这次文章为了了解http缓存的机制,自己搭建nginx和设置nginx配置
网上的文章其实有很多,但是大部分都是文字表达,缓存这块又比较偏向理论,导致我一开始也是云里雾里的
所以这次我通过截图和步骤图来说明,并且进行文字补充, 不喜欢看文字的话其实看图片就行啦
以下每次截图都是无痕模式的
强缓存和协商缓存
在这之前我们想要先了解强缓存和协商缓存:
强缓存: 不会向服务器发送请求,直接从缓存中读取资源,在chrome控制台的Network选项中可以看到该请求返回200的状态码,并且Size显示from disk cache或from memory cache。通常cache-control和Expires的属性进行配置
协商缓存: 强制缓存失效后,浏览器携带缓存标识向服务器发起请求,由服务器根据缓存标识决定是否使用缓存的过程; 通常Last-Modified和ETag进行验证, 返回304 not modified 状态码
强缓存(cache-control)
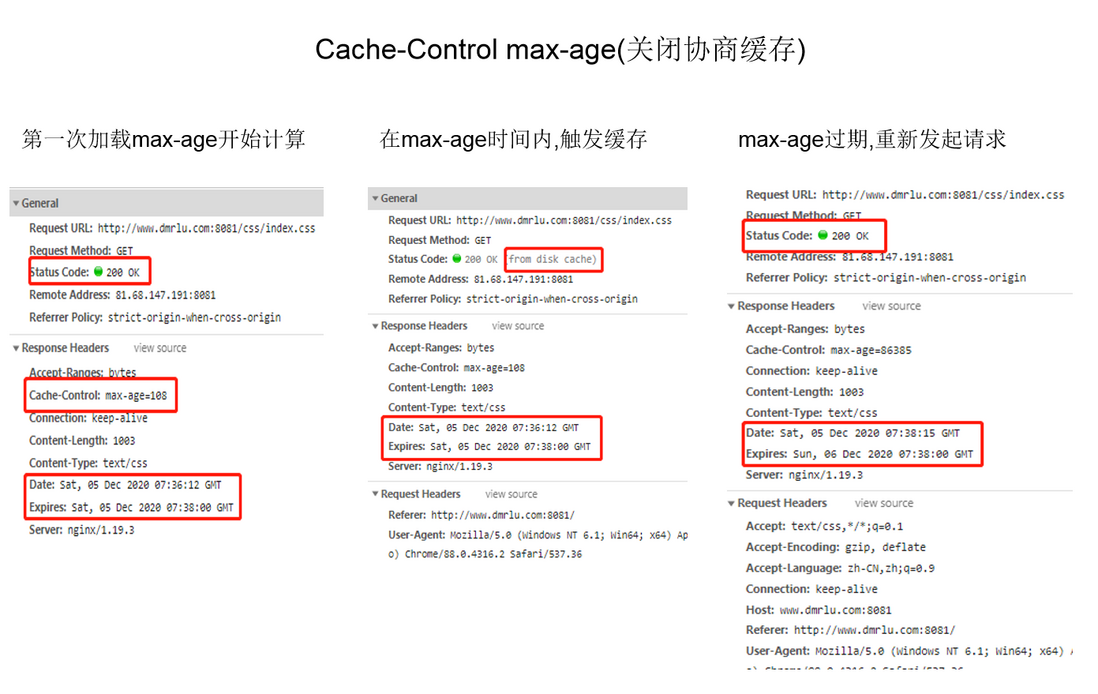
max-age
我在nginx中关闭了协商缓存, 并且nginx的sever配置中添加Expires @15h13m; (@15h13m为每天15点13分缓存刷新)
在nginx中设置了Expires, 而服务器返回的response headers携带了cache-control: max-age的字段和Expires的字段, 其实两个缓存指向同一时间点刷新
我们可以看到在规定的时间内浏览器刷新页面会触发缓存,过期后则重新请求
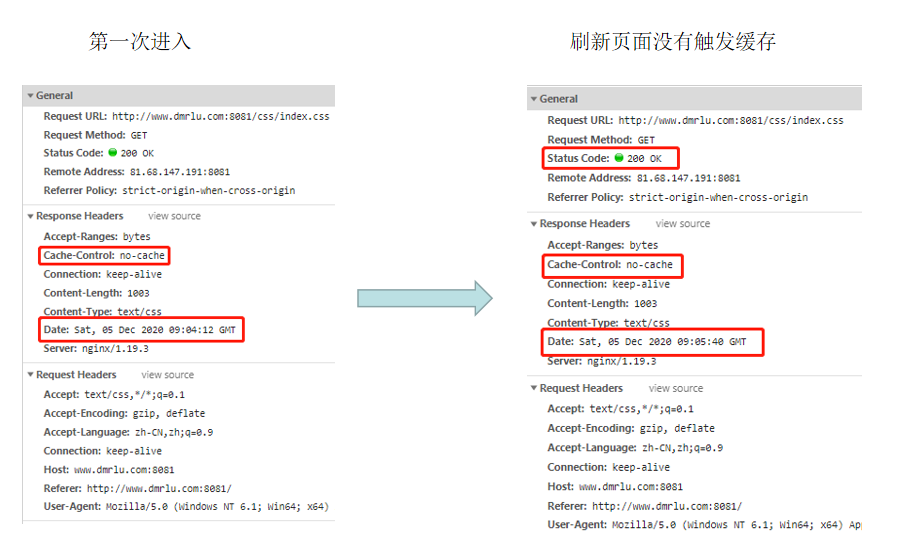
no-cache(关闭etag和Last-Modified)
no-cache: 缓存需要向服务器验证;
当我们开启了no-cache, 浏览器没有缓存的情况下, 向服务器进行协商缓存, 但是我们关闭了协商缓存的etag和Last-Modified, 所以请求重新发送
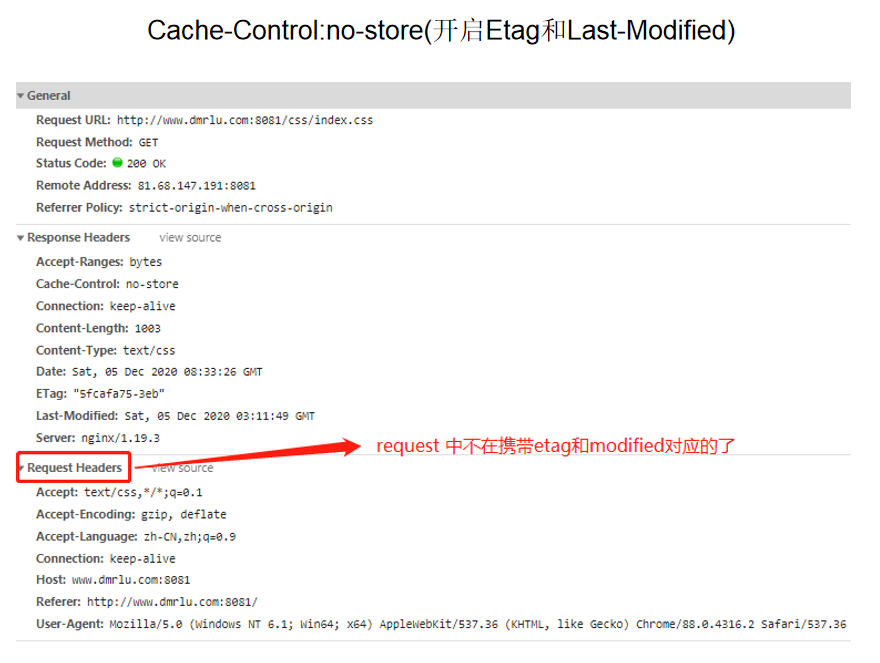
no-store(开启Etag和Last-Modified)
no-store: 这个字段就是告诉浏览器不进行缓存
协商缓存
Last-Modified和f-Modified-Since(关闭Etag)
浏览器在第一次访问资源时,服务器返回资源的同时,在response header中添加 Last-Modified的header,值是这个资源在服务器上的最后修改时间,浏览器接收后缓存文件和header;
比如:
Last-Modified: Fri, 23 Oct 2020 07:33:48 GMT那么下一次请求, 浏览器将携带Last-Modified的值到If-Modified-Since, 并且放在request headers 中进行缓存验证
服务器会根据If-Modified-Since值与服务器中这个资源的最后修改时间对比
如果没有变化,返回304和空的响应体,直接从缓存读取
如果If-Modified-Since小于服务器的最后修改时间,说明文件有更新,于是返回新的资源文件和200
Last-Modified存在的弊端:
- 即使没有对文件进行修改,但还是会造成 Last-Modified 被修改,服务端不能命中缓存导致发送相同的资源
- Last-Modified 只能以秒计时, 秒以下的时间内进行修改无法感知, 返回错误的资源
协商缓存ETag和If-None-Match(关闭Last-Modified)
协商缓存ETag跟Last-Modified类似, 不过etag是算法生成的字符串
etag解决Last-Modified存在的问题, 那么为什么服务器不直接全部使用etag而淘汰Last-Modified, 而是二者同存呢?
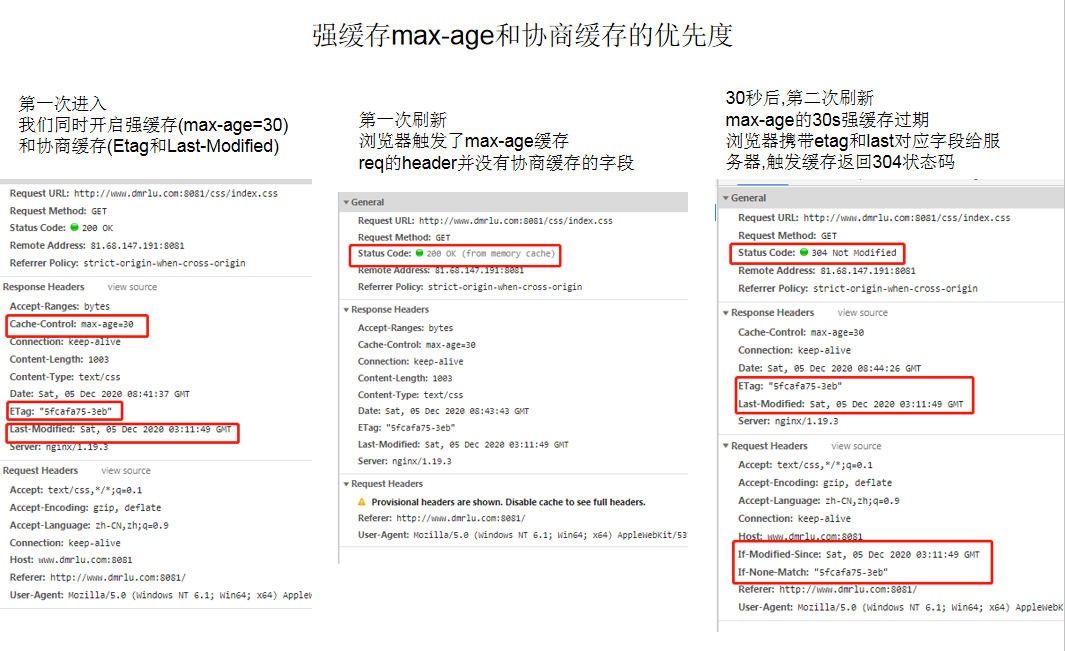
强缓存和协商缓存的优先级验证
图中我们可以看出第一次刷新进行了强缓存, 强缓存过期后, 浏览器携带字段向服务器进行协商缓存
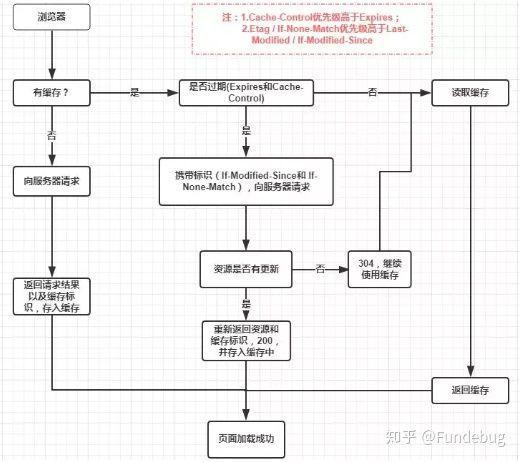
缓存流程图
喜欢该文章的话可以点个赞哦, 这是我创作的动力哈