单页应用模式和多页应用模式
最近学习VUE,了解到 “Vue.js 提供了一个官方命令行工具,可用于快速搭建大型单页应用” 之前做过项目,改过项目,基本都是小部分单页,大部分多页的模式,也没有在这方面进行细致的学习,这次通过学习VUE进行了细致的区分与学习
部分来源于:
https://www.zhihu.com/question/20792064
http://www.php.cn/js-tutorial-401276.html
https://blog.csdn.net/u013291076/article/details/53667382
《单页Web应用:JavaScript从前端到后端》点击下载pdf 如404 请联系博主私发
目录
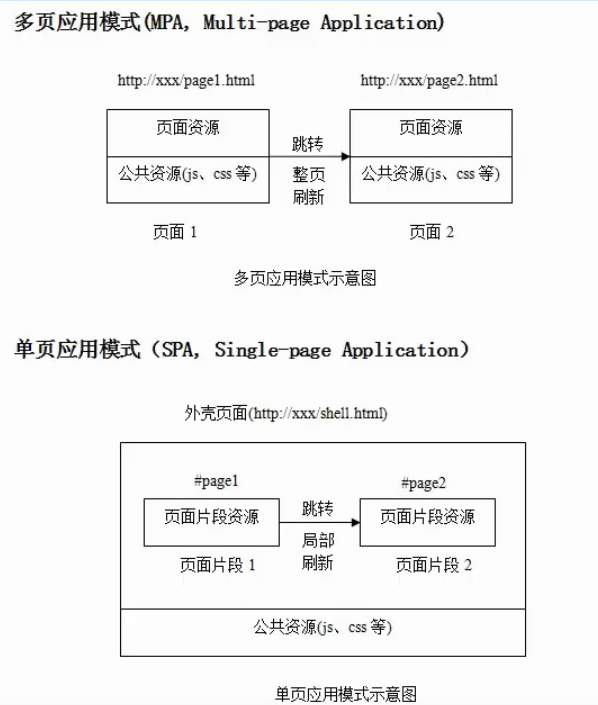
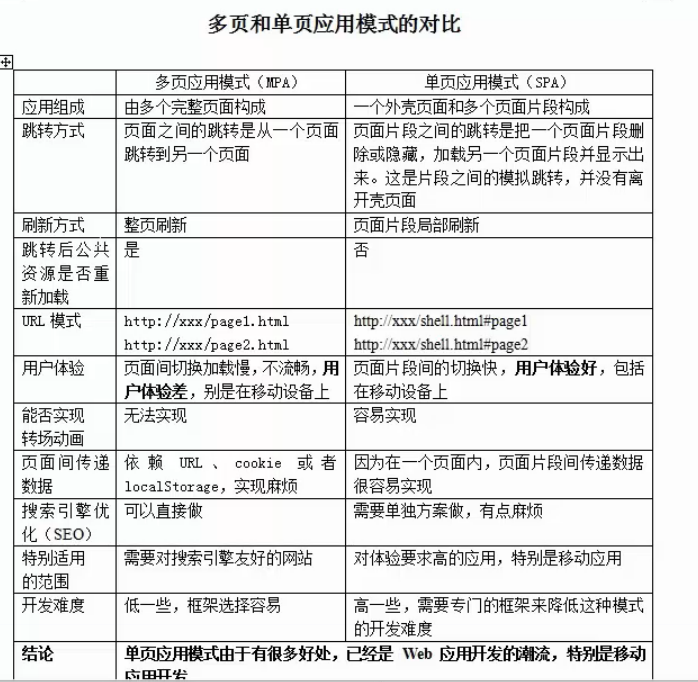
单页应用模式与多页应用模式的对比
webx5
单页模式打开方式:justep.shell.showpage();
多页模式打开方式:window.loacation.href = require.tourl();


单页应用的定义?
单页应用是指在浏览器中运行的应用,它们在使用期间不会重新加载页面。像所有的应用一样,它旨在帮助用户完成任务,比如“编写文档”或者“管理Web服务器”。可以认为单页应用是一种从Web服务器加载的富客户端。
单页Web应用,顾名思义,就是只有一张Web页面的应用。浏览器一开始会加载必需的HTML、CSS和JavaScript,之后所有的操作都在这张页面上完成,这一切都由JavaScript来控制。因此,单页Web应用会包含大量的JavaScript代码,复杂度可想而知,模块化开发和设计的重要性不言而喻。
单页应用的优缺点
单页应用给传统网站带来的好处?
相对于传统网站,我们认为单页应用的主要好处是:
- 它提供了更加吸引人的用户体验。单页应用可以做到一举两得:



近期评论