响应式图像正确设置方法,代码如下:
PC,平板,手机显示良好:
我们用<picture>标签来实现同时适配不同像素密度、不同大小的屏幕。srcset属性用来指定多张图像,适应不同像素密度的屏幕。
通过 媒体查询,来为不同宽度的屏幕设置不同的图片。
其中,1x 2x 3x 代表设备像素比。
通常 pc的设备像素比为1,iphone7为2,iphone7 plubs为3,一些手机为4,还有一些为1.5,3.65等非整数值。
在下面,所有的设备像素比都要用同一张图片,这样才能显示正常。
<picture>
<source srcset="res/static/img/banner1-1920.jpg,
res/static/img/banner1-1920.jpg 2x,
res/static/img/banner1-1920.jpg 3x,
res/static/img/banner1-1920.jpg 4x"
media="(min-width: 1920px)">
<source srcset="res/static/img/banner1-1680.jpg,
res/static/img/banner1-1680.jpg 2x,
res/static/img/banner1-1680.jpg 3x,
res/static/img/banner1-1680.jpg 4x"
media="(min-width: 1680px)">
<source srcset="res/static/img/banner1-1536.jpg,
res/static/img/banner1-1536.jpg 2x,
res/static/img/banner1-1536.jpg 3x,
res/static/img/banner1-1536.jpg 4x"
media="(min-width: 1536px)">
<source srcset="res/static/img/banner1-1440.jpg,
res/static/img/banner1-1440.jpg 2x,
res/static/img/banner1-1440.jpg 3x,
res/static/img/banner1-1440.jpg 4x"
media="(min-width: 1440px)">
<source srcset="res/static/img/banner1-1366.jpg,
res/static/img/banner1-1366.jpg 2x,
res/static/img/banner1-1366.jpg 3x,
res/static/img/banner1-1366.jpg 4x"
media="(min-width: 1366px)">
<source srcset="res/static/img/banner1-1200.jpg,
res/static/img/banner1-1200.jpg 2x,
res/static/img/banner1-1200.jpg 3x,
res/static/img/banner1-1200.jpg 4x"
media="(min-width: 1200px)">
<source srcset="res/static/img/banner1-992.jpg,
res/static/img/banner1-992.jpg 2x,
res/static/img/banner1-992.jpg 3x,
res/static/img/banner1-992.jpg 4x"
media="(min-width: 992px)">
<source srcset="res/static/img/banner1-768.jpg,
res/static/img/banner1-768.jpg 2x,
res/static/img/banner1-768.jpg 3x,
res/static/img/banner1-768.jpg 4x"
media="(min-width: 768px)">
<source srcset="res/static/img/banner1-480.jpg,
res/static/img/banner1-480.jpg 2x,
res/static/img/banner1-480.jpg 3x,
res/static/img/banner1-480.jpg 4x"
media="(min-width: 480px)">
<source srcset="res/static/img/banner1-300.jpg,
res/static/img/banner1-300.jpg 2x,
res/static/img/banner1-300.jpg 3x,
res/static/img/banner1-300.jpg 4x"
media="(max-width: 480px)">
<img srcset="res/static/img/banner1.jpg,
res/static/img/banner1.jpg 2x,res/static/img/banner1.jpg 3x,res/static/img/banner1.jpg 4x" height=613>
</picture>
上面代码表示:
网页窗口宽度大于等1920像素时,显示res/static/img/banner1-1920.jpg;大于等于1680像素,小于1920像素时,显示res/static/img/banner1-1680.jpg等等。如果在上面的宽度都没有找到,则显示默认图res/static/img/banner1.jpg。
对于IE等不支持picture标签的浏览器,可以用 picturefill.js: https://scottjehl.github.io/picturefill/ 实现此功能。
附常用的屏幕分辨率:
normal:
450(480 or 320)or 576
768
992
1200及以上
baidu tongji:
1920px
1440px
1366px
1536px
1680px
1600 px
1280px
2560px
------
CSS @media 參考裝置尺寸:
/* 手機直 */
@media (max-width: 480px) {
}
/* 手機橫 */
@media (max-width: 767px) {
}
/* 平板 */
@media (min-width: 768px) and (max-width: 979px) {
}
/* 平板橫 */
@media (min-width: 980px) {
}
/* 桌機 小於1200 */
@media (max-width: 1139px) {
}
/* 桌機 大於 1200 */
@media (min-width: 1200px) {
}
/* 桌機 大於 1240 */
@media (min-width: 1240px) {
}


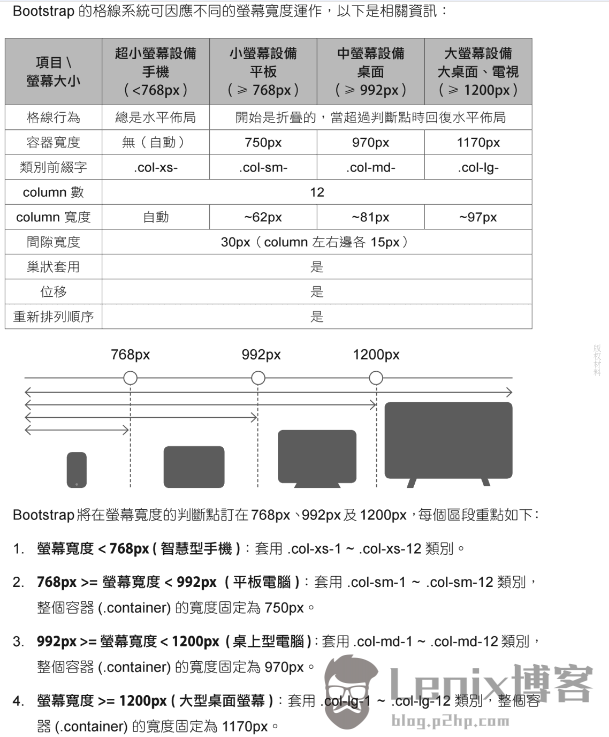
Bootstrap 4媒体查询
// Extra small devices (portrait phones, less than 576px) // No media query since this is the default in Bootstrap // Small devices (landscape phones, 576px and up) @media (min-width: 576px) { ... } // Medium devices (tablets, 768px and up) @media (min-width: 768px) { ... } // Large devices (desktops, 992px and up) @media (min-width: 992px) { ... } // Extra large devices (large desktops, 1200px and up) @media (min-width: 1200px) { ... }
Bootstrap 3媒体查询
/*========== Mobile First Method ==========*/
/* Custom, iPhone Retina */
@media only screen and (min-width : 320px) {
}
/* Extra Small Devices, Phones */
@media only screen and (min-width : 480px) {
}
/* Small Devices, Tablets */
@media only screen and (min-width : 768px) {
}
/* Medium Devices, Desktops */
@media only screen and (min-width : 992px) {
}
/* Large Devices, Wide Screens */
@media only screen and (min-width : 1200px) {
}
/*========== Non-Mobile First Method ==========*/
/* Large Devices, Wide Screens */
@media only screen and (max-width : 1200px) {
}
/* Medium Devices, Desktops */
@media only screen and (max-width : 992px) {
}
/* Small Devices, Tablets */
@media only screen and (max-width : 768px) {
}
/* Extra Small Devices, Phones */
@media only screen and (max-width : 480px) {
}
/* Custom, iPhone Retina */
@media only screen and (max-width : 320px) {
}
原创文章,转载请注明,来自lenix的博客,地址https://blog.p2hp.com/archives/6792
最后更新于 2019年9月25日
相关博文
响应式图像正确设置方法





