使用js进行string和json之间转换的方法
一、string类型转换成Json对象方法
1、Javascript支持的转换方式:eval
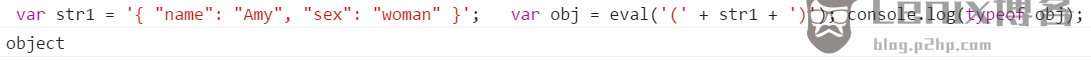
eval('(' jsonstr ')');
注意:需要在json字符外包裹一对小括号,ie8(兼容模式),ie7和ie6也可以使用eval()将字符串转为JSON对象,但不推荐这些方式;缺点是不安全,eval会执行json串中的表达式。

2、浏览器支持的转换方式(Firefox,chrome,opera,safari,ie9,ie8)等浏览器:
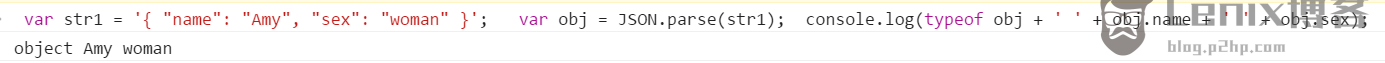
JSON.parse(jsonstr); //可以将json字符串转换成json对象

相反浏览器也提供了将Json对象转换成string类型的方法:
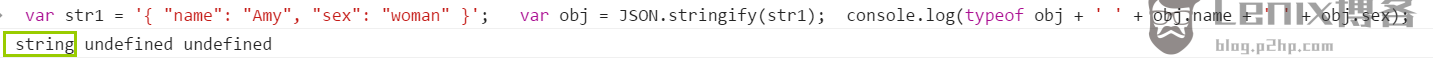
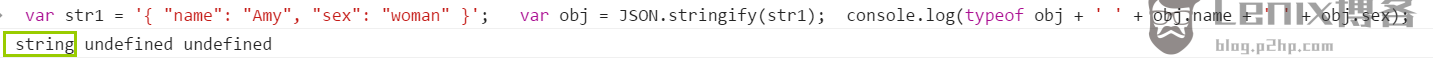
JSON.stringify(jsonstr);//可以将json对象转换成json对符串

3、jQuery插件支持的转换方式:
$.parseJSON( jsonstr ); //jQuery.parseJSON(jsonstr),可以将json字符串转换成json对象
4、JSON官方的转换方式:
http://www.json.org/提供了一个json.js,这样ie8(兼容模式),ie7和ie6就可以支持JSON对象以及其stringify()和parse()方法;
可以在https://github.com/douglascrockford/JSON-js上获取到这个js,一般现在用json2.js。
二、Json对象转换成String字符串方法
上面提到的浏览器支持的转换方式JSON.stringify(str):
JSON.stringify(jsonstr);//可以将json对象转换成json对符串

…
近期评论