMLHttpRequest 对象用于在网页上执行 Ajax,允许网站将内容加载到屏幕上而无需刷新页面。Ajax不是一种新技术,也不是一种新语言。相反,它是以新方式使用的现有技术。
后来,AJAX 这个词就成为 JavaScript 脚本发起 HTTP 通信的代名词,也就是说,只要用脚本发起通信,就可以叫做 AJAX 通信。W3C 也在2006年发布了它的国际标准.
更多参考 Ajax中文网
…
在很久以前的网络上,页面通常有两种版本:为网景(Netscape)的 Navigator 准备的版本,以及为微软(Microsoft)的 Internet Explorer 准备的版本。当 W3C 创立网络标准后,为了不破坏当时既有的网站,浏览器不能直接弃用这些标准。因此,浏览器采用了两种模式,用以把能符合新规范的网站和老旧网站区分开。
目前浏览器的排版引擎使用三种模式:怪异模式(Quirks mode)、接近标准模式(Almost standards mode)、以及标准模式(Standards mode)。在怪异模式下,排版会模拟 Navigator 4 与 Internet Explorer 5 的非标准行为。为了支持在网络标准被广泛采用前,就已经建好的网站,这么做是必要的。在标准模式下,行为即(但愿如此)由 HTML 与 CSS 的规范描述的行为。在接近标准模式下,只有少数的怪异行为被实现。
<!DOCTYPE>是一个用于声明当前HTMl版本,用来告知web浏览器该文档使用是哪种 HTML 或者 XHTML 规范来解析页面,以便浏览器更加准确的理解页面内容,更加良好地展现内容效果!…
…
HTML5 拖放 (DnD) API 意味着页面上的几乎任何元素都可以变为可拖动。在本文中,我们将介绍拖放的基础知识。
值得注意的是,在大多数浏览器中,文本选择、图像和链接是默认可拖动的。例如,如果拖动谷歌搜索上的谷歌标志,您将看到重影图像。随后可以将该图像拖放到地址栏、 <input type="file" /> 元素,甚至桌面上。要使其他类型的内容可拖动,您需要使用 HTML5 DnD API。
要使对象可拖动,请对该元素设置 draggable=true。几乎任何元素都可以支持拖动,包括图像、文件、链接、文件或页面上的任何标记。
在我们的示例中,我们将创建一个界面来重新排列一些列,它们已通过 CSS Grid 进行布局。这些列的基本标记如下所示,每个列的 draggable 属性均设置为 true 。…
var appElement = document.querySelector('[ng-controller=mainController]');
// 获取$scope变量:
var $scope = angular.element(appElement).scope();
// 如果先调用 Controller 里面的方法的话
$scope.somefunc('xxx');
// 改变了值之后还需要调用一下下面的方法, 才可以刷新最新改变的内容
$scope.$apply()//通过DOM操作获取app对象
var element = angular.element($document.getElementById("app")); // app 是ng-app所在的DOM元素的id的值
//得到app对象,可以获取app的controller
var controller = element.controller();
//得到app对象,可以获取app的$scope
var scope = element.scope();
//调用$scope中的方法
近期评论