想作为初学者学习 Web 开发,但不确定从哪里开始?
很难知道学习编码的最佳方法,因为那里有大量资源。但是现在,您所需要的只是 Web 开发的基础知识——对下一步的方向进行一般性解释。
首先,这是您作为 Web 开发新手需要遵循的步骤。
学习 Web 开发基础知识的步骤:
- 了解网站工作原理、前端与后端以及使用代码编辑器的基础知识
- 学习基本的 HTML、CSS 和 JavaScript
- 学习工具:包管理器、构建工具、版本控制
- 学习 Sass、响应式设计、JavaScript 框架
- 学习后端基础知识:服务器和数据库、编程语言
我建议按顺序执行步骤 1、2 和 3。然后,根据您是想专注于更多的前端还是后端,您可以按任何顺序执行步骤 4a 或 4b。
我个人认为前端 Web 开发人员至少了解一点后端是个好主意,反之亦然。至少,学习两者的基础知识将帮助您弄清楚您是更喜欢前端还是后端 Web 开发 🙂
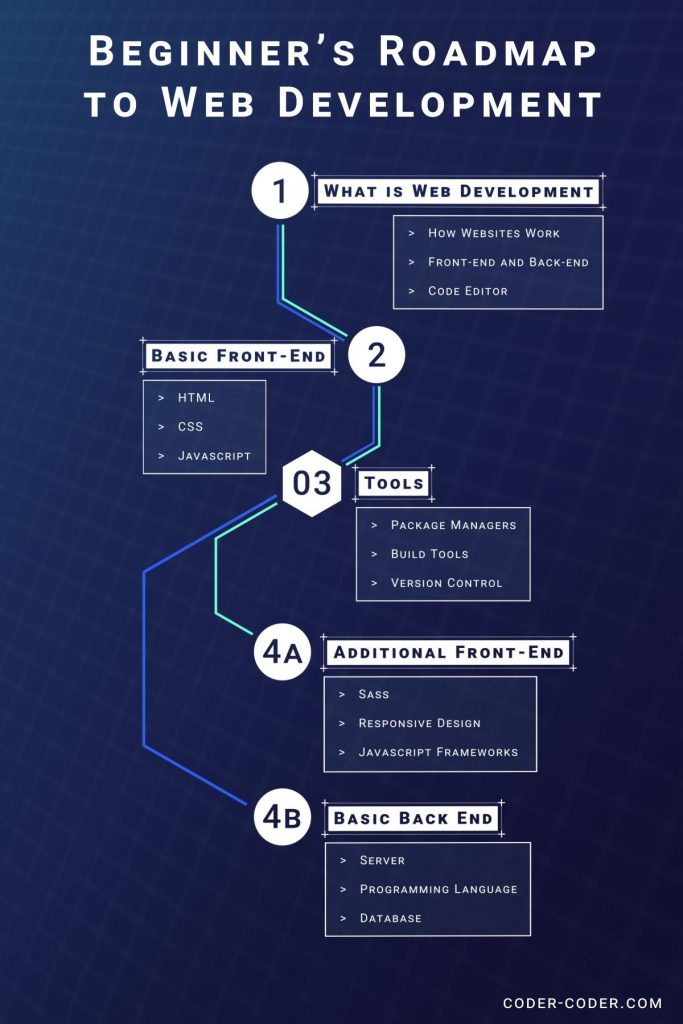
学习 Web 开发的路线图(信息图)
这是一个有用的信息图,向您展示了路线图中作为初学者学习 Web 开发的所有步骤!
现在,让我们直接进入第一步!
1:什么是web开发?
在我们开始实际编码之前,让我们先看一下关于什么是 Web 开发的一些一般信息:网站如何工作、前端和后端之间的区别以及使用代码编辑器。
网站如何运作?
所有网站,在最基本的情况下,都只是一堆存储在称为服务器的计算机上的文件。 此服务器已连接到 Internet。然后,您可以通过计算机或手机上的浏览器(如 Chrome、Firefox 或 Safari)加载该网站。在这种情况下,您的浏览器也称为客户端。
因此,每次您上网时,您(客户端)都会从服务器获取和加载数据(如猫图片),并将数据提交回服务器(加载 moar 猫图片!)客户端和服务器之间的交互是互联网的基础。
您可以在浏览器中访问的任何内容都是网络开发人员构建的。一些例子是简单的小型企业网站和博客,一直到非常复杂的网络应用程序,如 AirBnb、Facebook 和 Twitter。
前端和后端有什么区别?
术语“前端”、“后端”和“全栈”Web 开发人员描述了您正在处理的客户端/服务器关系的哪一部分。
“前端”意味着您主要与客户端打交道。之所以称为“前端”,是因为它是您可以在浏览器中看到的内容。相反,“后端”是您无法真正看到的网站部分,但它处理了一切正常工作所必需的大量逻辑和功能。
您可以考虑的一种方式是,前端 Web 开发就像餐厅的“前台”部分。这是顾客前来参观和体验餐厅的区域——室内装饰、座位,当然还有用餐。
另一方面,后端 Web 开发就像餐厅的“后台”部分。它是管理交付和库存的地方,也是创造食物的过程。顾客看不到幕后的很多东西,但他们会体验(并希望享受)最终产品——美味的一餐!
除了有趣的插图,前端和后端 Web 开发都提供不同但非常重要的功能。
使用代码编辑器
当你建立一个网站时,你将使用的最重要的工具是你的代码编辑器或 IDE(集成开发环境)。该工具允许您编写构成网站的标记和代码。
有很多不错的选择,但目前最流行的代码编辑器是 VS Code。VS Code 是微软主要 IDE Visual Studio 的更轻量级版本。它快速、免费、易于使用,并且您可以使用主题和扩展对其进行自定义。
其他代码编辑器是sublime text,atom, 和vim.
不过,如果您刚刚起步,我建议您查看 VS Code,您可以从他们的网站下载.
现在我们已经涵盖了 Web 开发的一些更广泛的概念,让我们进入更多的细节——从前端开始。
2:基础前端
网站的前端由三种类型的文件组成:HTML、CSS 和 JavaScript。这些文件是在客户端的浏览器中加载的。
让我们仔细看看它们中的每一个。
HTML
HTML,即超文本标记语言,是所有网站的基础。当您查看网站时,它是浏览器中加载的主要文件类型。HTML 文件包含页面上的所有内容,它使用标签来表示不同类型的内容。
例如,您可以使用标签来创建标题、段落、项目符号列表、图像等。HTML 标签本身确实附加了一些样式,但它们非常基本,就像您在 Word 文档中看到的那样。
刚开始使用 HTML?查看本教程仅使用 HTML 构建一个非常简单的网站。
CSS
CSS,即层叠样式表,可以让您设计 HTML 内容的样式,使其看起来美观漂亮。您可以添加颜色、自定义字体,并按照您希望的方式对网站元素进行布局。您甚至可以使用 CSS 创建动画和形状!
CSS 有很多深度,有时人们倾向于掩饰它,以便他们可以转向 JavaScript 之类的东西。但是,我不能高估了解如何使用 CSS 将设计转换为网站布局的重要性。如果你想专攻前端,那么拥有真正扎实的 CSS 技能是必不可少的。
JavaScript
JavaScript 是一种旨在在浏览器中运行的编程语言。使用 JavaScript,您可以使您的网站动态化,这意味着它将响应来自用户或其他来源的不同输入。
例如,您可以构建一个“返回顶部”按钮,当用户单击它时,他们将向上滚动到页面顶部。或者您可以构建一个天气小部件,根据用户在世界上的位置显示今天的天气。
特别是如果你想在以后使用像 React 这样的 JavaScript 框架来发展你的技能,如果你先花时间学习普通的 JavaScript,你会了解更多。这是一种学习起来非常有趣的语言,您可以用它做很多事情!
在哪里学习 HTML、CSS 和 JavaScript
当人们问我在哪里学习 Web 开发时,我通常会建议他们查看以下资源之一:

我最喜欢推荐的地方之一是自由编程营. 这是一个非盈利且完全免费的在线编码训练营!我喜欢这个选项,因为如果您是初学者并且不确定编码是否适合您,那么这是一种低压力、无风险的方式来查看您是否喜欢它。
freeCodeCamp 的一个缺点是,虽然他们确实拥有令人难以置信的课程和内置编码环境,但他们没有结构化视频作为其中的一部分。
所以如果你真的喜欢从视频中学习,这里有一些其他的选择:
从零到精通学院由 Andrei Neagoie 创建,他是 Udemy 上评分最高的编码讲师之一。Andrei 现在拥有自己的课程平台,课程涵盖全栈 Web 开发、JavaScript、Python、React,甚至还有自由职业和编码面试。好处是您只需支付月费或年费即可访问 ZTM 平台上的每一门课程。
Andrei 擅长解释复杂的主题,我强烈建议您查看他的完整的网络开发人员训练营课程,带您从 Web 开发的初学者到高级主题。
如果您更喜欢一次性视频课程,可以选择一些免费和付费选项:

Wes Bos 有免费的学习课程弹性盒,CSS 网格, 和JavaScript那是极好的。我刚刚学习了他的 CSS Grid 课程,它真的很全面也很有趣。韦斯是一位好老师!

Udemy 是一个在线学习平台,也有很多很棒的课程。您可能特别喜欢的一个是高级 CSS 和 Sass 课程Jonas Schmedtmann 的付费课程涵盖了 CSS 网格、flexbox、响应式设计和其他 CSS 主题!
学习基础知识后,提高技能的最佳方法之一就是练习构建项目!你可以这样做的一个地方是Codementor 的开发项目. 他们有一系列免费项目,您可以向这些项目提交解决方案,还可以从平台上的其他开发人员那里获得反馈!
关于 Web 开发的书籍和文章
如果您更喜欢阅读,我强烈推荐以下内容:

令人难以置信的流行乔恩·达克特的书,关于 HTML 和 CSS,以及 JavaScript 和 jQuery。这些书根本不是你那些厚重的、普通的教科书。它们设计精美,写得非常好,并且有很多照片和图像来帮助教授材料。

Eloquent JavaScript 是我非常喜欢的另一本书。您可以在以下网站免费阅读他们的网站, 或者买一个来自亚马逊的纸质副本如果你喜欢实体书。我自己有这个,我真的很喜欢它!
最后但同样重要的是,一些拥有优秀文章和其他资源的网站是:
3:工具
现在让我们进入一些其他的前端技术。正如我们提到的,HTML、CSS 和 JavaScript 是前端 Web 开发的基本构建块。除了它们之外,您还需要学习其他一些工具。
包管理器
包管理器是在线软件集合,其中大部分是开源的。每个软件都称为一个包,可供您在自己的项目中安装和使用。
您可以将它们视为插件——而不是从头开始编写所有内容,您可以使用其他人已经编写的有用的实用程序。
最流行的包管理器叫做npm,或 Node Package Manager,但您也可以使用另一个名为Yarn. 两者都是了解和使用的好选择,尽管最好从 npm 开始。
如果您想了解更多信息,可以阅读这篇文章使用 npm 的基础知识.
构建工具
模块打包器和构建工具,如 Webpack、Gulp 或 Parcel,是前端工作流程的另一个重要部分。
在基本层面上,这些工具运行任务和处理文件。您可以使用它们将 Sass 文件编译为 CSS,将 ES6 JavaScript 文件转换为 ES5 以获得更好的浏览器支持,运行本地 Web 服务器以及许多其他有用的任务。
Gulp,一个任务运行器,有一套 npm 包,您可以使用它们来编译和处理您的文件。
Webpack 是一个超级强大的打包器,可以做 Gulp 可以做的一切,而且还有更多。它在 JavaScript 环境中被大量使用,尤其是 JavaScript 框架(我们稍后会谈到)。Webpack 的一个缺点是它需要大量配置才能启动和运行,这对初学者来说可能会令人沮丧。
Parcel 是一个较新的捆绑器,如 Webpack,但它是开箱即用的预配置,因此您可以直接使用它就几分钟. 而且您不必担心配置所有内容。
就我个人而言,我喜欢将 Gulp 用于我自己的前端工作流程,我只想编译我的 Sass 和 JavaScript 文件而不做太多其他事情。通过我的教程了解如何设置 Gulp 工作流程这里.
我还有一个高级课程Gulp 初学者,如果您正在寻找有关如何使用 Gulp 使您的前端工作流程更高效的更深入的教程!
如果您想了解有关 Webpack 的更多信息,请查看以下 YouTube 视频:
版本控制
版本控制(也称为源代码控制)是一个跟踪您在项目文件中所做的每个代码更改的系统。如果您犯了错误,您甚至可以恢复到之前的更改。这几乎就像为您的项目拥有无限的保存点,让我告诉你,它可以成为一个巨大的救星。
最流行的版本控制系统是一个名为Git. 使用 Git,您可以将所有文件及其更改历史存储在称为存储库的集合中。
您可能还听说过GitHub,这是一家由 Microsoft 拥有的在线托管公司,您可以在其中存储所有 Git 存储库。
要学习 Git 和 GitHub, GitHub.com 有一些在线指南解释如何启动和运行。Traversy Media 还有一个Youtube 视频解释 Git 是如何工作的。
4a:额外的前端
一旦你掌握了前端的基础知识,你就会想要学习一些更多的中级技能。我建议您查看以下内容:Sass、响应式设计和 JavaScript 框架。
萨斯
Sass 是 CSS 的扩展,使书写风格更加直观和模块化。这是一个非常强大的工具。使用 Sass,您可以将样式拆分为多个文件以便更好地组织,创建变量来存储颜色和字体,并使用混合和占位符轻松重用样式。
即使您只是使用一些基本功能,如嵌套,您也可以更快地编写您的样式,并且不会那么头疼。
您可以在此处了解有关 Sass 的更多信息Scotch.io 教程, 以及ASADev Ed 的 YouTube 视频.
响应式设计
响应式设计 确保您的样式在所有设备(台式机、平板电脑和手机)上看起来都很好。响应式设计的核心实践包括对元素使用灵活的大小调整,以及利用媒体查询来针对特定设备和宽度设置样式。
例如,您可以使用媒体查询并将内容在桌面上设置为 50% 宽度,在移动设备上设置为 100%,而不是将您的内容设置为静态 400 像素宽。
如今,必须使用响应式 CSS 构建您的网站,因为在许多情况下移动流量超过桌面流量。
有关响应式设计和使您的网站响应式的更多信息,请查看本文. 我也做现场编码流我的 YouTube 频道我从头开始构建一个响应式网站。
JavaScript 框架
一旦掌握了 vanilla JavaScript 的基础知识,您可能想学习其中一种 JavaScript 框架(特别是如果您想成为一名全栈 JavaScript 开发人员)。
这些框架带有预构建的结构和组件,使您能够比从头开始更快地构建应用程序。
目前,你有三个主要选择:React、Angular 和 Vue。
React(技术上是一个库)由 Facebook 创建,是目前最流行的框架。您可以通过以下方式开始学习React.js 网站. 如果你对高级 React 课程感兴趣,泰勒麦金宁斯和韦斯博斯为初学者提供很棒的课程。
Angular是第一个大型框架,由 Google 创建。它仍然很受欢迎,尽管它最近被 React 超越了。你可以开始学习 Angular网站. 来自 DesignCourse 的 Gary 也有一个YouTube 上的 Angular 速成班.
Vue是由前 Angular 开发人员 Evan You 创建的一个较新的框架。虽然它的使用比 React 和 Angular 小,但它发展迅速,而且被认为使用起来简单有趣。您可以在Vue网站.
你应该学习哪个框架?
您现在可能想知道,“好吧,哪个框架最好?”
事实是,他们都很好。在 Web 开发中,几乎没有一个选择是 100% 适合每个人和每种情况的最佳选择。
您的选择很可能取决于您的工作,或者仅取决于您最喜欢使用哪一份。如果您的最终目标是找到一份工作,请尝试研究哪种框架似乎是潜在工作列表中最常见的。
不要太担心选择哪个框架。学习和理解它们背后的概念更为重要。此外,一旦你学习了一种框架,学习其他框架(类似于编程语言)就会更容易。
现在让我们继续我们的最后一部分:后端 Web 开发!
4b:基本后端
Web 开发的后端或服务器端由三个主要组件组成:服务器、服务器端编程语言和数据库。
服务器
正如我们在一开始提到的,服务器是存储所有网站文件、数据库和其他组件的计算机。
传统服务器在 Linux 或 Windows 等操作系统上运行。它们被认为是“集中式”的,因为一切——网站文件、后端代码和数据都一起存储在服务器上。
现在还有无服务器架构,这是一种更加分散的设置类型。这种类型的应用程序拆分了这些组件并利用第三方供应商来处理它们中的每一个。
尽管名称如此,但您仍然需要某种服务器来至少存储您的网站文件。无服务器提供者的一些例子是AWS(亚马逊网络服务)或Netlify.
无服务器设置很受欢迎,因为它们快速、便宜,而且您无需担心服务器维护。它们非常适合不需要传统服务器端语言的简单静态网站。但是,对于非常复杂的应用程序,传统的服务器设置可能是更好的选择。
要了解有关无服务器设置的更多信息,Netlify 有一个内容丰富的博客文章它将带您完成所有步骤来设置带有部署的静态网站。
编程语言
在服务器上,您需要使用一种编程语言来为您的应用程序编写功能和逻辑。服务器然后编译您的代码并将结果传送回客户端。
流行的 Web 编程语言包括 PHP、Python、Ruby、C# 和 Java。还有一种服务器端 JavaScript 的形式——Node.js,它是一个运行时环境,可以在服务器上运行 JavaScript 代码。
您还可以使用这些服务器端语言中的每一种框架。就像前端 JavaScript 框架一样,这些后端框架是有用的工具,可以更快地构建 Web 应用程序。
让我们看看最常用的 Web 开发编程语言列表:
C#
C# 是作为 Microsoft Java 的竞争对手而开发的。它用于制作网络应用程序.NET框架、游戏开发,甚至可以用来创建移动应用程序。
学习 C# 的地方:
Rob Miles 的 C# 编程黄皮书
Udemy 上面向初学者的 C# 基础知识
Java
Java 是最流行的编程语言之一,用于 Web 应用程序以及构建 Android 应用程序。
学习 Java 的地方:
赫尔辛基大学 MOOC
Udemy 上完整的 Java 开发人员课程
Node.js
Node.js 是一种非常流行的技术(根据 Stack Overflow 的 2019开发者调查). 需要注意的一件事:从技术上讲,它不是一种服务器端语言——它是一种在服务器上运行的 JavaScript 形式,使用Express.js框架。
学习 Node.js 的地方:
使用 Mosh 编程的 Node.js 教程
通过 Wes Bos 学习 Node
PHP
PHP 是强大的语言WordPress的,所以如果您认为您将使用小型企业网站,这可能是一个不错的选择,因为他们中的许多人都使用 WordPress。您还可以使用laravel框架。
学习 PHP 的地方:
mmtuts 介绍 PHP
PHP for Beginners 作者:Edwin Diaz 在 Udemy 上
Python
Python 越来越受欢迎,尤其是当它用于数据科学和机器学习时。它也被认为对初学者有好处,因为它的语法比其他一些语言更简单。如果你想构建网络应用程序,你可以使用 Django 或者Flask构架。
学习 Python 的地方:
Colt Steele 在 Udemy 上的现代 Python 3 训练营
LearnPython.org
Ruby
Ruby 是另一种语法被认为对初学者友好且学习起来很有趣的语言。您可以使用该框架构建 Web 应用程序Rails 上的 Ruby.
学习 Ruby 的地方:
奥丁计划
Michael Hartl 的 Ruby on Rails 教程
就像 JavaScript 框架一样,没有排名第一的最佳编程语言。您的选择应该基于您的个人兴趣和偏好,以及潜在的工作——所以做一点研究,看看哪一个可能是您的好选择。
数据库
顾名思义,数据库是您存储网站信息的地方。大多数数据库使用一种称为数据库(发音为“sequel”)代表“结构化查询语言”。
在数据库中,数据存储在表中,行有点像复杂的 Excel 文档。然后您可以在 SQL 中编写查询以创建、读取、更新和删除数据。
数据库在服务器上运行,使用像这样的服务器微软SQL服务器在 Windows 服务器上,以及MySQL对于 Linux。
还有无SQL数据库,它将数据存储在 JSON 文件中,而不是传统的表格。一种类型的 NoSQL 数据库是 MongoDB ,它通常与 React、Angular 和 Vue 应用程序一起使用。
网站上如何使用数据的一些示例包括:
如果您的网站上有联系表格,您可以构建表格,以便每次有人提交表格时,他们的数据都会保存到您的数据库中。
您还可以在数据库上进行用户登录,并用服务器端语言编写逻辑来处理登录的检查和身份验证。
一些学习 SQL 基础知识的资源是:
一些提示给您……
谢谢阅读!我真诚地希望本指南能帮助您开始学习 Web 开发。
如果您要走自学路线,我有一些提示:
- 不要试图一下子学会所有的东西。一次选择一项技能来学习。
- 不要从一个教程跳到另一个教程。 在您学习的过程中,可以查看不同的资源以查看您最喜欢哪一个。但同样,选择一个并尝试一直通过它。
- 要知道学习 Web 开发是一个长期的旅程。 尽管你可能已经读到过人们在 3 个月内从零开始找到网络开发工作的故事,但如果你是从头开始的话,我的目标是在 1 到 2 年内做好工作准备。
- 仅仅观看视频课程或阅读书籍不会自动使您成为专家。 学习材料只是第一步。构建实际的网站和项目(即使只是为自己演示)将帮助您真正巩固您的学习。
祝您在开始学习 Web 开发时好运!
via https://coder-coder.com/learn-web-development/