刚入行的时候了解到宏任务和微任务,也是在别人的博客中写的,工作一年多后,稍微对js有点了解吧! 我去了解事件循环,任务队列,慢慢的给我的感觉是根本没有什么宏任务!或者说什么宏任务队列, 不知道这个概念是从哪来的,通过setTimeout 和 setInterval 创建出来的,内部的回调函数会加入到任务队列中(或者说是下一次任务队列中)!微任务队列中的任务则会早于下一次任务!!! 有没有大佬解惑下,这个宏任务从哪来的,他不就是任务吗! 还有他到底该如何理解,不应该单单就是 setTimeout 和 setInterval 就是宏任务 这个不是我想要的答案!!!
链接:https://www.zhihu.com/question/560193382/answer/2719657486
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
你的表达和逻辑有点混乱,不过从这么多的感叹号也可以看出,你已经受够了百度里千篇一律的总结文了。能找到的知识觉的里面说的是狗屁,觉的不是狗屁的知识呢又没能力看懂。I know the feeling bro!
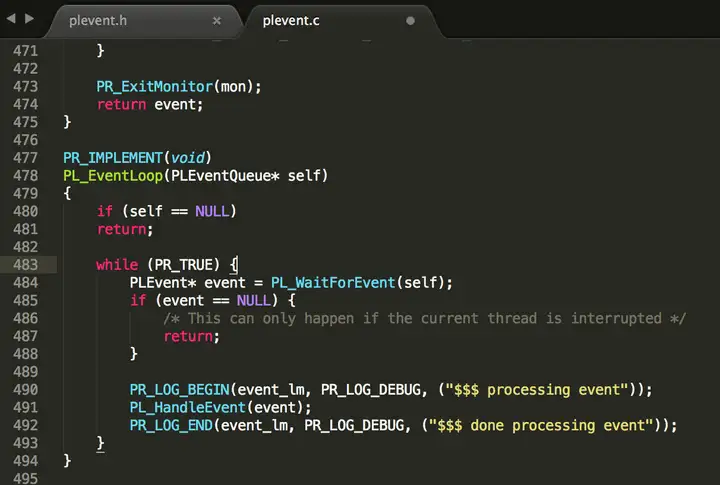
最近我刚刚对事件循环做了考古工作,在上个世纪的 Netscape 浏览器源码里,我找到了所谓的 event loop,它就是个处理 event 的 while 循环,不停的从 event queue 里拿到之前被添加进去的 event 对象,处理 event,再进入下一次循环。

到了本世纪,浏览器越来越复杂,可能只用 event 这层概念已经不再适合了。从 2008 年 event loop 首次被加入HTML 规范中时,event queue 就已经叫 task queue 了,JS 层面能设置回调函数的 DOM 事件回调以及定时器回调都是通过 queue 一个 task 来执行,其它一些 JS 不直接参与的,比如 HTML 解析,资源的下载,规范也需要用到 task 来规定它的具体行为。

2012 年,在添加对 MutationObserver 的支持的时候,HTML 规范里引入了 microtask 的概念:

无论是规范里,还是浏览器实现的代码里,其实都没有宏任务的叫法,宏任务就是任务。
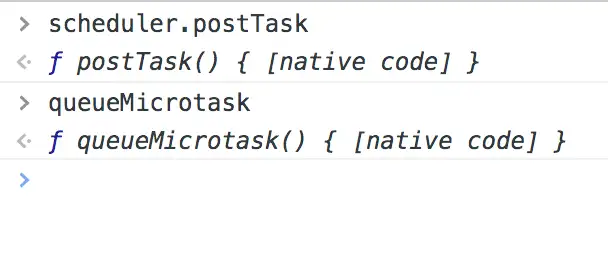
发展到现在,浏览器已经给 JS 暴露出了直接操作 task queue 和 microtask queue 的 API,新的 postTask 是统一了之前那些用来 post task 的 API,比如 setTimeout、postMessage、requestAnimationFrame、requestIdleCallback。

但其实在浏览器里,task 和 microtask 都是 C++ 层面的概念,除了 JS 能用,浏览器自己也会用,比如绑定一个 C++ 函数的回调,所以任务和微任务不一定都对应一个 JS 的函数,但是我们平时是可以这么理解和讨论的,比如说定时器的回调函数是通过 task 执行的。
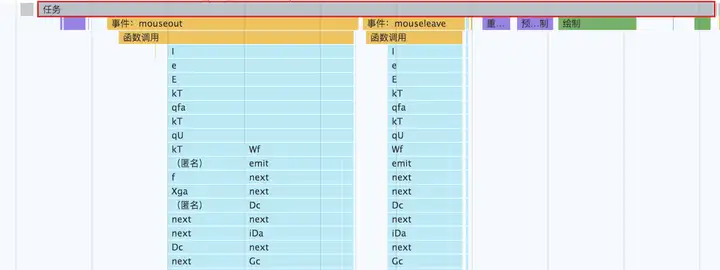
从 DevTools 里就可以查看具体的任务和微任务的执行逻辑:

比如这个图里,可以看出 JS 层面的两个事件回调,是在同一个 C++ 的 task 里执行的。
实际上我只是讲讲我浅显的理解,真实的浏览器里要复杂多了,很多概念一个普通前端是很难理解的,可以感受下:https://github.com/chromium/chr
更多 https://www.zhihu.com/question/560193382?utm_id=0







