完美适口:
移动设备上的viewport就是设备的屏幕上能用来显示我们的网页的那一块区域
就是浏览器上(也可能是一个app中的webview)用来显示网页的那部分区域,但viewport又不局限于浏览器可视区域的大小,它可能比浏览器的可视区域要大,也可能比浏览器的可视区域要小。在默认情况下,一般来讲,移动设备上的viewport都是要大于浏览器可视区域的,这是因为考虑到移动设备的分辨率相对于桌面电脑来说都比较小,所以为了能在移动设备上正常显示那些传统的为桌面浏览器设计的网站,移动设备上的浏览器都会把自己默认的viewport设为980px或1024px(也可能是其它值,这个是由设备自己决定的),但带来的后果就是浏览器会出现横向滚动条,因为浏览器可视区域的宽度是比这个默认的viewport的宽度要小的。
为了使开发出来的应用或页面大小能适合各种高端手机使用,我们采用了h5的viewport来解决手机分辨率和屏幕大小的不同
<meta name="viewport"
content="
height = [pixel_value | device-height] ,
width = [pixel_value | device-width ] ,
initial-scale = float_value ,
minimum-scale = float_value ,
maximum-scale = float_value ,
user-scalable = [yes | no] ,
target-densitydpi = [dpi_value | device-dpi | high-dpi | medium-dpi | low-dpi]
>下面是 target-densitydpi 属性的取值范围
| 属性 | 详情 |
|---|---|
| device-dpi | 使用设备原本的 dpi 作为目标 dp。 不会发生默认缩放。 |
| high-dpi | 使用hdpi 作为目标 dpi。 中等像素密度和低像素密度设备相应缩小。 |
| medium-dpi | 使用mdpi作为目标 dpi。 高像素密度设备相应放大, 像素密度设备相应缩小。 这是默认的target density。 |
| low-dpi | 使用ldpi作为目标 dpi。中等像素密度和高像素密度设备相应放大。 |
| value | 指定一个具体的dpi 值作为target dpi. 这个值的范围必须在70–400之间。 |
常用的例子:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />DPR
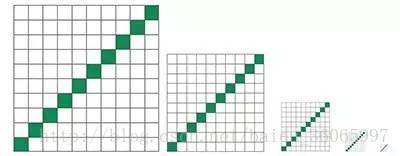
像素大小是基于显像单元的数量来描述的,也就是说,不在乎其真实大小是多少,只关心使用了多少个方块单元来显示,如下图所示都是1px
DPR = 物理像素/逻辑像素
看得到的是逻辑像素,是根据方块格数来定义的,所以真正决定显示效果的,是逻辑像素尺寸。
为此,iOS和Android平台都定义了各自的逻辑像素单位。iOS的尺寸单位为pt,Android的尺寸单位为dp。说实话,两者其实是一回事。
单位之间的换算关系随倍率变化:
| 倍率 | 单位换算 | 常用设备 |
|---|---|---|
| 1倍 | 1pt=1dp=1px | mdpi、iPhone 3gs |
| 1.5倍 | 1pt=1dp=1.5px | hdpi |
| 3倍 | 1pt=1dp=3px | xxhdpi、iPhone 6 plus |
| 4倍 | 1pt=1dp=4px | xxxhdpi |
以iphone6为例,在不做任何缩放的条件下,iphone6的获取到的’width-device’为375px,为屏幕的逻辑像素,可用”width-device”获得。而购买时我们所知的750px,则为屏幕的物理像素。因为iphone6的倍率是2,所以在制作页面时,只需要按照基准倍率就行。无论什么样的屏幕,倍率是多少,都按逻辑像素尺寸来设计和开发页面,设置。
border: 1px solid #000;此时我们写的1px,实际上是逻辑像素,而我们在iphone6上看到的是物理像素,于是这个时候,我们眼睛所看到的其实是2px
字体单位
| 单位 | 含义 |
|---|---|
| 像素(Pixel) | 相对长度单位。像素px是相对于显示器屏幕分辨率而言的 |
| em | 相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。 |
| rem | css3新增相对长度单位,但相对的只是HTML根元素 |
- em1.任意浏览器的默认字体高都是16px。
所有未经调整的浏览器都符合: 1em=16px。那么12px=0.75em,10px=0.625em。
为了简化font-size的换算,需要在css中的body选择器中声明font-size=62.5%,这就使em值变为 16px*62.5%=10px,也就 是说只需要将你的原来的px数值除以10,然后换上em作为单位就行了,如12px=1.2em, 10px=1em。
但是要注意所有字体都是相对于当前对象的,要小心字体大小的叠加
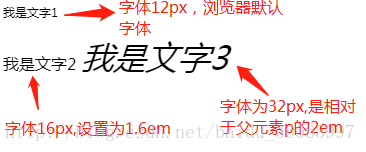
/*样式*/
<style>
html{
font-size: 62.5%;
}
p{
font-size: 1.6em;
}
i{
font-size: 2em;
}
</style>
/*主体*/
<body>
<div>
我是文字1
<p>我是文字2
<i>我是文字3</i>
</p>
</div>
</body>
- rem
通过它既可以做到只修改根元素就成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应。目前,除了IE8及更早版本外,所有浏览器均已支持rem。
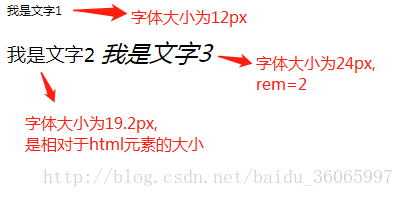
修改上面代码的字体单位为rem,且设置html的默认字体大小为font-size: 12px;结果如下图所示:
字体自适应
法一:媒体查询
@media screen and (max-width: 300px) {
//文档宽度小于 300 像素时的CSS样式
}
法二:利用 rem
利用rem作为字体大小的单位时,要利用下述的js代码来控制字体自适应(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
docEl.style.fontSize = 100 * (clientWidth / 750) + 'px';
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);注意:利用rem作为字体单位时,最好要设置body的字体大小,如果设置html的字体,body里面的所有元素都会有一个font-size,这就会导致元素之间不能对齐,出现偏移。
参考文章:
1. https://www.cnblogs.com/xiaohuochai/p/5494624.html
2. https://www.zhihu.com/question/27261444/answer/35898885