在弄清楚要使用哪些媒体查询断点之前,我们需要查看我们要设计的设备。
我已经研究了一些常见的设备分辨率,并且大多数可以分为几类。我列出了这些类别,以及它们可以满足的分辨率:
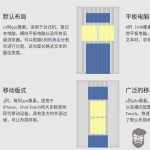
- 移动肖像(320像素至414像素)—适用于4“至6.9”屏幕的设备。
- 移动横向(568像素至812像素)—相同,但横向。
- 平板电脑肖像(768像素至834像素)—适用于设备7“至10”
- 平板电脑横向(1024像素至1112像素)—同上,肖像上也有12英寸平板电脑
- 笔记本电脑和台式机显示器(1200px +)-变化很大,但通常为1200px以上
下一步:那么我们如何理解这些设备?
设备
我主要看了iOS设备。尽管Android设备也很重要,但它们之间也存在很大差异-设备DPI在大多数手机中都是可调的。无论如何,大多数Android手机的默认设置都与iOS相当,因此让我们来看一下:
| 类别 | 宽度 | 设备 |
|---|---|---|
| 手机,人像 | 320px |
iPhone SE |
375px |
iPhone 6、7、8,X | |
414px |
iPhone 8 Plus | |
| 移动,风景 | 568px |
iPhone SE |
667px |
iPhone 6、7、8 | |
736px |
iPhone 8 Plus | |
812px |
iPhone X | |
| 平板电脑,肖像 | 768px |
iPad Air,iPad Mini,iPad Pro 9英寸 |
834px |
iPad Pro 10英寸 | |
| 平板电脑,风景 | 1024px |
iPad Air,iPad Mini,iPad Pro 9英寸 |
1024px |
iPad Pro 12英寸(纵向) | |
1112px |
iPad Pro 10英寸 | |
| 笔记本电脑显示器 | 1366px |
高清笔记本电脑(768p) |
1366px |
iPad Pro 12英寸(横向) | |
1440px |
13英寸MacBook Pro(2倍缩放) | |
| 桌面显示器 | 1680px |
13英寸MacBook Pro(1.5倍缩放) |
1920px |
1080p显示器 |
下一页:哪些断点最常见?
最常见的断点
我看了一些2019年最受欢迎的CSS框架(以及过去的一些),以了解它们使用了哪些断点。它们中的大多数使用相同的点,但差异很小。
| 构架 | 小 | 介质 | 大 | 超大型 |
|---|---|---|---|---|
| 布尔玛 | -- | min: 769px(“移动”) |
min: 1024px(“桌面”) |
min: 1216px(“全高清”) |
| 引导程序3 | -- | min: 768px |
min: 992px |
min: 1200px |
| 引导程序4 | min: 576px |
min: 768px |
min: 992px |
min: 1200px |
| 尾风 | min: 576px |
min: 768px |
min: 992px |
min: 1200px |
| 祖尔布基金会 | -- | min: 640px |
min: 1024px |
min: 1200px |
768px,992px,1200px
很多框架使用768px,992px和1200px。这已是Bootstrap 3的默认断点,并且似乎已被其他项目所采用,足够明智。
没有小的断点?
有些人选择不让断点低于700px。这很可能取自Bootstrap 3,后者主张使移动横向视图与纵向视图相同。自此以后,Bootstrap 4改变了它们的位置,我本人也同意-在横向屏幕上看到高大的标题真是令人讨厌!
576px来自哪里?
640像素
Zurb的640px断点是一个有趣的选择。它涵盖了平板电脑的肖像和(大部分)移动景观。
那我该怎么用呢?
这主要是主观的,可能取决于要设计的屏幕。我将这组断点用作起点,并且可以为大多数项目推荐它们。
| 断点 | 目的 |
|---|---|
| (默认) | 移动肖像 |
最小宽度: 480px |
移动景观(及更大) |
最小宽度: 768px |
平板电脑肖像(及更大) |
最小宽度: 992px |
平板电脑景观(及更大尺寸) |
最小宽度: 1200px |
笔记本电脑(和朗格) |
避免最大宽度
我更喜欢仅使用min-width和避免使用max-width。混合最小宽度和最大宽度可以使CSS代码更短,但更难阅读。
偏移您的最大宽度
如果需要max-width,请确保至少偏移0.02px。也就是说,使用max-width: 479.98px代替max-width: 480px,因为后者将与重叠很小min-width: 480px。
480px或576px?
我建议使用480px而不是576px简单地因为它也可以覆盖较小的手机(例如iPhone SE)。
我应该使用768px吗?
该min-width: 768px可能不会像大多数人想象的那么有用。如果您是为平板电脑肖像而设计的,请考虑使用min-width: 480px,在移动设备上也可能看起来不错。考虑到它们640px用作断点,Zurb Foundation似乎也促进了针对移动景观+平板电脑肖像进行协同设计的想法。
768px之谜
该min-width: 768px断点常常在导游形容为“平板电脑的风景”。这具有误导性,因为它也与平板电脑肖像模式匹配。使用min-width: 992px,如果你需要指定平板电脑的景观。(您也可以使用769px,但不包括iPad Pro 10“。)
我该如何命名?
我个人不喜欢打电话small,medium而且large。这些话可能会模棱两可;iPad Pro 10“是中型还是大型?iPhone SE会算是超小型吗?这些词是相对的,它们的主观性可能会引起混淆。
我也不喜欢称呼他们mobile,tablet等等。iPad Pro 12“是平板电脑,但是为什么只能通过desktop媒体查询来定位它呢?Samsung Note从技术上讲是手机,但是为什么盖有它tablet呢?tablet占横向还是纵向?设备类别之间的界线是如今有点模糊。
相反,我建议使用更通用的名称来调用它。大多数设计师都非常熟悉“ 700px的感觉”,因此我认为这将是一个更合适的名称。我喜欢这样称呼他们最接近的百分之一。
@custom-media --viewport-4 (min-width: 480px);
@custom-media --viewport-7 (min-width: 768px);
@custom-media --viewport-9 (min-width: 992px);
@custom-media --viewport-12 (min-width: 1200px);
@media (--viewport-4) {
/* ... */
}
谢谢!
希望对您有帮助。参考文献:
- https://bulma.io/documentation/overview/responness/
- https://getbootstrap.com/docs/3.4/css/
- https://getbootstrap.com/docs/4.3/layout/overview/#sensitive-breakpoints
- https://foundation.zurb.com/sites/docs/media-queries.html
- https://tailwindcss.com/docs/sensitive-design/
- https://developer.apple.com/library/archive/documentation/DeviceInformation/Reference/iOSDeviceCompatibility/Displays/Displays.html
via https://ricostacruz.com/til/css-media-query-breakpoints