html的dialog标签元素用法
以前的时候为了在页面上做出dialog效果往往很复杂,还要写遮罩层,用CSS 写 好多代码,不过刚刚知道html中原生也支持dialog。
标准用法
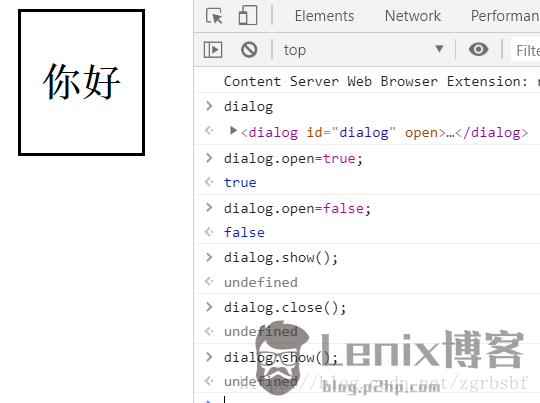
<dialog open>
<h1>你好</h1>
</dialog>

可以通过改变open属性,来显示或者隐藏,如上图所示。也可以使用dialog的show方法或者close方法。
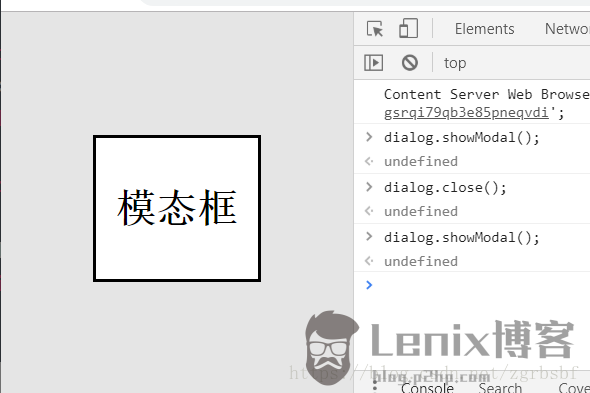
模态框(modal)用法

与普通用法不同的是,显示需要使用showModal方法,而模态框默认上下左右居中,还有默认的蒙层。当模态框显示的时候,可以按ESC键进行隐藏。
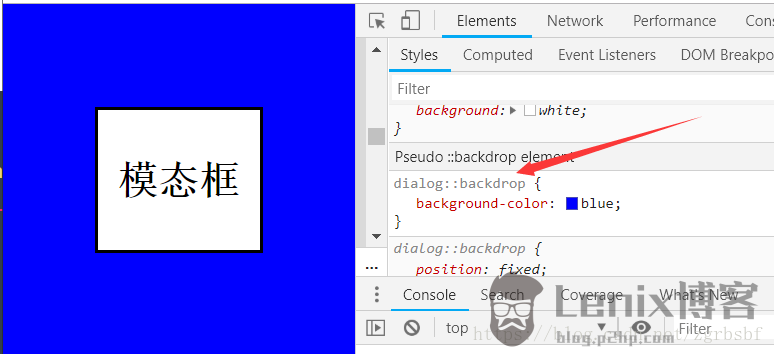
修改样式

背景的样式可以通过::backdrop伪类进行修改,如上图把背景色修改成了蓝色;当然模态框的样式也可以同过CSS修改。
form形式的模态框
实现
<dialog id="dialog">
<form method="dialog">
<p>要关闭?</p>
<button type="submit" value="no">否</button>
<button type="submit" value="yes">是</button>
</form>
</dialog>
<script>
const dialog = document.getElementById('dialog');
dialog.showModal();
dialog.addEventListener('close', function () {
console.log(dialog.returnValue); // … js实现多屏/跨屏窗口放置
目前有越来越多的开发者外接多个显示器进行工作,但是有没有发现你在浏览器中打开新窗口时,都只会显示在你当前的显示屏里,如果想放置在某个浏览器中,需要把窗口拖过去,有没有可能直接在指定的显示屏中打开窗口呢?…
JS的Session操作
在PHP服务器端,有Session和Cookie的概念,在JS端,也有相对应的Session和Cookie的概念。 JS的Cookie,可以利用cookie.js来完成相应的操作。
具体可以看 Cookie.js实现保存用户名和密码操作(四) 一章。 session时使用sessionStorage . Storage表示存储的意思。
一. 设置值
sessionStorage.setItem(key,value);
设置元素的值, setItem. 类似于服务器端的setAttribute();
二.得到值
var data=sessionStorage.getItem(key);
类似于服务器端的getAttribute();方法
三. 删除值
sessionStorage.removeItem(key);
类似于服务器端的removeAttribute() 方法.
四.清除Session中所有的值
sessionStorage.clear();
类似于服务器端的 session.invalidate();
五.用途
有的时候,将值放置在JS中,当刷新页面的时候,会重新刷新一下JS,那么设置的值就又回到了原始的值。 如果不想这样,可以将这个值放置在JS的session中。 用sessionStorage来进行相应的设置。
谢谢!!!
…
js检测页面是否刷新(每次刷新后执行操作)
if (performance.navigation.type == 1) {
alert( "This page is reloaded" );
}
…
ES2022新特性一览
- .at() method on built-in indexables
- RegExp Match Indices
- Object.hasOwn
- Error cause
- Top-level await
- Class field declarations
- Ergonomic brand checks for private fields
.at() method on built-in indexables
.at method on built-in indexables 📕.
const cart = ['🍎', js 实现sleep函数的几种方式
方法一:这种实现方式是利用一个伪死循环阻塞主线程。因为JS是单线程的。所以通过这种方式可以实现真正意义上的sleep()。
function sleep(delay) {
var start = (new Date()).getTime();
while ((new Date()).getTime() - start < delay) {
continue;
}
}
function test() {
console.log('111');
sleep(2000);
console.log('222');
}
test()
方法二:定时器
function sleep1(ms, callback) {
setTimeout(callback, ms)
}
//sleep 1s
js禁止鼠标右键及禁止F12查看源代码
F12审查元素的情况下,可以随机更改代码,注入恶意JS等等,避免这种情况如下:
一、屏蔽F12 审查元素
<script>
document.onkeydown = function () {
if (window.event && window.event.keyCode == 123) {
alert("F12被禁用");
event.keyCode = 0;
event.returnValue = false;
}
if (window.event && window.event.keyCode == 13) {
window.event.keyCode = 505;
}
if (window.event && window.event.keyCode == … js格式化时间戳
//datetime是拿到的时间戳
var date = new Date(datetime);//时间戳为10位需*1000,时间戳为13位的话不需乘1000
var year = date.getFullYear(),
month = ("0" + (date.getMonth() + 1)).slice(-2),
sdate = ("0" + date.getDate()).slice(-2),
hour = ("0" + date.getHours()).slice(-2),
minute = ("0" + date.getMinutes()).slice(-2),
second = ("0" + date.getSeconds()).slice(-2);
// 拼接
var … 字体TTF、TOF、WOFF 和 WOFF2的区别
TTF(TrueType Font)
TrueType是由美国苹果公司和微软公司共同开发的一种电脑轮廓字体(曲线描边字)类型标准。
这种类型字体文件的扩展名是 .ttf,类型代码是tfil。
TrueType的主要强项在于它能给开发者提供关于字体显示、不同字体大小的像素级显示等的高级控制。
OTF(OpenType Font)
OpenType 是 Adobe 和 Microsoft 联合开发的跨平台字体文件格式,也叫 Type 2 字体,它的字体格式采用 Unicode 编码,是一种兼容各种语言的字体格式。
OpenType 也是一种轮廓字体,比TrueType 更为强大,并且还支持多个平台,支持很大的字符集,还有版权保护。可以说它是Type 1和 TrueType 的超集。
OpenType标准定义了 OpenType 文件名称的后缀名:
- 包含 TrueType 字体的 OpenType 文件后缀名为
近期评论