JS – input输入框点击回车提交或者进行别的操作
转载于:https://www.cnblogs.com/500m/p/11434103.html
…
记录-交流-Web开发知识分享
转载于:https://www.cnblogs.com/500m/p/11434103.html
…
fetch()是 XMLHttpRequest 的升级版,用于在 JavaScript 脚本里面发出 HTTP 请求。
浏览器原生提供这个对象。本章详细介绍它的用法。
fetch()…
WebSocket 是一种网络通信协议,很多高级功能都需要它。
初次接触 WebSocket 的人,都会问同样的问题:我们已经有了 HTTP 协议,为什么还需要另一个协议?它能带来什么好处?
答案很简单,因为 HTTP 协议有一个缺陷:通信只能由客户端发起。举例来说,我们想了解今天的天气,只能是客户端向服务器发出请求,服务器返回查询结果。HTTP 协议做不到服务器主动向客户端推送信息。HTTP 协议的这种单向请求的特点,注定了如果服务器有连续的状态变化,客户端要获知就非常麻烦。我们只能使用“轮询”:每隔一段时候,就发出一个询问,了解服务器有没有新的信息。最典型的场景就是聊天室。…
有时候,开发者需要知道,用户正在离开页面。常用的方法是监听下面三个事件。
pagehidebeforeunloadunload
但是,这些事件在手机上可能不会触发,页面就直接关闭了。因为手机系统可以将一个进程直接转入后台,然后杀死。
- 用户点击了一条系统通知,切换到另一个 App。
- 用户进入任务切换窗口,切换到另一个 App。
- 用户点击了 Home 按钮,切换回主屏幕。
- 操作系统自动切换到另一个 App(比如,收到一个电话)。
上面这些情况,都会导致手机将浏览器进程切换到后台,然后为了节省资源,可能就会杀死浏览器进程。
以前,页面被系统切换,以及系统清除浏览器进程,是无法监听到的。开发者想要指定,任何一种页面卸载情况下都会执行的代码,也是无法做到的。为了解决这个问题,就诞生了 Page Visibility API。不管手机或桌面电脑,所有情况下,这个 API 都会监听到页面的可见性发生变化。
这个新的 API 的意义在于,通过监听网页的可见性,可以预判网页的卸载,还可以用来节省资源,减缓电能的消耗。比如,一旦用户不看网页,下面这些网页行为都是可以暂停的。
- 对服务器的轮询
- 网页动画
- 正在播放的音频或视频
这个 API 主要在document对象上,新增了一个document.visibilityState属性。该属性返回一个字符串,表示页面当前的可见性状态,共有三个可能的值。
网站在做活动时,会出现一个截止时间倒计时的提示。效果如图:

①提示时间是每秒不断变化的,需要用到定时器(setInterval)…
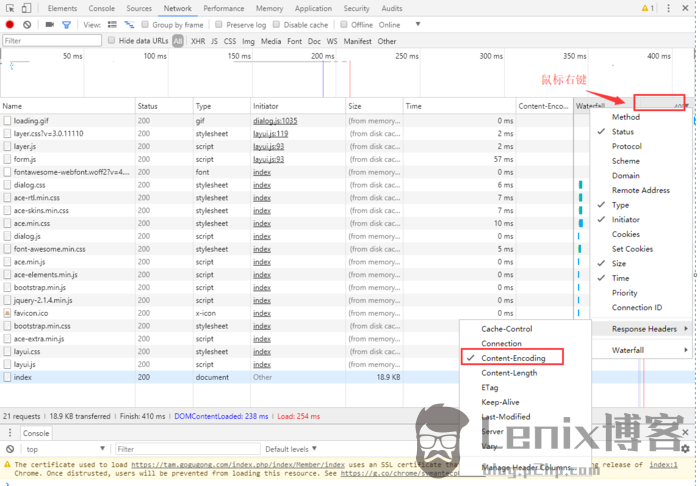
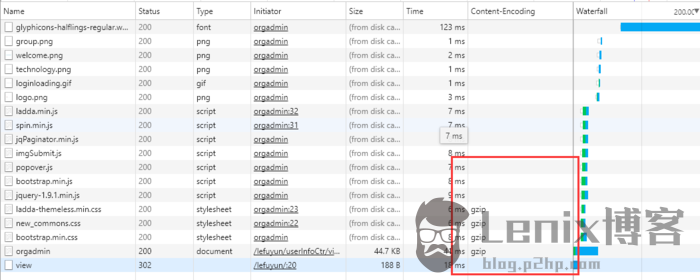
1、谷歌浏览器 F12
2、在表头单击鼠标右键

3、如果开启了gzip则显示gzip,没有则是空

…
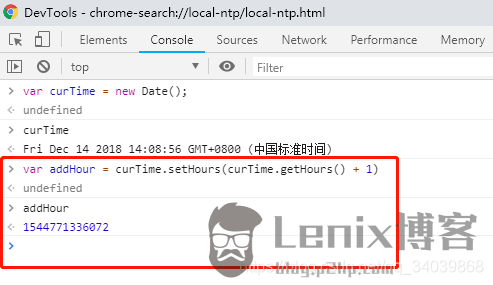
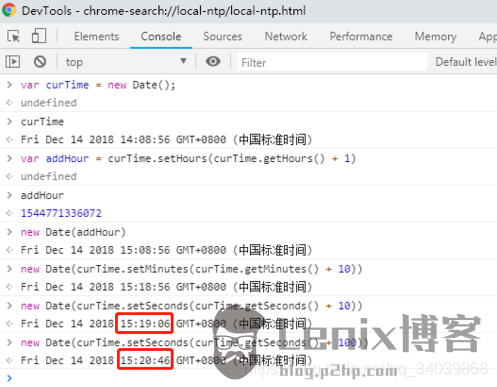
1. 打开任一浏览器,本文以chrome浏览器为例,打开后,按F12,进入开发者模式,点击【Console】标签

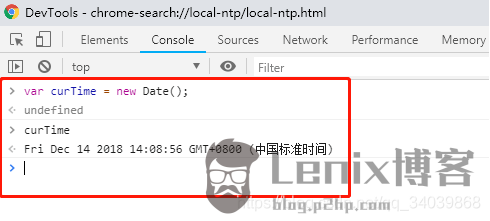
2. 在【Console】页签中,书写js代码,首先将当前日期时间赋值给一个js变量curTime,代码如下:
var curTime = new Date();

3.在当前时间curTime变量上加上1个小时,并将结果赋值给addHour变量,代码如下:
var addHour = curTime.setHours(curTime.getHours() 1);

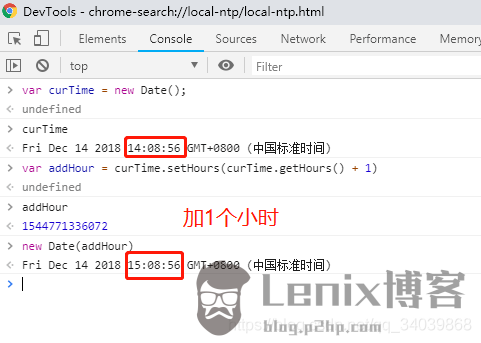
4.从运行效果可以看到,addHour变量的值不是一个日期时间格式,需要使用new Date(),将其转换为日期时间格式,代码如下:
new Date(addHour);

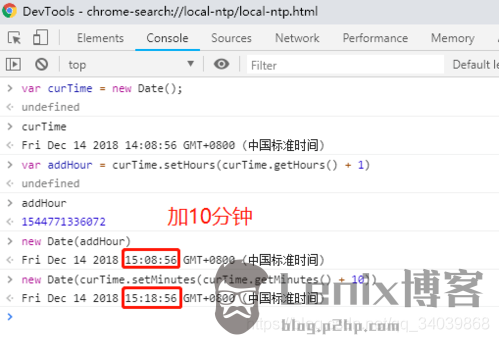
5.在当前时间curTime变量上加上10分钟,再转换为日期时间格式,代码如下:
new Date(curTime.setMinutes(curTime.getMinutes() 10));

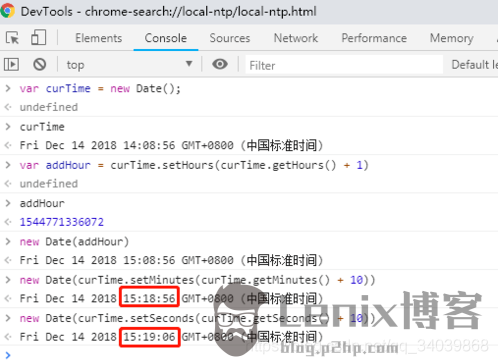
6.在当前时间curTime变量上加上10秒钟,再转换为日期时间格式,代码如下:
new Date(curTime.setSeconds(curTime.getSeconds() 10));

7.在当前时间curTime变量上加上1分40秒,其实也就相当于加100秒,代码如下:
new Date(curTime.setSeconds(curTime.getSeconds() 100));

…
js在某个数据类型前使用‘+’,这个操作目的是为了将该数据类型转换为Number类型,如果转换失败,则返回NaN;
例如:
+'2'+1 // 3
+[1] // NaN
+new Date() 会调用Date.prototype 上面的 valueOf方法,根据
new Date().getTime() === new Date().valueOf() //true
下面的例子返回效果等同:
console.log(+new Date());
console.logReact JS本质上是一个开源 JavaScript 库,用于 Web 开发过程中,用于在单页应用程序上创建交互式和动态元素。
在2013年推出ReactJS之前,开发人员使用“VanillaJavaScript”或使用较少基于UI的React前辈(如jQuery)手动创建UI(用户界面)。然而,这在开发中消耗了大量时间,甚至为错误和错误创造了空间。

但是,ReactJS的开发是为了消除这些障碍,让开发人员的UI开发变得轻松简单。
除了提供可重用的库代码外,React还包含两个主要功能,VirtualDOM和JSX,它们吸引了JavaScript开发人员,使他们更频繁地使用ReactJS。
ReactJS是一个基于组件的前端库。它被用作客户端工具来创建用户将在浏览器上看到并与之交互的动态UI,从而使React成为流行的前端JavaScript库。
JavaScript是一种编程语言。它是互联网上任何网站的一种关键元素。同时,ReactJS基本上是一个借助JavaScript编写的框架。
ReactJS和JavaScript都是相互关联的。虽然JavaScript本质上是一种脚本语言,但ReactJS是一种可以使用JavaScript创建一流网站和应用程序的工具。
简而言之,ReactJS允许您使用JavaScript来制作网站和应用程序。它是一种工具箱。但是,要充分利用ReactJS,了解JavaScript是必不可少的。因此,请确保为您的项目聘请熟练的React开发人员。
近期评论