随着视频直播的发展,很多直播团队可能会遇到视频直播卡顿,频繁出现缓冲标志或者直播画面一卡一卡等情况。究竟是哪些原因造成了视频直播观看的卡顿情况呢?
又拍直播云结合实践经验,从设备、视频流、网络这三方面进行解剖分析造成直播卡顿的问题及其解决方法。
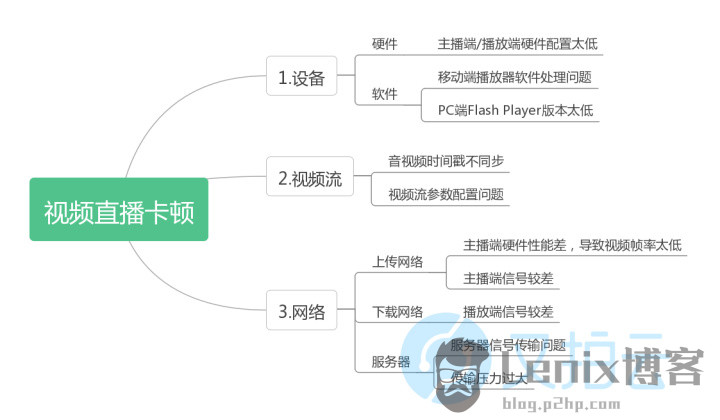
视频直播卡顿原因
造成直播视频卡顿的原因主要有设备、视频流、网络这三方面的问题。

问题排查及解决方法
设备
高清视频往往会给硬件带来解码压力,由于解码造成的卡顿尤为明显。同时如果PC端Flash Player或移动端播放软件版本过低,可能也会造成解码问题导致播放卡顿情况。
如果是这个原因,解决方法有以下几点:
- 升级硬件、软件设备,提高兼容性和容错率;
- 使用硬编硬解方案,充分利用GPU 加速;
- 降低视频码率,选择流畅或者标清画质进行视频播放;
- 增大播放器缓冲区,缓解因网络或解码不稳定引起的卡顿。
视频流
音视频时间戳不同步
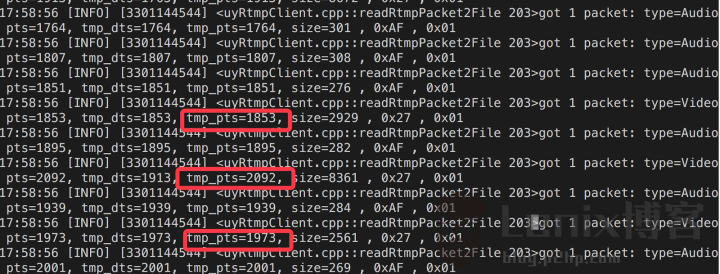
在直播中,当音视频时间戳不同时,会影响画面渲染,导致画面解析时出现问题,造成一卡一卡的现象,如下图所示,音视频时间戳非单调递增会导致播放器在解析画面时出现错乱的情况,前后画面衔接会出现不连续甚至花屏的现象。

△ 音画不同步
针对此类问题,我们需要对推流器的源码进行研究,把读取到的每一针音频、视频的时间戳进行查阅、分析,然后通过程序干涉推流器或者流媒体服务器,矫正逻辑值,从而使音画同步。
视频流参数配置问题
如果视频的帧率设置过低(帧率即每秒的画面张数),根据人眼的视觉暂留原理,每秒的画面张数必须达到一定的数值,人眼观看才是连续有效的。导致视频流的编码方式与传输服务器有不兼容的情况,部分音视频数据出现了解析错误甚至无法解析的情况,也会出现视频流播放卡顿的问题。
如果是这个原因,解决方法有:
- 设置合理的码率,帧率,分辨率,关键帧间隔,音视频编码格式等参数;
- 尽量遵循标准的视频编码方案,流媒体传输协议,对视频流进行采集,编码,解码,播放等操作。
网络
直播网络目前存在三种情况:无线、有线、4G。
无线网络:WIFI 连接的直播受距离、环境等使用因素的影响,需要让设备尽量靠近 WIFI 信号源,避免穿墙或金属物遮挡,保持信号强度,带宽6M以上,同时避免其他设备接入 WIFI 信号源抢占信号;
有线网络:直播场地有专门的网口使用,最好是专线网络,上下行带宽不少于4M;
4G网络:手机网络受到周围的环境影响大,需要在手机信号良好的地方,并且防止网络波动,在直播时最好选择4G卡。
上传网络
当主播端网络较差时,会导致推流端上行不稳定,这个时候可以通过 speedtest










近期评论