一次项目中使用forEach进行遍历,达到某一条件,希望跳出循环,代码不继续执行。
this.tableData.forEach((item, index)=>{
if (item.value=== 1) {
return
}
for循环使用return可以跳出循环
<script>
let a=[1,2,3];
let b=[4,5,6,7,8];
function test(){
for(var i=0;i<a.length;i++){
for(var j=0;j<b.length;j++){
if(b[j]===5){
// break
return false;
}else{
console.log('13');
}
}
console.log('12');
}
console.log('14');
}
test();//打印结果为:13,第一次是b[4]等于4,不等于5,所以输出13,第二次b[1]等于5,所以return结束
</script>
我们再分别使用for循环和forEach方法来验证:
(function() {
let arr = [1,2,3,4,5]
for(let i =0; i < arr.length; i++) {
console.log(arr[i])
if(arr[i] == 3) {
return
console.log('for')
}
}
})();
console.log('---------------------');
(function(){
let arr = [1,2,3,4,5]
arr.forEach(item => {
console.log(item)
if(item == 3) {
return
console.log('forEach')
}
})
})();
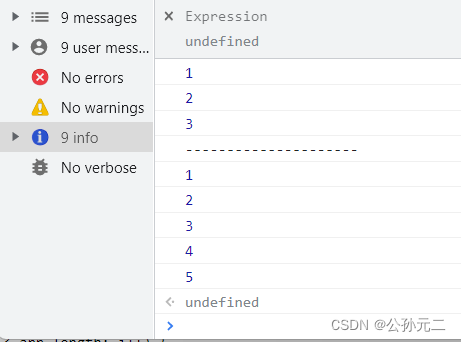
结果:
forEach()中的return只会结束此次循环,执行下一次循环
for中的return会直接跳出循环,不再执行下面的循环

再来测试通过判断条件从而得到一个值返回出去,先来看看效果吧
console.log((function() {
let arr = [1,2,3,4,5]
for(let i =0; i < arr.length; i++) {
if(arr[i] == 3) {
return i
}
}
})());
console.log('---------------------');
console.log((function(){
let arr = [1,2,3,4,5]
arr.forEach(item => {
if(item == 3) {
return item
}
})
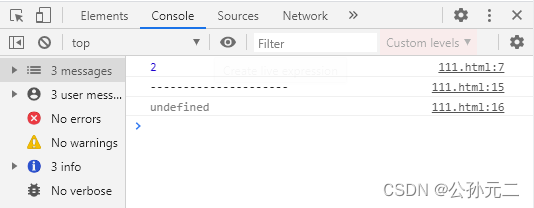
打印结果如图:

显然:Array的forEach()方法是不能return出去返回值的。
我的解决办法是:定义一个变量,把我想返回的值保存下来,最后返回出去 (最佳方法待补充)
(function(){
let arr = [1,2,3,4,5]
let temp = ""
arr.forEach(item => {
if(item == 3) {
temp = item
}
})
return temp
})();
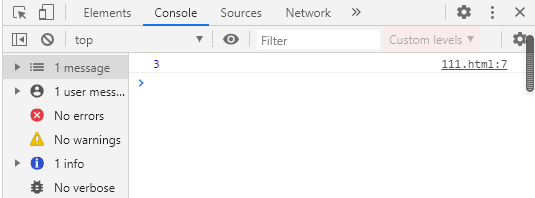
控制台打印结果:

如图成功拿到符合判断条件的这个数了
因此要达到所需效果,可以使用for循环,然后就可以使用break,continue,或者return跳出遍历。如果是想返回某个值且一定要使用foreach,那可以保存到某个临时变量,然后在循环体外把这个值传递出去
总结:
1.forEach 无法在所有元素都传递给调用的函数之前终止遍历 / 在forEach方法里 return 无效。且不会有返回值。
2.使用其它写法:for循环、some()、every()、find()、findIndex()…
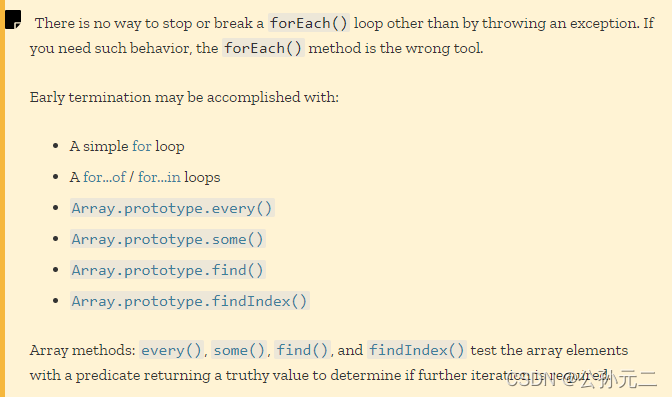
官方解释:

那么拓展一下,使用break会怎么样?
forEach():
let arr = ['1','2','3','4'];
arr.forEach((item) => {
console.log("foreach",item);
if (item === '2') {
break ; // 会报错
}
});
for():
let arr = ['1','2','3','4'];
for (let i = 0; i < 4; i++) {
console.log("arr",arr[i]);
if (arr[i] === '2') {
break ;
}
}
/*
* arr 1
* arr 2
*/
可以看到forEach()中使用break会报错,在for()中使用break与return效果一样,都是直接跳出循环,但是要使用return,for循环必须在一个函数中
如何在forEach()中直接退出循环
使用try{} catch() {} 捕获异常实现:
let arr = ['1','2','3','4'];
try {
arr.forEach((item) => {
if (item === '2') {
throw new Error("退出循环");
}
console.log("foreach",item);
});
} catch (e) {
if (e.message === "退出循环") {
console.log("结束了");
} else {
console.log(e.message);
}
}
/*
*foreach 1
*结束了
*/
或者使用 some 或者 every 代替 forEach:
- some:对数组中每一项运行给定函数,只要有一项返回true,就会跳出循环 ;
- every:对数组中每一项运行给定函数,只要每一项都返回true,函数返回true ,所以只要有一项不是true就会退出循环;
let flag = arr.some((item) => {
console.log("arr",item);
if (item === '2') {
return true;
}
});
console.log(flag);
/*
*arr 1
*arr 2
*true
*/
let flag = arr.every((item) => {
console.log("arr",item);
if (item !== '2') {
return true;
}
});
console.log(flag);
/*
*arr 1
*arr 2
*false
*/
参考文章:
https://blog.csdn.net/DZY_12/article/details/109775047







