最标准的系统字体规范font-family
注意系统默认字体和浏览器默认字体这个差别。
直接提供方案:
font: 14px/1.6
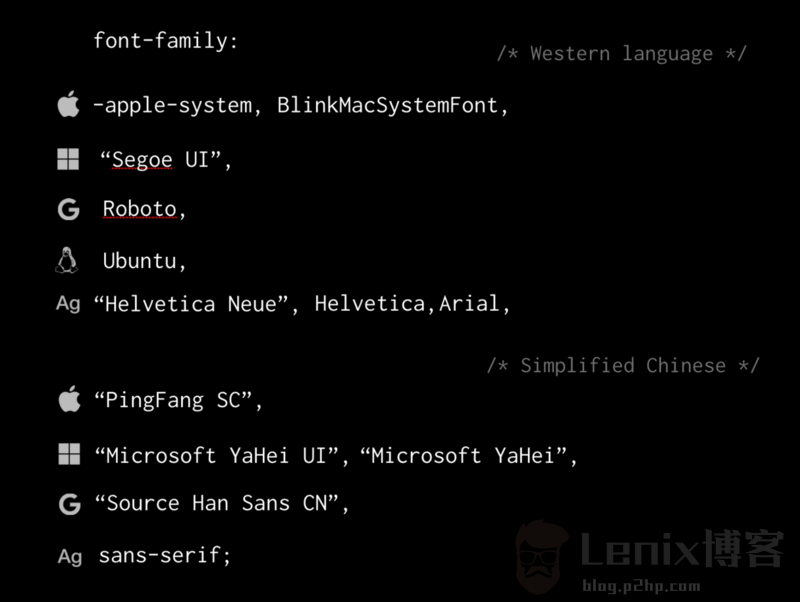
/*西文*/-apple-system,BlinkMacSystemFont,Segoe UI,Roboto,Ubuntu,Helvetica Neue,Helvetica,Arial,
/*中文*/PingFang SC,Hiragino Sans GB,Microsoft YaHei UI,Microsoft YaHei,Source Han Sans CN,sans-serif;这些都是些什么字体?
1、-apple-system, BlinkMacSystemFont:
这两个值是特殊供 iOS 和 macOS(OS X) 使用的属性值,前者只被 Safari 识别,后者只被 Chrome 识别。也就是说它们是 Webkit 私有属性,这两个值强大的地方就在于,其会根据系统版本的不同,渲染出不同的字体。
2、"Segoe UI", Roboto, Ubuntu:
西文字体的第二梯队,分别对应了:
"Segoe UI" 对应的是 Windows 和 Windows Phone;
Roboto 对应的是 Google 家的 Android 和 Chrome OS';
Ubuntu 对应的是 Linux。
3、Helvetica Neue,Helvetica,Arial:
西文字体的最终 fallback:
"Helvetica Neue"对应的是 OS X pre-EI Capitan,实际上它位置靠后的更重要原因是,它在非 EI Capitan 的机器上是一个比较常见的字体;
Helvetica 是世界通用的经典无衬线体;
Arial 是 Windows 3.1 开始就一直随视窗系统分发的字体,作为最后的回退方案。
4、"PingFang SC", "Hiragino Sans GB":
"PingFang SC" 即苹方,是 OS X EI Capitan(10.11) 上 的系统中文字体。值得一提的是,EI Capitan 上 Chrome 默认的中文字体渲染是 ST Heiti(华文黑体),而非作为系统 UI 字体的苹方;
"Hiragino Sans GB" 即冬青黑体,是我们整个 fallback list 中唯一不是系统字体的字体。加入冬青黑体是因为考虑到无论是在 Mac 还是 Windows 上,冬青黑体的表现都会比微软雅黑优秀。而自 10.6 开始,OS X 就 系统自带 了冬青黑体,因此将其置于微软雅黑之前。
5、"Microsoft YaHei UI", "Microsoft YaHei", "Source Han Sans CN"
中文字体的第二梯队:
"Microsoft YaHei UI" 即 微软雅黑 UI ,随 Windows 8.1 一同发布,相较于微软雅黑,其对英文、数字的笔画做了一定修改;
"Microsoft YaHei" 即微软雅黑,随 Windows Vista 一同发布,是 Vista 至 Windows 8 的系统字体(Windows 8.1 改用 “微软雅黑 Light”);
"Source Han Sans CN" 即思源黑体,是大部分 Android 的系统中文字体。
6、sans-serif
中文字体的最终 fallback,无衬线体,与中文字体的黑体相对应。
思路是什么?
其实,我们使用系统字体规范 font-family 的思路很简单 —— 从西文到中文,分别对各平台作一个最基础的降级

一些问题:
1. 不声明不就是系统字体吗?
不声明字体时,浏览器渲染的是 默认字体,不一定是 系统字体。比如 macOS ,Chrome 默认渲染华文黑体(ST Heiti),而非系统字体 苹方(PingFang SC);Windows 7,浏览器默认渲染中易宋体(Simsun),而非系统字体微软雅黑(Microsoft YaHei)。
我们标准化的核心思路是使用系统 UI 字体。
显式地声明字体,更重要的是 保证页面样式的安全与可控。比如,我们为 Android 声明英文字体 Roboto 与中文字体思源黑,是因为 Android 机型百(luan)家(cheng)争(yi)鸣(tuo)。实际上,即使如此,正如我们的测试结果所示,我们还是不能保证所有 Android 机器都”正确“渲染。因此我们更认为这样有必要。
2. 写得越多就一定越好吗?
回过头看知乎的 font-family :
font-family: 'Helvetica Neue',Helvetica,Arial,sans-serif;写得越多显得越专业吗?恐怕不是的。也许正是因为专业、经过了思考,知乎才对字体做了删除、中文字体只做了最基本的 sans-serif 限制。即使在 Windows 7 上,这套 font-family 的渲染是 Arial 和 中易宋体(Simsun),即使在 macOS 上英文字体也没有使用最新的 San Francisco,不过 它真的足够安全。
而我们考虑到业务场景需求,在安全的基础上,尽量优化各平台的显示效果。
所以这东西,不能以好与坏来衡量。
3. 对于设计团队的意义是什么?
对于设计师而言:
设计师了解各平台的字体分布、了解字体选择的限制,以及用户在该平台的基本体验;
在实现设计稿时,能根据所针对的平台,调整设计稿所用的字体,保持设计稿字体与用户所见最终效果的一致。
对于 UI 工程师而言:
保证各项目字体样式的标准统一;
对字体样式的调试有更清楚地把控。