一、具体场景
前端有时需要实现点击按钮复制的功能,这个时候就不能让用户去手动选择内容右键复制了。
二、实现方式
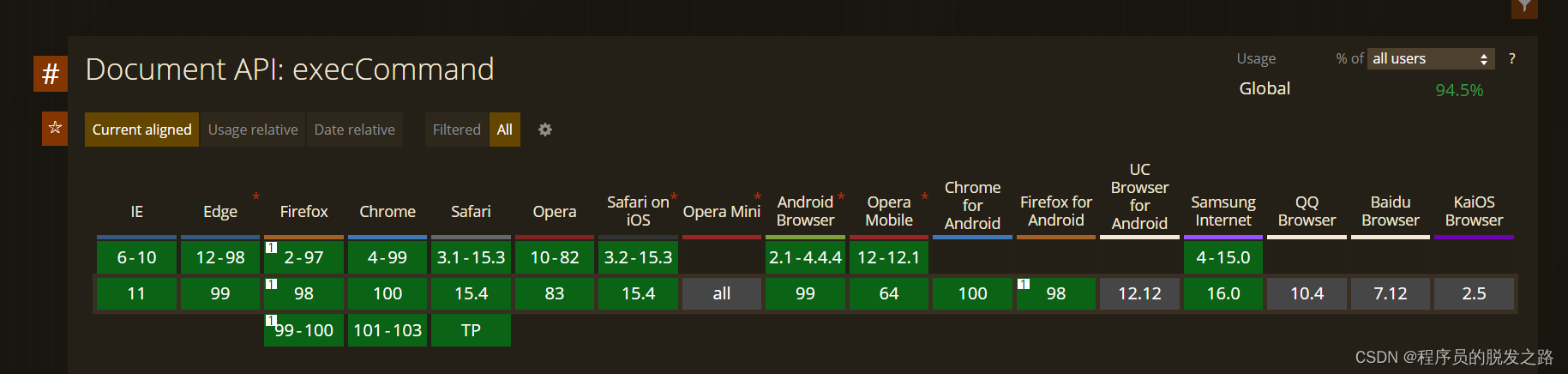
1. document.execCommand
(1)具体实现
复制时,先选中文本,然后调用document.execCommand(‘copy’),选中的文本就会进入剪贴板。这就需要借助输入框来实现对文本的选中。
具体案例:
<button type="button" onclick="theCopy()">复制</button>
<label style="display: block">
<textarea id="textArea">哈哈哈哈哈哈哈哈哈111111</textarea>
</label> function theCopy() {
let textArea = document.getElementById('textArea')
console.log(textArea);
textArea.select()
document.execCommand('copy')
}
如果内容不在输入框中,我们可以借助一个透明的输入框来实现
<button type="button" onclick="theCopy()">复制</button>
<p id="text">哈哈哈哈哈哈哈哈哈111111</p>
<label style="display: block">
<textarea id="textArea" style="opacity: 0;"></textarea>
</label>
function theCopy() {
let textArea = document.getElementById('textArea')
let text = document.getElementById('text')
textArea.innerText = text.innerHTML
console.log(textArea);
textArea.select()
document.execCommand('copy')
}(2)方法特点
execCommand向下兼容性很好

如果你需要兼容IE推荐你使用此方法
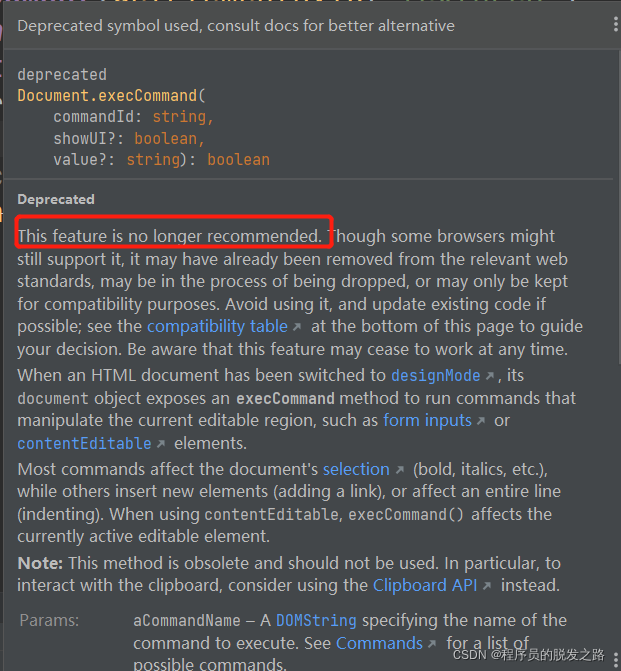
但是此方法已经不被官方推荐使用了

所以如果不需要兼容IE,推荐使用下面的方法
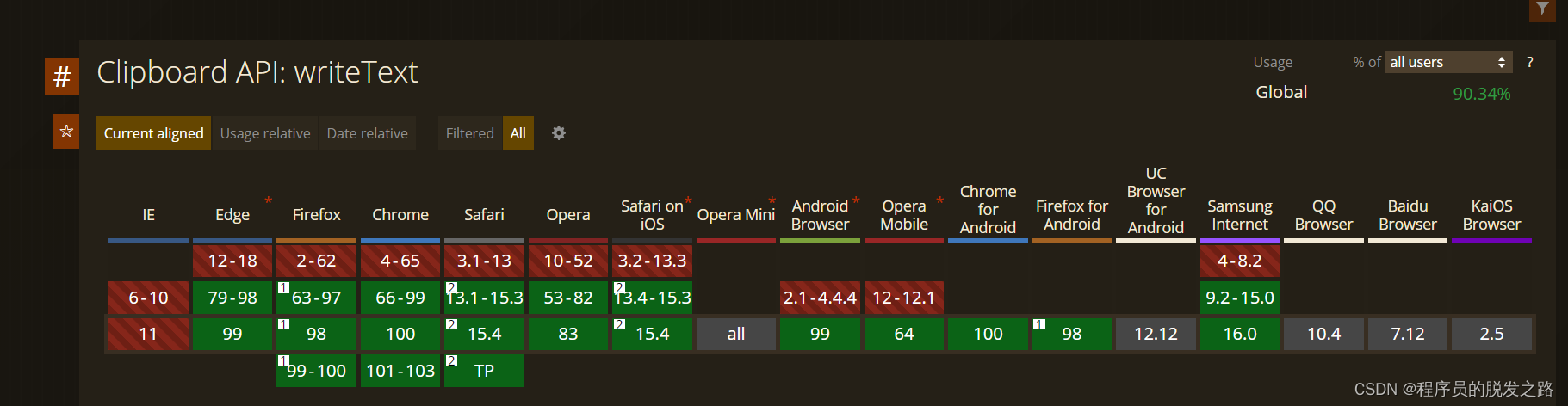
2.navigator.clipboard.writeText
(1)具体实现
此方法是专门为剪切板提供的API,使用起来较为简单
writeText(data: string): Promise<void>;它是一个promise函数,所以可以使用成功或失败的回调(复制成功或失败给提示)
代码实现:
<button onclick="copy()">复制</button>
function copy() {
navigator && navigator.clipboard && navigator.clipboard.writeText('11111').then(res => {
console.log(res);
}).catch(err=> {
})
}(2)方法特点
注:因为安全方面的问题,navigator.clipboard API仅仅支持在locallhost和支持https协议的网站使用,如果你的项目部署的线上网址不是https协议的,请务必做好兼容问题
writeText是一个’比较新’的API,兼容性不是那么好(不兼容IE)

但是他是官方推荐的API,如果不用兼容,推荐大家使用此API
3.其他插件
如果是vue的话可以使用也可以使用 vue-clipboards 完成复制等操作,或者也可以直接使用clipboard.js,具体实现方式各位可以自行去了解。
相关博文
js实现复制功能







