103 Early Hints 是新的 HTTP状态码,可帮助浏览器在页面开始到达之前决定预加载哪些内容。
在去年年底被 Cloudflare 首次提及之后,现在谷歌正式宣布在 Chrome 103 版本中提供 Early Hints,支持预加载和预连接启动:

在以下几行中,您将了解 Early Hints 到底是什么,以及如何在您的网站上实施它以提高性能。
但在此之前,我们将快速回顾浏览器的工作原理以及为什么首先需要早期提示。
简而言之:浏览器、服务器和服务器思考时间
要加载此页面(或任何其他页面)并阅读内容,您的浏览器需要指示要渲染什么以及需要获取哪些资源(如图像、字体、JavaScript 文件)以完成其绘制。
基本上,您的浏览器向服务器发送请求,加载内容的说明来自服务器的响应。
不幸的是,在服务器收集编译整个网页所需的所有资源并将其发送回浏览器之前,可能会有几百毫秒的延迟。
这一时期被称为“服务器思考时间”。
在此服务器思考时间期间,浏览器只是坐在那里等待而不显示任何内容。而且我相信我们可以同意没有人愿意盯着空白屏幕。
这就是早期提示发挥作用的地方。
什么是早期提示?
提高页面性能的一种方法是使用资源提示。顾名思义,它们向浏览器“提示”它以后可能需要哪些资源——例如,预加载特定文件或连接到不同的服务器。
如果您对该主题感兴趣并想了解更多信息,请查看我们关于资源提示及其实现的文章。
尽管使用资源提示听起来很棒,但有一个问题。为了让浏览器对它们采取行动,服务器必须至少发送部分页面。
输入早期提示。
Early Hints 利用“服务器思考时间”向浏览器异步发送指令以开始加载关键子资源(如样式表、关键 JavaScript 文件等)或与可能在服务器正在编译完整响应时的页面。

没有早期提示
简单来说:
启用 Early Hints 后,服务器会发送两个响应:第一个(HTTP 103 Early Hints 状态代码)指示浏览器可以立即开始加载什么,第二个(HTTP 200 状态代码)是完整响应,其余的信息。

启用早期提示
通过在编译完整响应之前将这些提示发送到浏览器,浏览器可以弄清楚它需要做什么才能更快地为用户加载网页。
最终结果:
更快的页面加载时间并减少用户感知的延迟。
如果您正在寻找更正式的解释,Cloudflare做得很好:
在您的网站上实施早期提示
您必须采取几个步骤才能在您的网站上成功实施早期提示。
第 0 步:考虑使用链接 rel=preload或链接 rel=preconnect而不是早期提示
这是第 0 步,因为如果您的服务器可以立即发送 200 响应,则添加 Early Hints 是无用的。相反,如果您想加快 200 响应甚至更多,您可以使用链接 rel=preload或链接 rel=preconnect资源提示。
确定服务器发送 200 响应的速度最简单的方法是使用KeyCDN 的性能测试工具。您所要做的就是插入您网站的 URL 并获取数据:

第 1 步:确定您的首页
如果步骤 0 对您无效并且您的服务器需要时间来生成响应,那么您就具备继续集成早期提示的所有先决条件。
第一步是确定您的热门登录页面,或者换句话说,您的用户在您的网站上开始他们的旅程的页面。这些入口点比任何其他页面都更重要,因为早期提示的有效性会随着访问者浏览您的网站而降低。
这是因为现代浏览器非常擅长猜测用户接下来将访问哪个页面,并且它们可能拥有第二次或第三次后续导航所需的所有子资源。
第 2 步:确定对关键绩效指标贡献最大的关键来源和子资源
确定了您的热门登录页面后,您应该继续确定哪些来源和子资源是预连接或预加载提示的良好候选者。这些将是对最大内容绘制和首次内容绘制等关键指标做出巨大贡献的来源和资源。
更具体地说,您需要寻找阻止渲染的子资源,例如同步 JavaScript、样式表,甚至是 Web 字体。
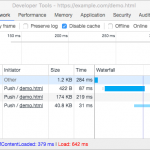
您可以通过WebPageTest等测试工具运行您的网站并检查瀑布图来识别它们。所有渲染阻塞资源的前面都会有一个“X”:

识别适合早期提示的子资源的最简单方法是您的主要资源是否已经在使用链接 rel=preconnect或链接 rel=preload。这些是完美的候选人。
这就是您可以手动将早期提示添加到您的网站的方式。