原HTTP/2 和 HTTP/3 中禁止了特定于连接的标头字段,如Connection 和 Keep-Alive.
HTTP/2 和 HTTP/3 中禁止使用特定于连接的标头字段,如Connection 和 Keep-Alive。Chrome和火狐在 HTTP/2 响应中忽略它们,但 Safari 符合 HTTP/2 规范要求,并且不会加载包含它们的任何响应。
…
记录-交流-Web开发知识分享
HTTP/2 和 HTTP/3 中禁止使用特定于连接的标头字段,如Connection 和 Keep-Alive。Chrome和火狐在 HTTP/2 响应中忽略它们,但 Safari 符合 HTTP/2 规范要求,并且不会加载包含它们的任何响应。
…
sub_filter_last_modified on; //当用sub_filter模块替换页面内容时,解决 etag和last-modified头消失问题
如果etag还是不,生效请将etag格式改为 W/"90cc07a9ab0faeb67b6184303273abad"形式即可生效.
…
…
打开终端 ,执行以下命令
google-chrome --headless --disable-gpu --remote-debugging-port=9222 --disk-cache-dir=/tmp --user-data-dir=/tmp --crash-dumps-dir=/tmp "https://www.baidu.com"
…
今日无事心血来潮,决定把电脑的BIOS开机动画更换一下,配电脑时曾换为长门大萌神,看了几年毕竟有些乏味。
当初更换时未留下任何记录,所用工具和图片也在后来的一次误格全盘中丢失了。这回查了点资料,参考记忆中的过程步骤成功更换,顺便把过程记录下来,为自己和他人做个参考
这台电脑的主板是MSI B85M-E45,当时售价500元左右,看中性价比买的,几年下来还算稳定,没有出现过故障
这块主板搭载的是AMI公司的Aptio4 UEFI BIOS,因此到AMI官网下载固件刷新工具AMI Firmware Update (AFU)(注意Aptio版本,较早一些的一般为Aptio4,最新的可能是Aptio V)
点击对应版本的下载地址,会弹出下载条款,完成reCAPTCHA验证后即可开始下载
下载后的压缩包包含了许可协议副本、文档、EFI启动文件、以及我们需要的afuwin,根据系统架构选择对应的版本
在这里选择afuwin64.zip,打开之后是一个文件夹,把文件夹整个解压出来
ChangeLogo用于替换提取到的BIOS镜像的Splash LOGO。但我在AMI官网只看到了工具介绍,未找到下载地址,因此在第三方网站上找到了这一工具ChangeLogo :链接: https://pan.baidu.com/s/1oiu-4xsBqxGeOtbJ5JRIKA?pwd=3src 提取码: 3src,下载并解压
打开AFUWINGUIx64.EXE并给予管理员权限,会显示一些基本信息

点击Save按钮,选择保存位置,即可将BIOS提取到以rom结尾的文件里,大小为6291456字节,正好6 MiB

需要注意的是,在BIOS读写过程中系统会假死一段时间,鼠标和键盘将没有反应,播放的音频会鬼畜。
不必惊慌,读写操作完成后就会恢复正常
规格:1024*768 …
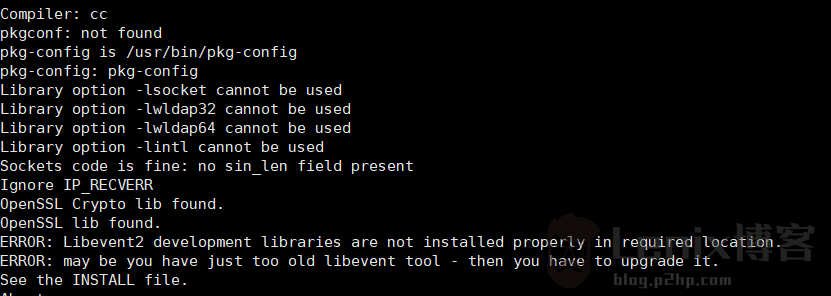
https://github.com/coturn/coturn.git./configure --prefix=/usr/local/coturn
sudo apt-get install libssl-dev libevent-dev
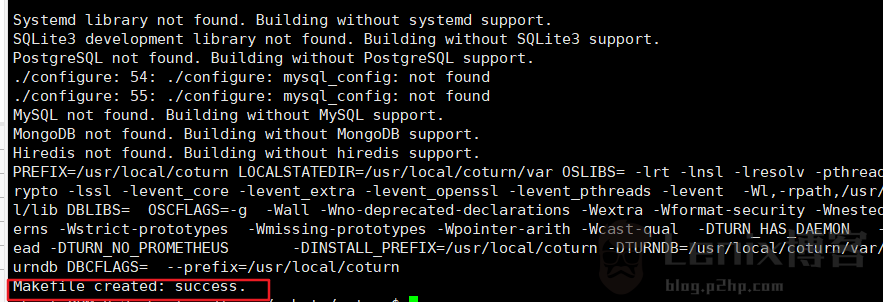
make -j 4
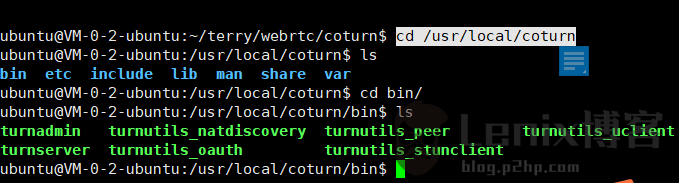
sudo make installcd /usr/local/coturn
vim ~/.bashrcexport coturn_home=/usr/local/coturn
export PATH=$PATH:$coturn_home/binsource ~/.bashrc进入安装目录**(/usr/local/coturn)**下的etc文件件,里面会默认一个turnserver.conf.default,直接拷贝一份,命名为turnserver.conf,然后打开turnserver.conf,找到下面的内容,修改为自己的真实数据即可
使用html5 javascript 共享屏幕: json
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="robots" content="noindex, nofollow">
<style>
body {
padding: 0;
margin: 0;
}
svg:not(:root) {
display: block;
}
.playable-code {
background-color: #f4f7f8;
border: none;
border-left: 6px solid #558abb;
border-width: medium medium … 网页的设计的样式都由css控制, 我们的css大小单位,一般用 px,或rem,或vw,vh.
由px控制的大小是固定的,不具有响度式的.
响应式设计一般由两种方案实现.
实现方法 :
1.head中加
<meta name="viewport" content="width=device-width, initial-scale=1.0" />(function flexible(window, document) {
function resetFontSize() {
const size = (document.documentElement.clientWidth / 1920) * 37.5;//1920为设计稿宽度
document.documentElement.style.fontSize = size + 'px';
}
// reset root 异步操作的模式:
1 回调函数:callback
2 事件监听:onXxxx,addEventListener.
3 发布/订阅(设计模式)
4 Promise 是异步编程的一种解决方案,比传统的解决方案——回调函数和事件——更合理和更强大。它由社区最早提出和实现,ES6 将其写进了语言标准,统一了用法,原生提供了Promise对象
5 Generator 函数是 ES6 提供的一种异步编程解决方案,语法行为与传统函数完全不同,Generator 函数将 JavaScript 异步编程带入了一个全新的阶段。
6 async 函数:ES2017 标准引入了 async 函数,使得异步操作变得更加方便。 async 函数是什么?一句话,它就是 Generator 函数的语法糖。
当然 .定时器和ajax也可以看作是.
更多请查看
https://www.php.cn/website-design-ask-488572.html
https://blog.csdn.net/ZYS10000/article/details/104601839/
…
近期评论