某天(2016.07.12)发现GitHub的字体比原来宽了一些,打开开发者工具一看,字体设置中多了两个奇怪的玩意:
body {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
}
-apple-system,BlinkMacSystemFont是什么东东?根据Webkit博客,-apple-system用于调用系统样式UI字体,并且会根据声明font-weight选择正确的变体。system将来有可能成为标准,-apple-为过渡阶段的厂商合并。
又该去更新字体列表了:(。
body {
font-family:
/* 1 */ system, -apple-system, BlinkMacSystemFont,
/* 2 */ "Segoe UI", "Roboto", "Oxygen", "Ubuntu", "Cantarell", "Fira Sans", "Droid Sans",
/* 3 */ "Helvetica Neue", sans-serif;
}
第一组映射系统UI字体:
-apple-system:macOS和iOS平台的Safari指向旧金山,更老版本的macOS指向Neue Helvetica和Lucida Grande(中文字体待验证)BlinkMacSystemFont:为macOS Chrome应用系统UI字体,与上面相等
第二组定义已知的系统UI字体:
Segoe UI面向Windows和Windows PhoneRobotoAndroid及较新的Chrome OSOxygen面向KDE,Ubuntu等Fira Sans面向Firefox OSDroid Sans面向老版本Android
第三组回退处理:
Helvetica NeueEl Capitan之前的macOS系统UI字体sans-serif字体回退
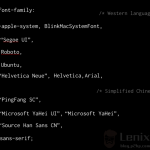
考虑到中文字体,最终的列表可能是:
body {
font-family:
system, -apple-system, BlinkMacSystemFont,
"PingFang SC", "Segoe UI", "Microsoft YaHei", "wenquanyi micro hei","Hiragino Sans GB", "Hiragino Sans GB W3", "Roboto", "Oxygen", "Ubuntu", "Cantarell", "Fira Sans", "Droid Sans",
"Helvetica Neue", Helvetica, Arial, sans-serif;
}
是不是又臭又长维护这么个列表也够蛋疼的简单一点,何尝不好?:
font-family: sans-serif;
关于苹方
可以直接指定具体的字形:
.some-element {
font-family: "PingFang SC ExtraLight"; /* 或者 "PingFang SC Thin" */
font-family: "PingFang SC Light";
font-family: "PingFang SC"; /* 或者 "PingFang SC Regular" */
font-family: "PingFang SC Medium";
font-family: "PingFang SC Semibold";
font-family: "PingFang SC Heavy";
}
或者预先定义好,使用"PingFang-SC"引用,器浏览根据font-weight去选择不同的变行业释义体育。
@font-face {
font-family: "PingFang-SC";
font-weight: 100;
src: local("PingFang SC Thin");
}
@font-face {
font-family: "PingFang-SC";
font-weight: 300;
src: local("PingFang SC Light");
}
@font-face {
font-family: "PingFang-SC";
font-weight: 400;
src: local("PingFang SC Regular");
}
@font-face {
font-family: "PingFang-SC";
font-weight: 500;
src: local("PingFang SC Medium");
}
@font-face {
font-family: "PingFang-SC";
font-weight: 700;
src: local("PingFang SC Semibold");
}
@font-face {
font-family: "PingFang-SC";
font-weight: 800;
src: local("PingFang SC Heavy");
}
body {
font-family: "PingFang-SC", sans-serif;
}
参考链接:
via https://csspod.com/using-the-system-font-in-web-content/
相关博文
在Web内容中使用系统字体